Photoshop设计制作出沙丘中的破碎建筑字
(编辑:jimmy 日期: 2026/2/7 浏览:3 次 )
最终效果


1、创建一个700 * 430像素的文件,背景为白色。载入沙漠照片,使用“矩形选框工具”将沙漠部分选取,如下图。


2、复制并粘贴到画布上,调整适当的大小,如下图。

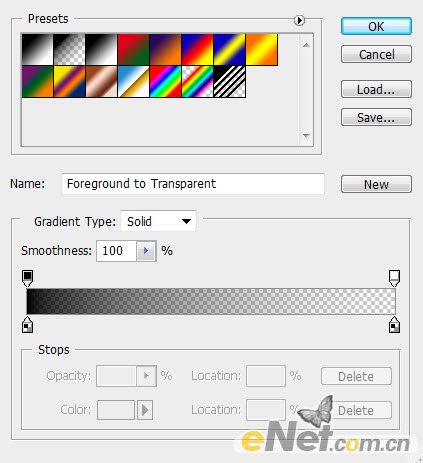
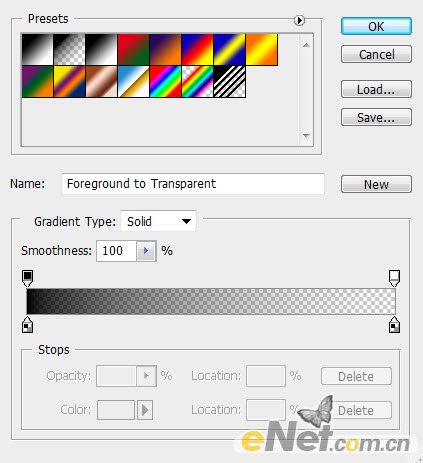
3、下面来做一个渐变,使后面的天空更加适合我们的沙漠,点击渐变工具选择从“背景色到透明”如下图。

4、给沙漠图层添加“图层蒙版”使用渐变从上向下拉一个渐变到沙漠的顶部,以遮挡沙漠边缘,方便我们制作天空。下图为蒙版中的效果。

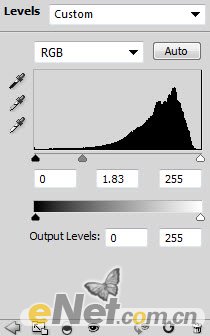
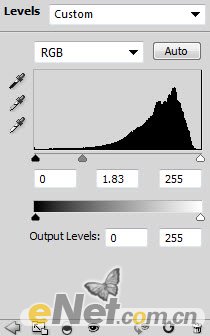
5、点击图层面板下方的“添加新的图层或调整图层”选择“色阶”并如下调整。

6、这时候沙漠应该变成这样。

7、打开天空图片,然后选择天空部分。


8、将选择的天空粘贴到画布上,调整大小。

9、给天空层添加蒙版,如上一步一样做一个渐变,下图是蒙版中的渐变样式。


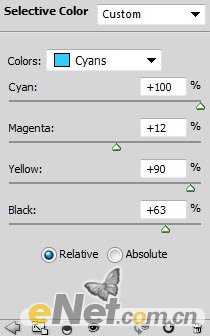
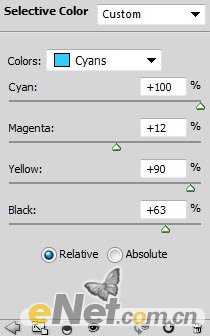
10、点击图层面板下方的“创建新的填充或调整图层”选择“可选颜色”在弹出的对话框中选择“青色”并如下设置。

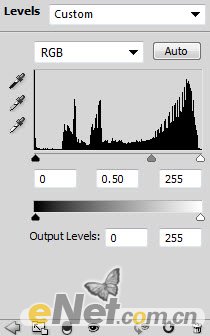
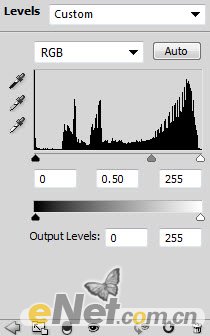
11、色阶,并在色阶的图层蒙版中做如下涂抹。



上一页12 下一页 阅读全文


1、创建一个700 * 430像素的文件,背景为白色。载入沙漠照片,使用“矩形选框工具”将沙漠部分选取,如下图。


2、复制并粘贴到画布上,调整适当的大小,如下图。

3、下面来做一个渐变,使后面的天空更加适合我们的沙漠,点击渐变工具选择从“背景色到透明”如下图。

4、给沙漠图层添加“图层蒙版”使用渐变从上向下拉一个渐变到沙漠的顶部,以遮挡沙漠边缘,方便我们制作天空。下图为蒙版中的效果。

5、点击图层面板下方的“添加新的图层或调整图层”选择“色阶”并如下调整。

6、这时候沙漠应该变成这样。

7、打开天空图片,然后选择天空部分。


8、将选择的天空粘贴到画布上,调整大小。

9、给天空层添加蒙版,如上一步一样做一个渐变,下图是蒙版中的渐变样式。


10、点击图层面板下方的“创建新的填充或调整图层”选择“可选颜色”在弹出的对话框中选择“青色”并如下设置。

11、色阶,并在色阶的图层蒙版中做如下涂抹。



上一页12 下一页 阅读全文
下一篇:Photoshop设计快速制作出漂亮的花朵浮雕水晶字