photoshop制作3D纹理字体教程
(编辑:jimmy 日期: 2026/2/6 浏览:3 次 )
不过我相信不会有太大的区别,记住小弟的一句话,不要为做教程而做,知道怎么做出效果就可以了。
效果图:

第一步:
我们先打开AI,然后在里面输入字体,这里可以随便适用任何字体,我们要学的是技巧。

第二步:
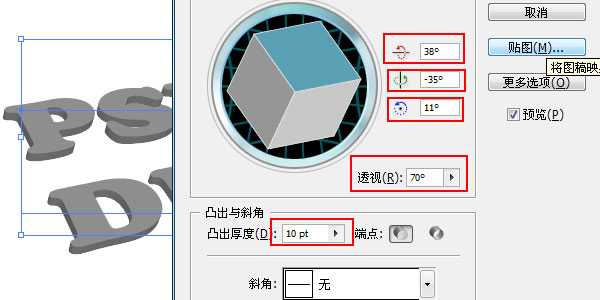
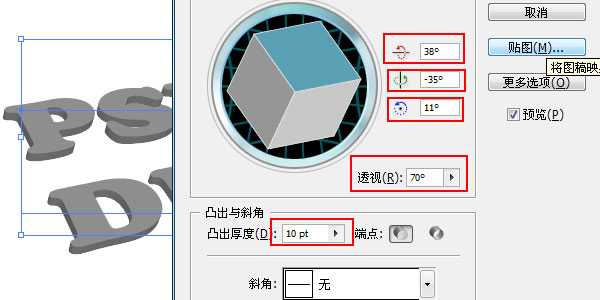
然后我们到效果>3D>凸出与斜角。设置如下:

然后选择字体,然后换个颜色。到对象>扩展外观。使用魔术棒工具把字体上面一层选取出来,在用直接选择工具,把这一层拖开。

第三步:
现在在按照下面的方式操作。
点击箭头工具。点击一个字母。然后取消编组,都取消以后选取所有字母,按CTRL+G合并。下面的图层也合并,这里注意了,是两个分开合并的。

做完后我们导出为PSD格式文件。第四步:
现在我们打开素材。第二个素材不能保存,我们直接用屏幕截图,怎么截图我就不用多说了。
灰色纹理素材下载
破旧素材下载
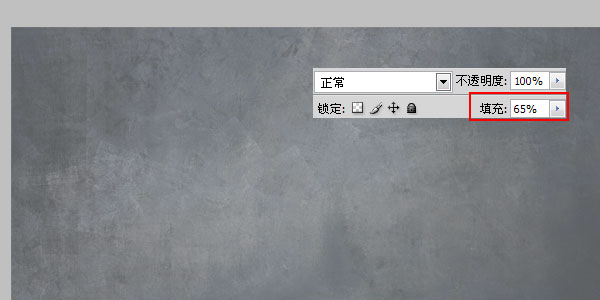
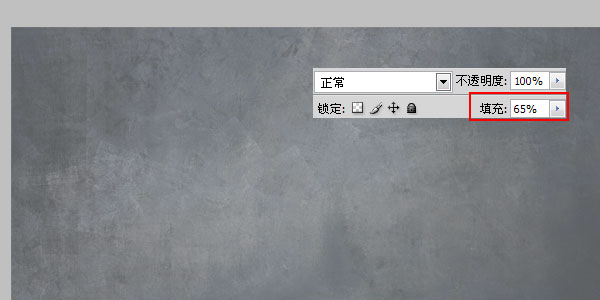
把素材放入画布后设置:

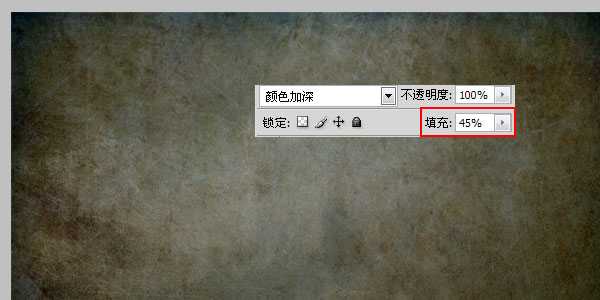
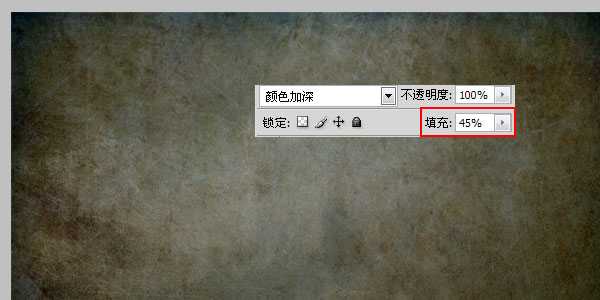
然后第二个:
填充为:45,混合选项为:颜色加深。

第五步:
然后我们把制作好的字体放入进去。这里要把导过来的合并(这里我制作的时候有个小地方没做好,所以导入到PS里的时候字体下面的阴影部分有图层,所以这里合并一下就可以了)

上一页12 下一页 阅读全文
效果图:

第一步:
我们先打开AI,然后在里面输入字体,这里可以随便适用任何字体,我们要学的是技巧。

第二步:
然后我们到效果>3D>凸出与斜角。设置如下:

然后选择字体,然后换个颜色。到对象>扩展外观。使用魔术棒工具把字体上面一层选取出来,在用直接选择工具,把这一层拖开。

第三步:
现在在按照下面的方式操作。
点击箭头工具。点击一个字母。然后取消编组,都取消以后选取所有字母,按CTRL+G合并。下面的图层也合并,这里注意了,是两个分开合并的。

做完后我们导出为PSD格式文件。第四步:
现在我们打开素材。第二个素材不能保存,我们直接用屏幕截图,怎么截图我就不用多说了。
灰色纹理素材下载
破旧素材下载
把素材放入画布后设置:

然后第二个:
填充为:45,混合选项为:颜色加深。

第五步:
然后我们把制作好的字体放入进去。这里要把导过来的合并(这里我制作的时候有个小地方没做好,所以导入到PS里的时候字体下面的阴影部分有图层,所以这里合并一下就可以了)

上一页12 下一页 阅读全文
下一篇:Photoshop打造可爱水晶字体