网站怎么进行代码层的优化? 网站优化代码的技巧
我们讲了很多关于网站优化的内容,今天我们就来看看对网站代码进行优化的方法,请看下文详细介绍
一、如何在head层进行优化
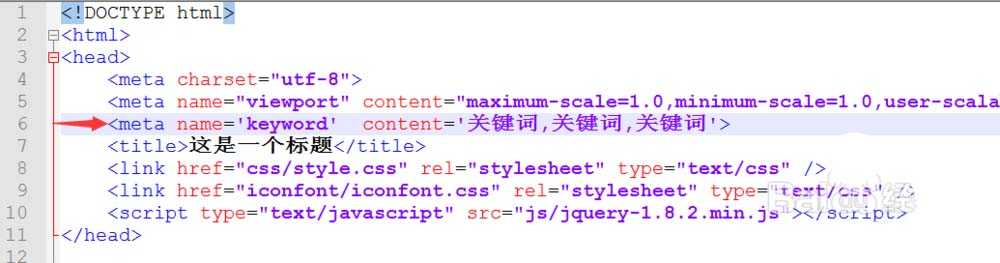
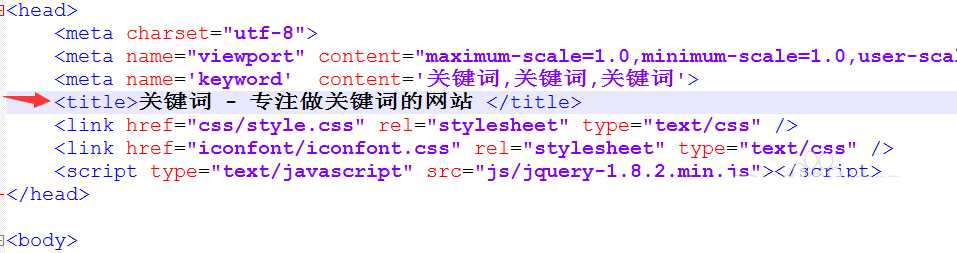
1、目前title在SEO中的占比已经不是非常重要了,只要选择合适的行业词就可以。一般写在<meta name="keywords" content="" />中,注意不同的词用英文字符的,隔开,|的方法现在已经不适用了。
2、keywords要与title保持统一性,至少在搜索上有相关性。有些网站本身在行业内有认知度,很多人已经将它与某种文化链接起来,所以才可以随性。新站的话是不能这么做的,要大量的搜索才能达到效果。
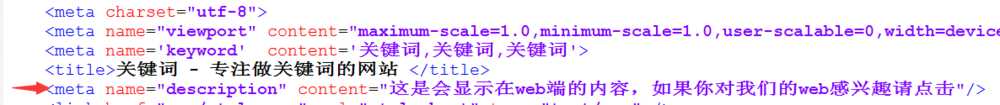
3、description在搜索中出现在搜索引擎网站简介的部分,可以适当加入关键词,但不能大量堆积关键词。(之前截图中keywords少了个s非常抱歉)
二、如何在web层进行优化
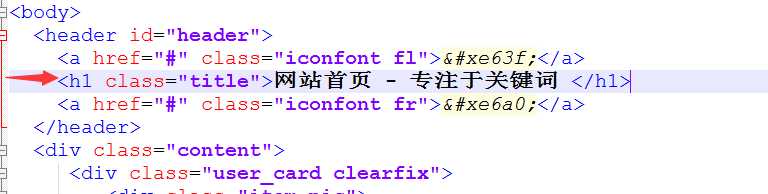
1、一个页面只能出现一次<h1>标签,给页面中最重要的部分。例如首页h1给网站名,文章页给文章标题。
2、给所有<img>元素添加上alt属性,该属性的作用是让图片加载不出来的时候显示文字,对搜索引擎而言也没空来慢慢加载图片,它要快速了解这是什么。
3、<a href="" title="">文本</a> 是非常重要的锚链接,一般用于站内链接,文本做锚链的话更容易被搜索引擎抓取到下一页的内容。一个页面最多只能放50个超链。
4、简化HTML代码,将大部分特效交给js来实现。例如你写了一个圆角的div,HTML代码层你可能会写到:
<div class="panel">
<div class="t-o b1"></div>
<div class="t-o b2"></div>
<div class="t-o b3"></div>
<div class="t-o b4"></div>
<div class="content"> <!-- 这里放内容 -->
<div class=clear></div>
</div>
<div class="b-o b4"></div>
<div class="b-o b3"></div>
<div class="b-o b2"></div>
<div class="b-o b1"></div>
<div class="break"></div> </div>
代码非常冗长,对于蜘蛛来说这简直是浪费时间。你完全可以这样写:
<div class='panel'><!--这里放内容--></div>
然后加一串js代码:
jQuery(function($){ $('.panel').prepend('').append(''); })
这里添加样式即可。
5、做好站内推荐,标签一般用<b>标签</b>来进行突出,一个页面不超过5个<b>标签,要加粗的话请选择<strong>或者使用css的font-weight来进行控制。推荐内容部分就是下一节内容优化部分提到的东西了。
以上就是网站代码优化的相关知识,只是简略的介绍一下,希望大家喜欢,请继续关注。下一篇:网站优化之锚文本常犯的错误以及锚文本的设置方法