登陆注册页面该怎么设计? 注意这10个要点能迅速提高用户体验
有盆友问起注册/登录的体验,结合网上各路高人的分享,于是我总结了一些自己对如何在注册和登录时提高用户体验的一些发现或看法,若观点有不对的地方,望大家批评指正,欢迎大家的分享与交流~
1.别让用户一进网站就注册
有些网站/应用一进来就要注册才能浏览,认为游客会因此而注册成为其用户。不料,我个人遇到一进网站就得注册的都不注册,选择直接离开(对某产品已非常了解除外),不知道大家是否有相同体验?偶尔注册的网站天天给我发邮件或推送短信,烦透了!至于个人信息是否被他们卖了,这个还要另说(据调查发现国内很多用户会有这个担忧)。
也有许多网页/应用为了能够留住一些游客, 会在非注册的情况下允许用户浏览,在需要账户信息时才提醒用户注册或是登录。
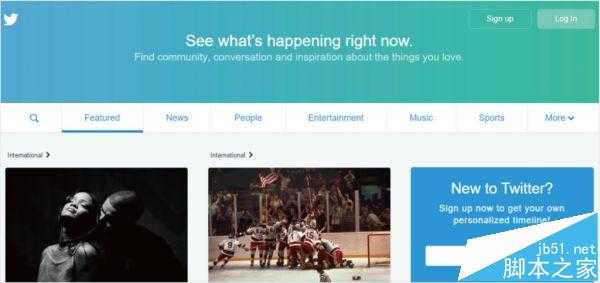
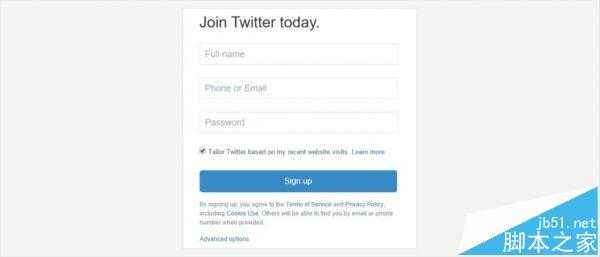
下图为Twitter网页端:

而新浪微博网页端改版前并没考虑到这一点。以下为新浪微博网页端登录界面的改版前和改版后,大家可以对比看看~

改版前

改版后
但这里需要留意,强社交类应用可能无需过多考虑这点,比如facebook的客户端和QQ客户端。因为这类应用属于好友社交类,但微博属于关注和浏览类的。
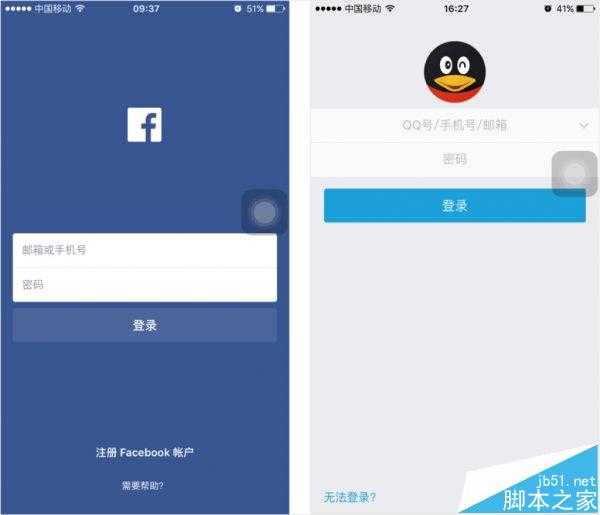
下图为facebook和QQ的登陆界面:

2.可跳过引导页直接注册/登录
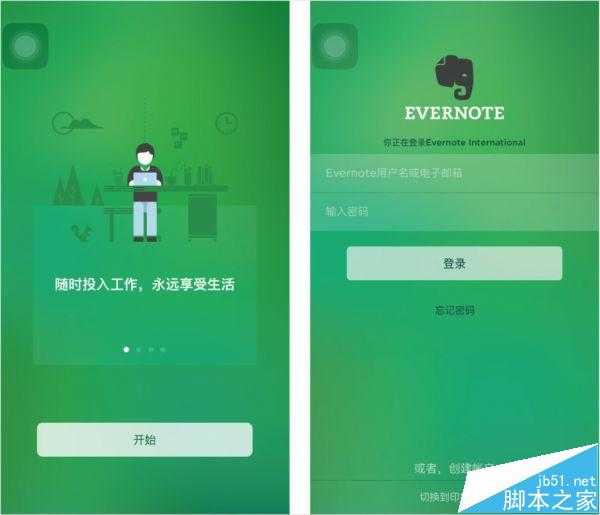
某些时候我们是某个产品的老用户,不再需要给新手用户准备的引导页,因此提供直接登录的快捷方式是有必要的。下图为印象笔记的注册登录界面:

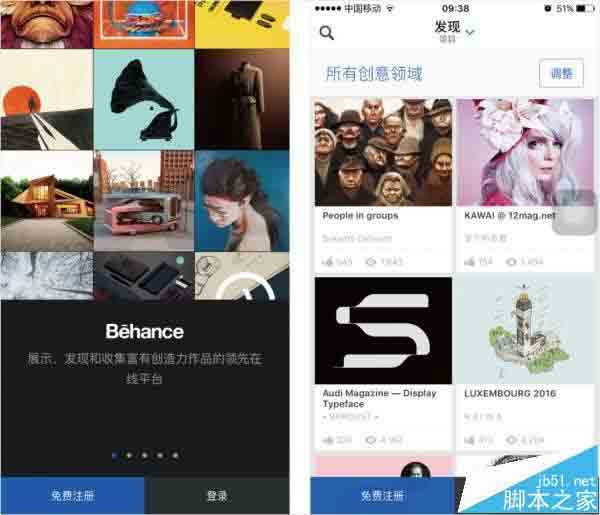
Behance登录&注册页,兼顾了新用户、老用户和游客模式~

3.别让用户重复填写相同内容
想必大家都经历过:注册某网页/应用时被要求填写邮箱地址两次或重复输入密码。其实大可不必。因为用户大多会记得自己常用的邮箱和密码。若邮箱或密码输入有误时可实时反馈,或者用其它更好的方式解决(下面也会提到),再多此一举填写两次反而容易导致用户流失。
看看一些值得参考的表单设计:

4.突出必填项
作为用户,最好是无可选字段,可填可不填的都不填,甚至最好不要出现。如果一块信息毫无意义,那么只会浪费用户的时间。不过对商家就不同了,搜集必要的信息更能促进业务成功。
如果在注册表单里面有可选字段,那么我们就要强调必填字段。通常一个小标志例如星号*就足够了。它可以让用户自觉发现并填写必须填的字段。
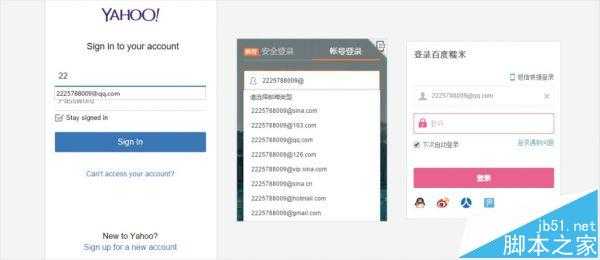
5.输入时自动填充/自动读取常用账号
我们在登录/注册时,经常需要输入账号和密码。这时候,简化或缩短用户输入时间是各网页/应用优化体验的的方式,来看看它们是怎么做的~

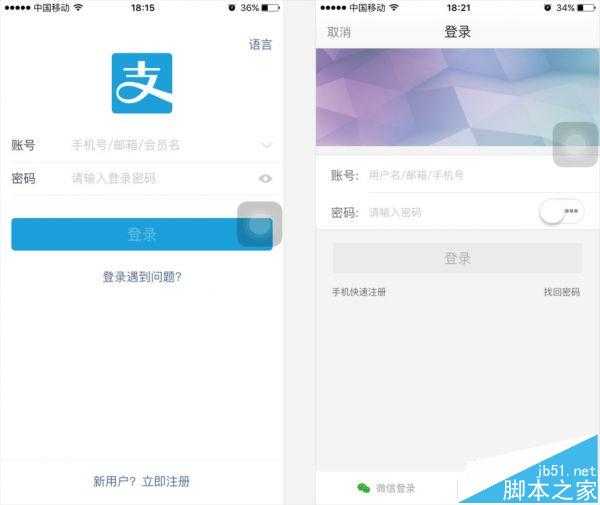
6.手机客户端提供密码切换可见性
我们输入密码时,密码默认加密状态,但由于手机键盘较小,易误操作,切换密码可见是非常方便的功能。
下图为支付宝和京东的登录界面:

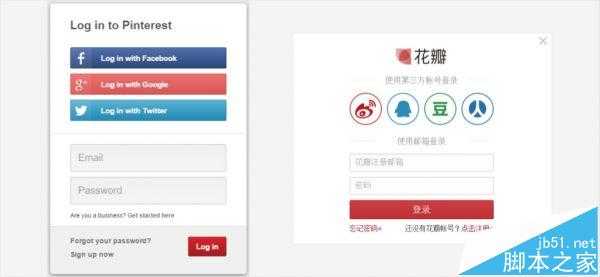
7.提供第三方快捷登录
有时候使用某个软件,我们想快捷的登录。采用第三方授权登录的方式非常的高效。
来看看在这方面做得比较到位的产品:

8.科学友好的提示
相必大家都知道注册/登录时提示的重要性,来看看用户体验哪家强,栗子举起来~
下图是Twitter手机客户端和豆瓣客户端登录页,Twitter点击密码输入框时就有相应的提示,减少了出错的可能;而豆瓣是无提示的,直到提交时才弹出错误提示,而且弹出一两秒就消失了,对像我这种阅读比较慢的人来说真是苦恼(PS:截个图截了一万次才成功)。

9.巧妙的实时反馈
实时的验证会给用户及时的提醒,减少用户在最后提交时报错带来的挫败感。
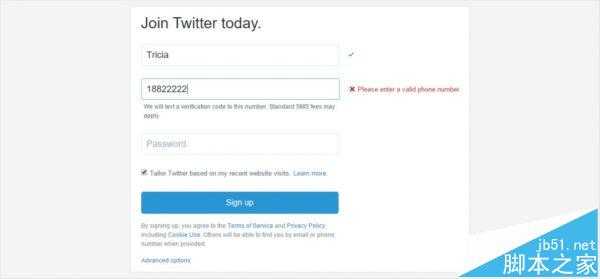
下图为Twitter在注册时对用户名的要求和手机号码有效性的验证:

10.需求化或情感化的文案引导
很多时候,访问者转换成用户,这个关键任务落在了再普通不过的“注册”按钮的肩上,而这个可怜的按钮在产品开发中却往往得不到任何考虑和关注。
我们经常重复看到许多网站一样的元素时,已习惯性忽略这些元素,无论这些注册按钮的颜色怎么变,最多只是颜色更显眼一些。但访客对网页是浏览,不会细阅。他们很可能轻易错过关于免费试用或是产品能提供的主要价值或好处的部分。当然,这也说明产品错过了访问者转为用户的机会。
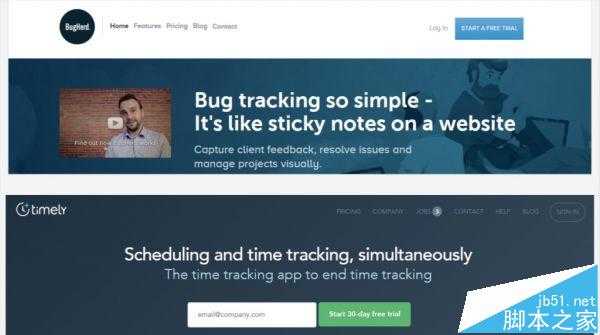
一起来看看这方面做得比较优秀的网站是怎么做的~

他们都有一个共性,那就是抓住用户心理的同时,与产品紧密联系在一起,直接展示出注册后会给予的好处,鼓励访客采取行动。
以上只是国内外的一小部分栗子,一方面与国际接轨,学习优秀的设计,另一方面列举大家熟悉的产品,方便交流~(PS:具体问题具体分析,不能一概而论。以上观点若有误,请大家批评指正~)
下一篇:ZEALER创始人王自如谈ZEALER网站的云计算应用