Photoshop设计制作可爱的卡通剪纸文字特效
(编辑:jimmy 日期: 2026/2/7 浏览:3 次 )
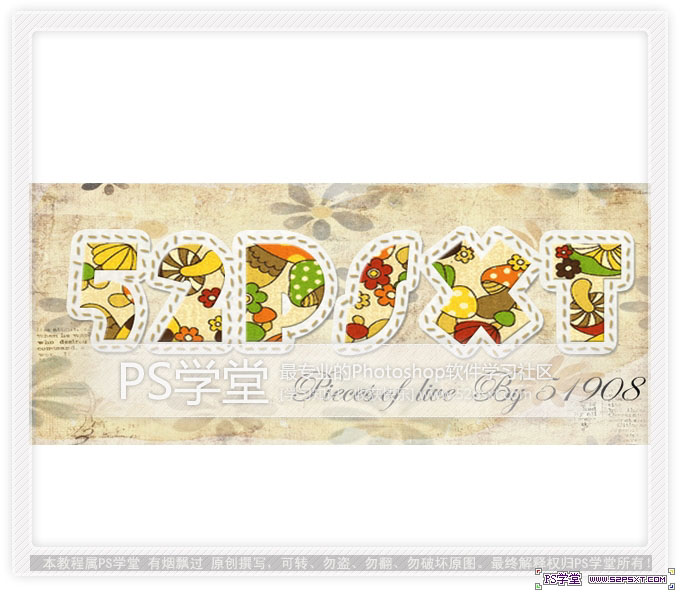
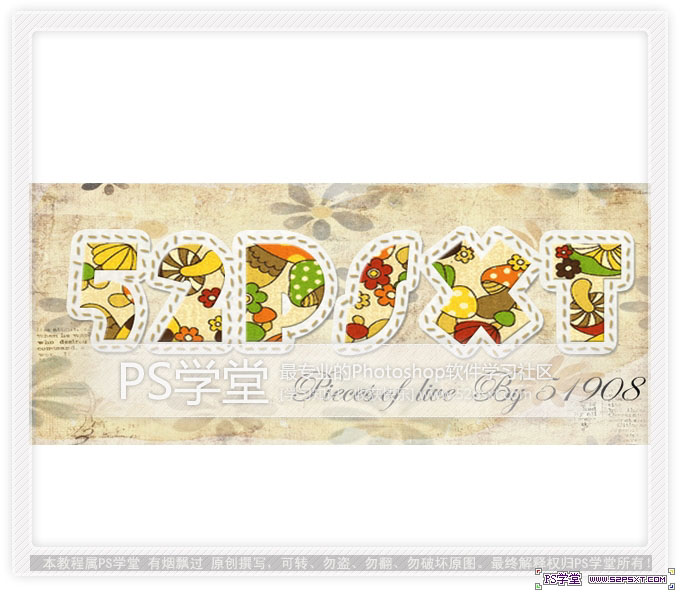
最终效果


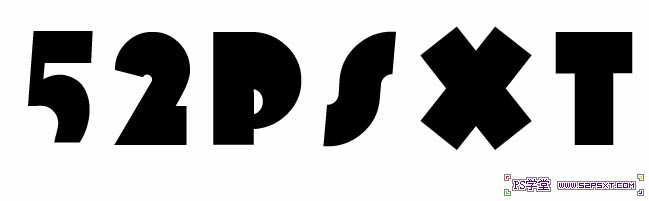
1、新建文件700*300,背景白色。用比较粗的好看的英文字体打上“52psxt”(字体选择自己喜欢,粗的就行,不要太花哨)。

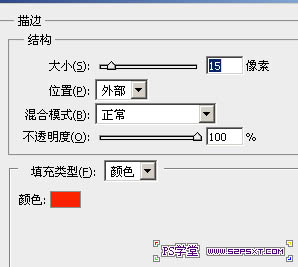
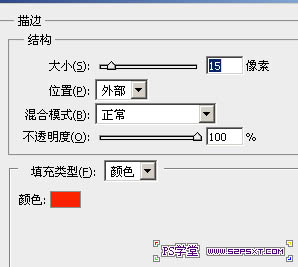
2、将字体设置图层样式--描边,设置如下(半径大小具体看效果)。


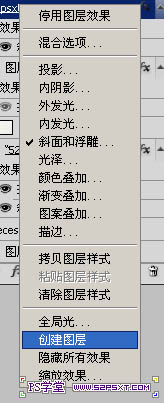
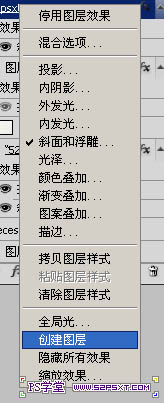
3、右击你文字图层后面的F,选择创建图层。得到外描边图层。

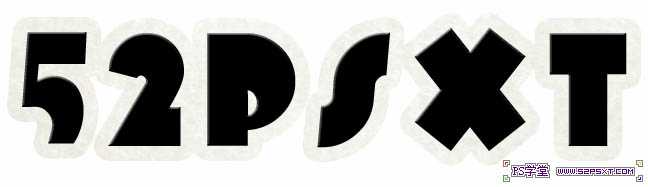
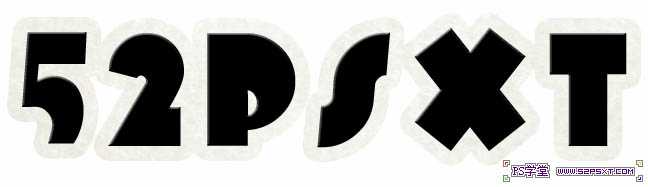
4、将素材1拖入PS中,放在外描边图层和字体图层的中间,创建剪贴蒙版,得到效果如下。



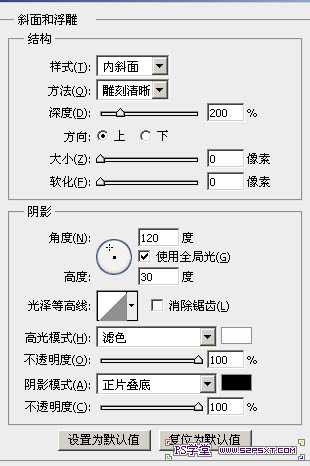
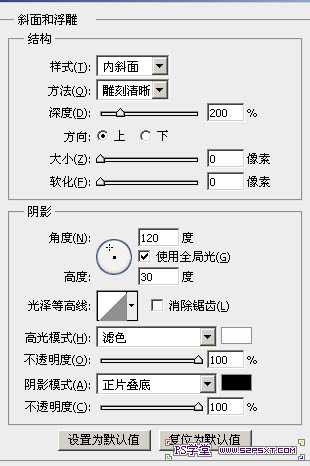
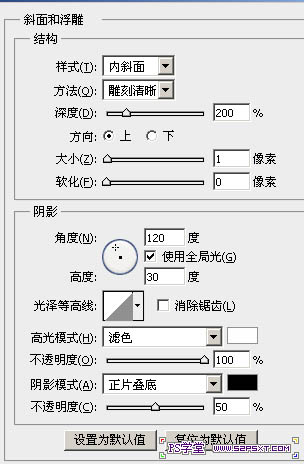
5、将描边图层设置图层样式如下。



6、拖入素材2,放在文字图层的上方,创建剪贴蒙版,并将文字图层设置图层模式如下。





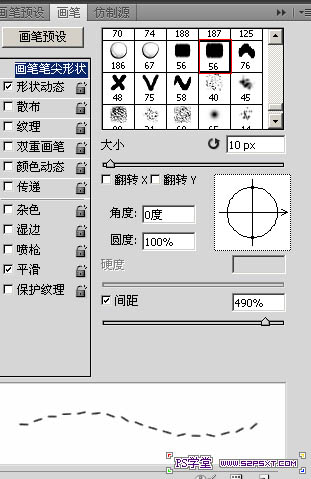
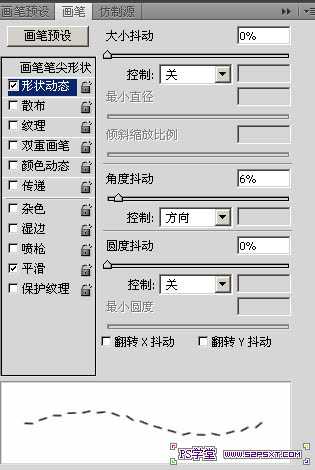
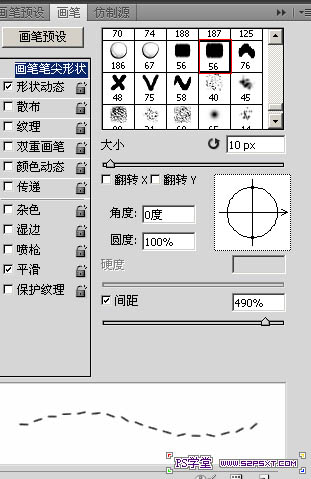
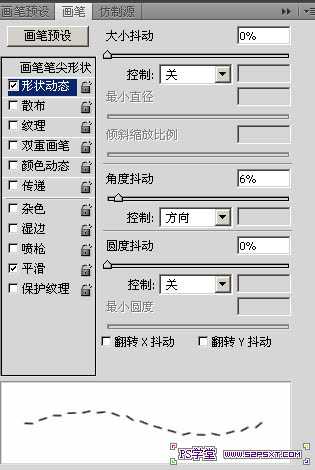
7、新建图层,选择画笔工具,颜色和图案颜色接近。(笔刷下载点击)将其设置如下。


8、点击文本图层,得到文本选区。选择--扩展-4,具体的看效果。然后建立工作路径,描边,不要点压力。

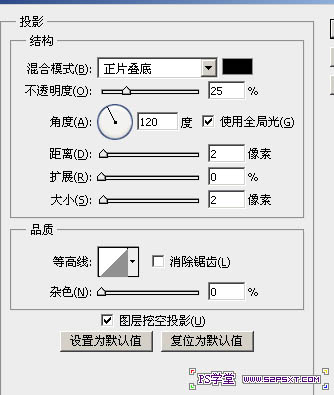
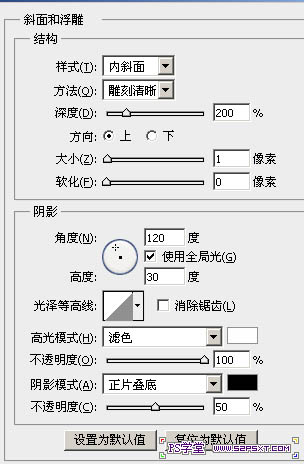
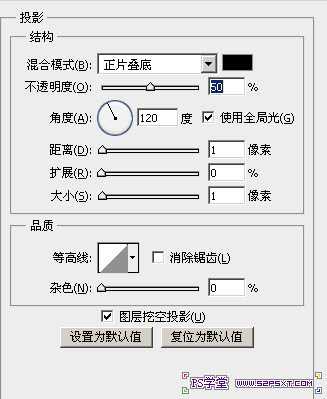
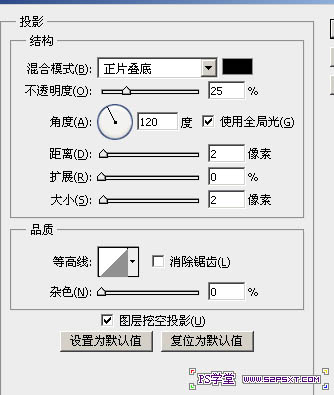
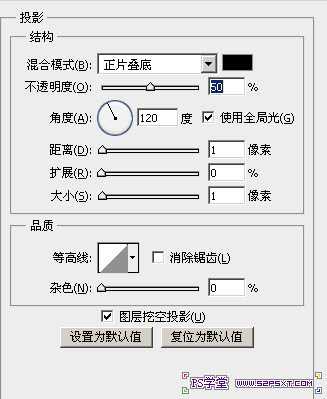
9、将图层设置投影图层样式,设置如下。


10、大致已经完成了,我们来做下背景,先拉人背景1,摆放好位置。


11、拉入背景2,放在背景1的上面,改模式柔光,不透明度50%。



最终效果:



1、新建文件700*300,背景白色。用比较粗的好看的英文字体打上“52psxt”(字体选择自己喜欢,粗的就行,不要太花哨)。

2、将字体设置图层样式--描边,设置如下(半径大小具体看效果)。


3、右击你文字图层后面的F,选择创建图层。得到外描边图层。

4、将素材1拖入PS中,放在外描边图层和字体图层的中间,创建剪贴蒙版,得到效果如下。



5、将描边图层设置图层样式如下。



6、拖入素材2,放在文字图层的上方,创建剪贴蒙版,并将文字图层设置图层模式如下。





7、新建图层,选择画笔工具,颜色和图案颜色接近。(笔刷下载点击)将其设置如下。


8、点击文本图层,得到文本选区。选择--扩展-4,具体的看效果。然后建立工作路径,描边,不要点压力。

9、将图层设置投影图层样式,设置如下。


10、大致已经完成了,我们来做下背景,先拉人背景1,摆放好位置。


11、拉入背景2,放在背景1的上面,改模式柔光,不透明度50%。



最终效果:

下一篇:Photoshop设计制作出可爱的金色水晶糖果字