Photoshop制作一片金色的水晶树叶
(编辑:jimmy 日期: 2025/11/29 浏览:3 次 )
最终效果

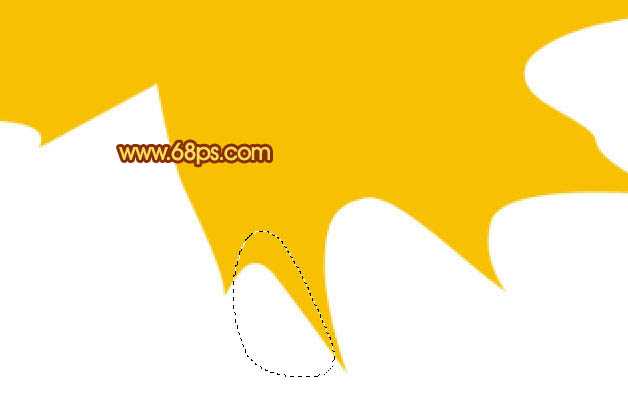
1、新建一个800 * 600像素的文档,背景选择白色。新建一个图层用钢笔勾出叶子轮廓部分的路径,转为选区后填充橙色:#F7C000,效果如下图。

<图1>
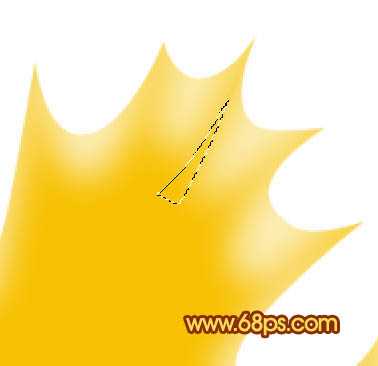
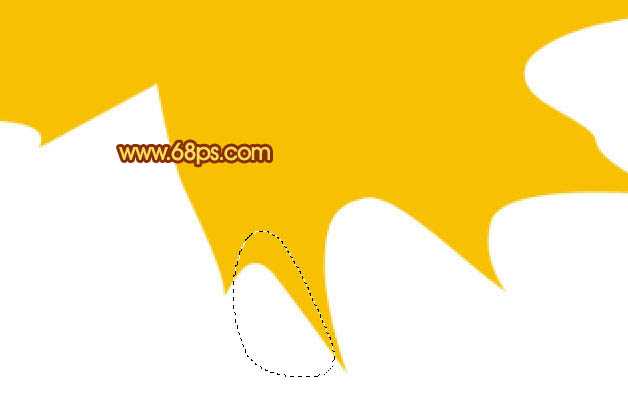
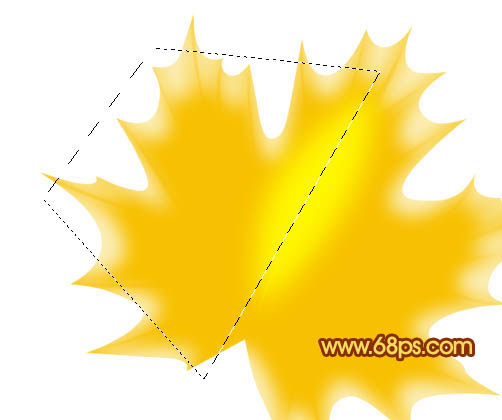
2、新建一个图层,用钢笔勾出图2所示的选区,按Ctrl + Alt + D 羽化8个像素后填充颜色:#FBEDB4,作为叶子边缘的高光,然后按Ctrl + Alt + G 与前一图层编组,效果如图3。

<图2>

<图3>
3、在当前图层下面新建一个图层,同上的方法制作出其它的边缘高光,如图4,5。

<图4>

<图5>
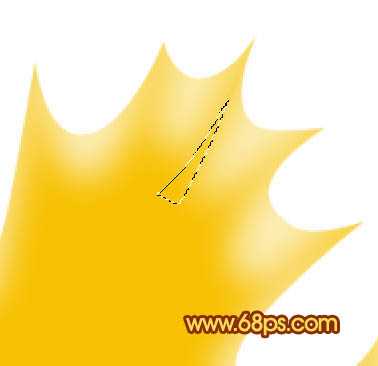
4、新建一个图层,用钢笔勾出图6所示的选区,羽化1个像素后填充颜色:#F7C000,适当降低图层不透明度,效果如图7。

<图6>

<图7>
5、同上的方法制作其它的边缘暗部,效果如下图。

<图8>
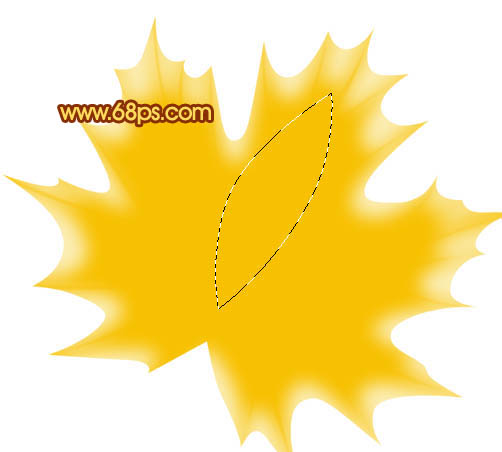
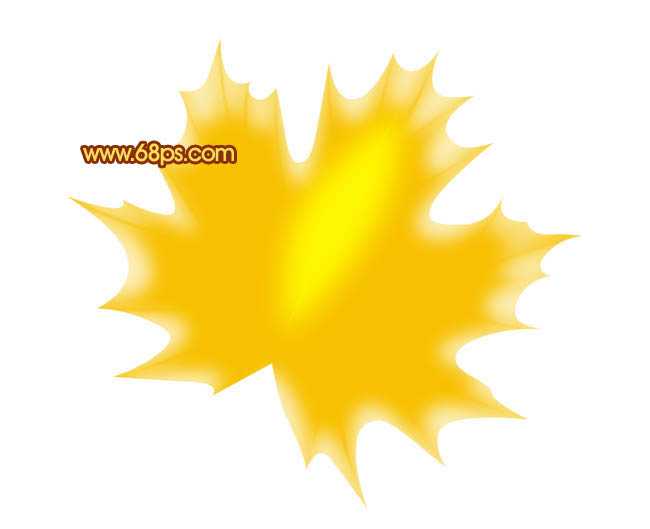
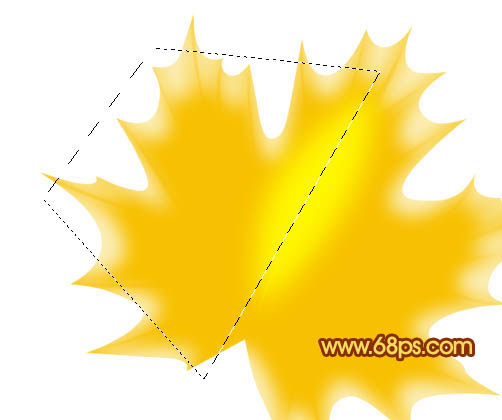
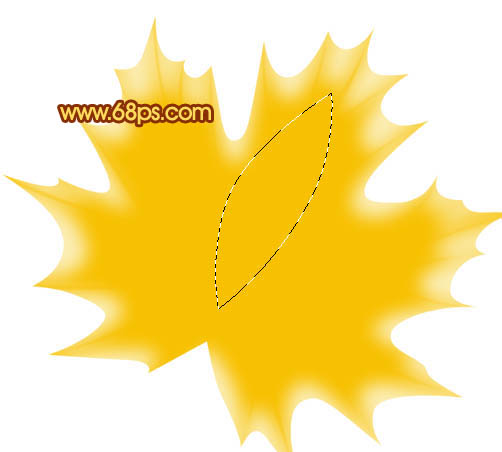
6、新建一个图层,用钢笔勾出图9所示的选区,羽化15个像素后随意填充一种颜色,效果如图10。

<图9>

<图10>
7、锁定当前图层。用钢笔勾出图11所示的选区,选择渐变工具,颜色设置如图12,由上至下拉出线性渐变。确定后按Ctrl + Shift + I 把选区反选,设置渐变色如图13,把右边拉上线性渐变,效果如图14。

<图11>
上一页12 下一页 阅读全文

1、新建一个800 * 600像素的文档,背景选择白色。新建一个图层用钢笔勾出叶子轮廓部分的路径,转为选区后填充橙色:#F7C000,效果如下图。

<图1>
2、新建一个图层,用钢笔勾出图2所示的选区,按Ctrl + Alt + D 羽化8个像素后填充颜色:#FBEDB4,作为叶子边缘的高光,然后按Ctrl + Alt + G 与前一图层编组,效果如图3。

<图2>

<图3>
3、在当前图层下面新建一个图层,同上的方法制作出其它的边缘高光,如图4,5。

<图4>

<图5>
4、新建一个图层,用钢笔勾出图6所示的选区,羽化1个像素后填充颜色:#F7C000,适当降低图层不透明度,效果如图7。

<图6>

<图7>
5、同上的方法制作其它的边缘暗部,效果如下图。

<图8>
6、新建一个图层,用钢笔勾出图9所示的选区,羽化15个像素后随意填充一种颜色,效果如图10。

<图9>

<图10>
7、锁定当前图层。用钢笔勾出图11所示的选区,选择渐变工具,颜色设置如图12,由上至下拉出线性渐变。确定后按Ctrl + Shift + I 把选区反选,设置渐变色如图13,把右边拉上线性渐变,效果如图14。

<图11>
上一页12 下一页 阅读全文
下一篇:Photoshop打造超酷的旋转光粒动画