Photoshop打造光面塑胶文字效果
(编辑:jimmy 日期: 2026/2/7 浏览:3 次 )
先看看效果图

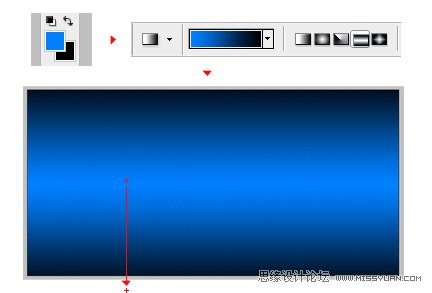
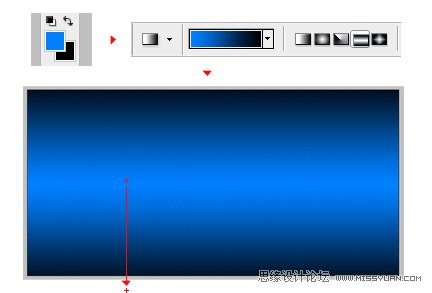
首先建立一个80mm × 40mm分辩率为150的工作区。漆蓝色(#0080FF)和黑色渐变,如下面的图像

现在输入字母

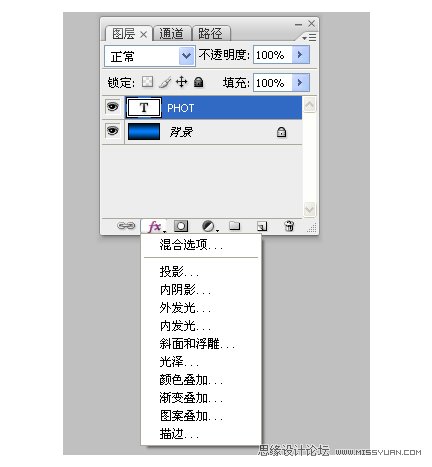
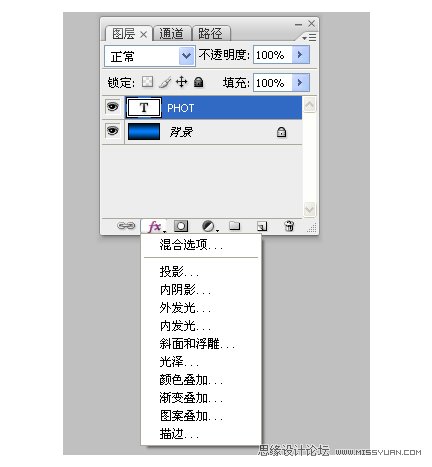
选择文本层和应用颜色叠加图层样式。颜色为:6e787b


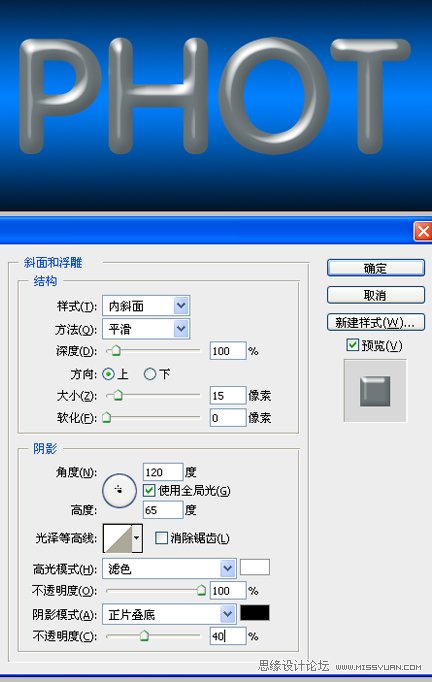
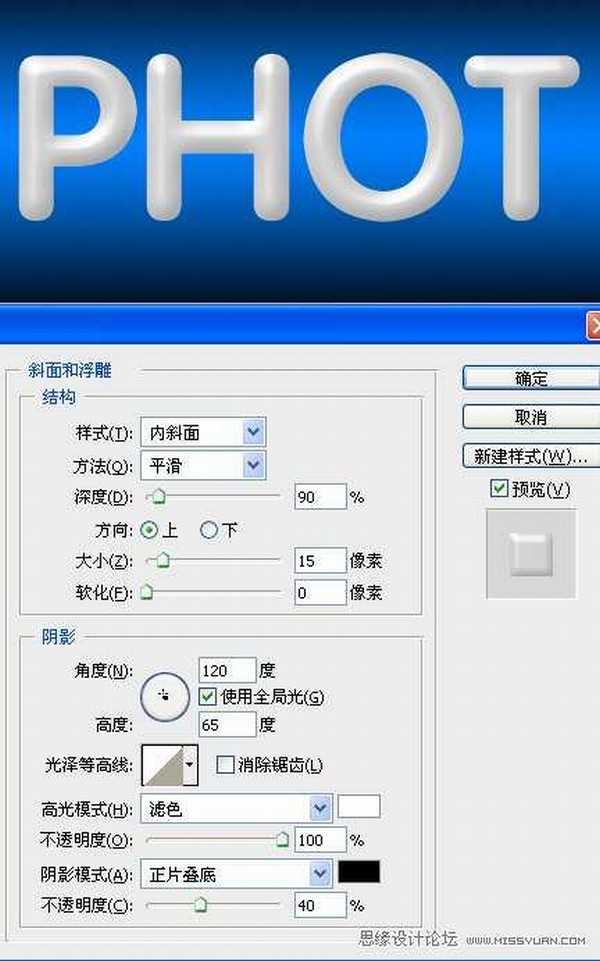
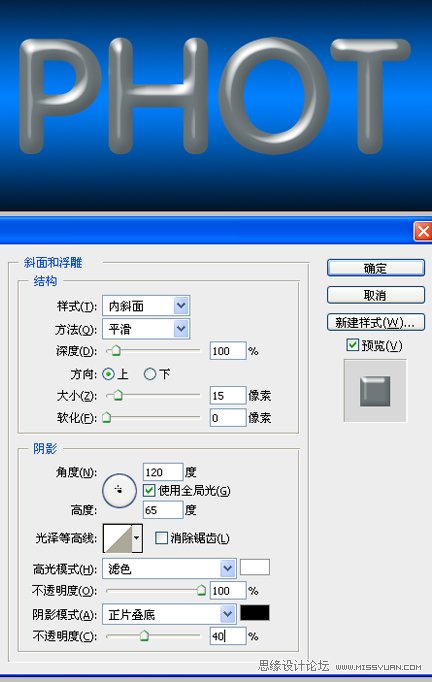
应用斜面和浮雕图层样式

应用投影图层样式

应用光泽图层样式

应用内发光图层样式

应用外阴影图层样式

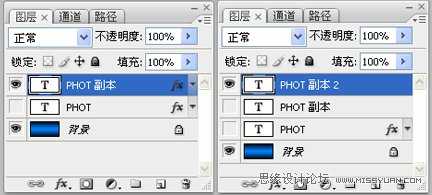
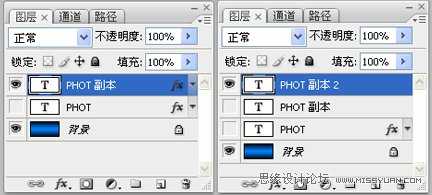
复制两次PHOT图层并删格化和清除图层样式(在图层上点击右键删格化文字、清除图层样式)

点击图层PHOT副本2,图层样式→颜色叠加。颜色为:D5D5D5

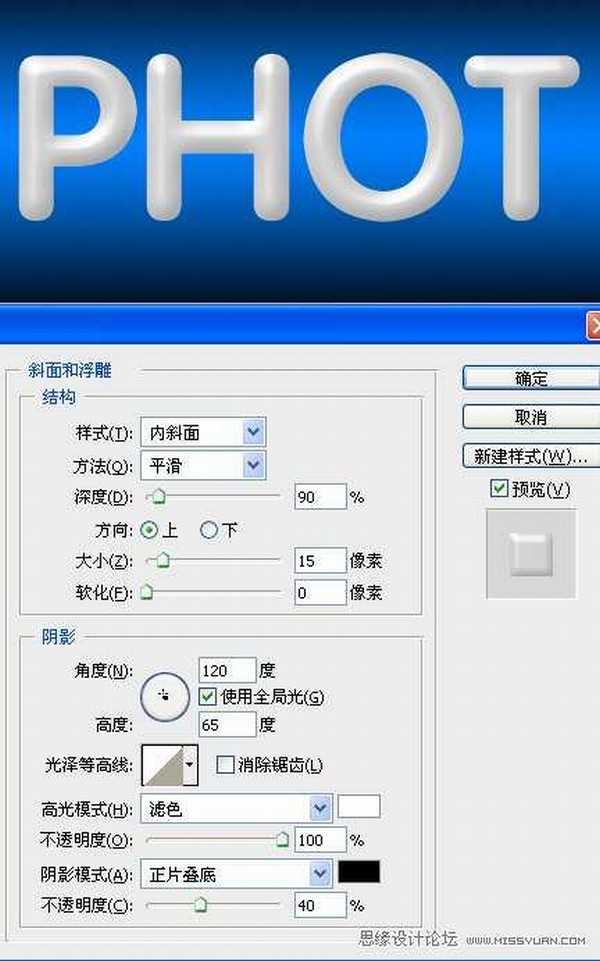
应用斜面和浮雕

应用斜面和浮雕下等高线

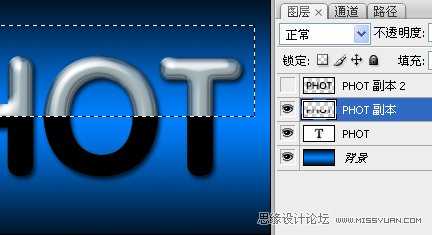
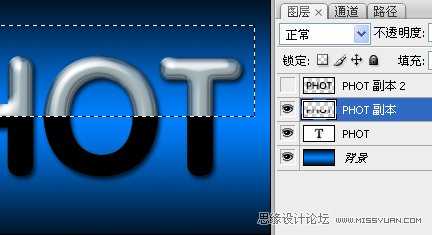
选择图层PHOT副本删除一半

选择图层PHOT副本2,选择图层→创建剪贴蒙版(或者在两图层中间按ALT键点击)为什么要这么麻烦做两个图层还创建剪贴蒙版呢,你可以用应用了图层样式的图层直接裁切看一下效果就知道了

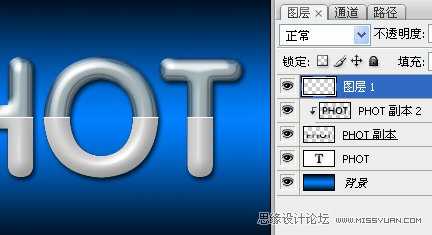
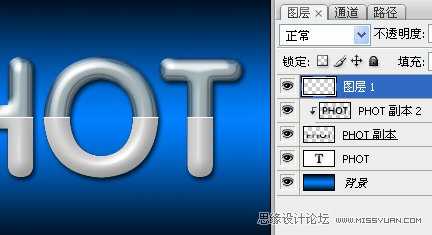
新建图层在被裁切处画一条细线效果会更真实了

完成最终效果如下


首先建立一个80mm × 40mm分辩率为150的工作区。漆蓝色(#0080FF)和黑色渐变,如下面的图像

现在输入字母

选择文本层和应用颜色叠加图层样式。颜色为:6e787b


应用斜面和浮雕图层样式

应用投影图层样式

应用光泽图层样式

应用内发光图层样式

应用外阴影图层样式

复制两次PHOT图层并删格化和清除图层样式(在图层上点击右键删格化文字、清除图层样式)

点击图层PHOT副本2,图层样式→颜色叠加。颜色为:D5D5D5

应用斜面和浮雕

应用斜面和浮雕下等高线

选择图层PHOT副本删除一半

选择图层PHOT副本2,选择图层→创建剪贴蒙版(或者在两图层中间按ALT键点击)为什么要这么麻烦做两个图层还创建剪贴蒙版呢,你可以用应用了图层样式的图层直接裁切看一下效果就知道了

新建图层在被裁切处画一条细线效果会更真实了

完成最终效果如下

下一篇:Photoshop打造一款玻璃立体文字