Photoshop 逼真的飘雪GIF动画
(编辑:jimmy 日期: 2025/11/29 浏览:3 次 )
下雨动画跟下雪的动画类似可以参照教程:PS制作下雨动态GIF图片。
最终效果

原图

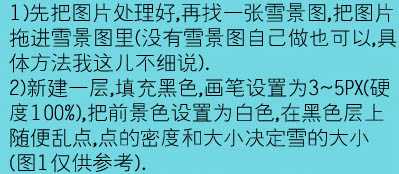
1、打开原图素材。
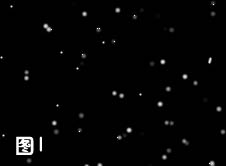
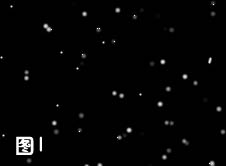
2、新建一个图层,填充黑色,选择画笔工具,大小设置为3-5个像素,硬度设为100%。把前景颜色设置为白色,在黑色层上随便乱点一些白点,点的密度和大小决定雪的大小,大致效果如图1。


<图1>
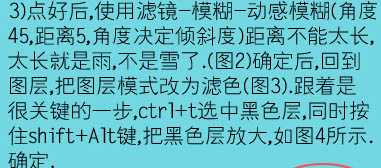
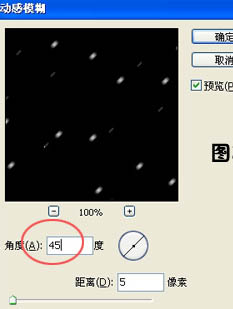
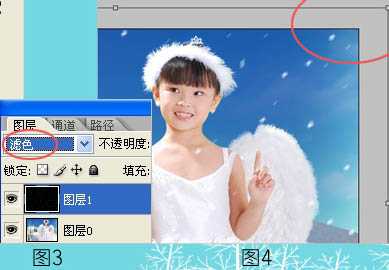
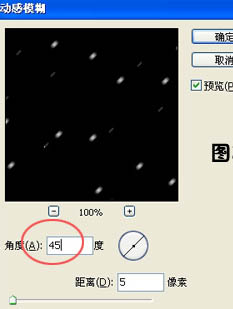
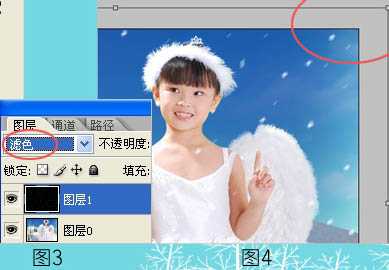
3、点好白点后,执行:滤镜 > 模糊 > 动感模糊,角度为45,距离为5如图2.距离不能太长,太长就是雨不是雪了。确定后回到图层,把图层模式改为“滤色”如图3。跟着是很关键的一步,按Ctrl + T 选中黑色层,同时按住Shift + Alt 键把黑色图层等比放到,如图4所示,然后按回车确认。


<图2>

<图3,4> 4、转到IR里进行制作:
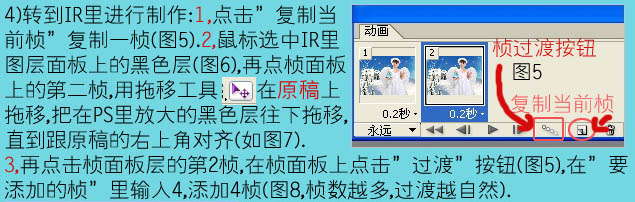
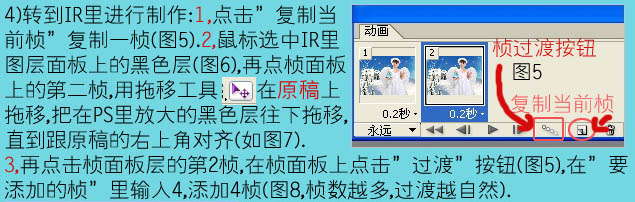
a、点击“复制当前帧”复制一帧如图5。
b、鼠标选中IR里图层面板上的黑色图层如图6,再点帧面板上的第二帧,用移动工具在原稿上拖移,把在PS里放大的黑色层往下拖移,直到跟原稿的右上角对齐,如图7。
c、再点帧面板层的第二帧,在帧面板上点击“过渡”按钮如图5,在“要添加的帧”里输入4,添加4帧,如图8,帧越多过渡越自然。


<图6>

<图7>

<图8>
上一页12 下一页 阅读全文
最终效果

原图

1、打开原图素材。
2、新建一个图层,填充黑色,选择画笔工具,大小设置为3-5个像素,硬度设为100%。把前景颜色设置为白色,在黑色层上随便乱点一些白点,点的密度和大小决定雪的大小,大致效果如图1。


<图1>
3、点好白点后,执行:滤镜 > 模糊 > 动感模糊,角度为45,距离为5如图2.距离不能太长,太长就是雨不是雪了。确定后回到图层,把图层模式改为“滤色”如图3。跟着是很关键的一步,按Ctrl + T 选中黑色层,同时按住Shift + Alt 键把黑色图层等比放到,如图4所示,然后按回车确认。


<图2>

<图3,4> 4、转到IR里进行制作:
a、点击“复制当前帧”复制一帧如图5。
b、鼠标选中IR里图层面板上的黑色图层如图6,再点帧面板上的第二帧,用移动工具在原稿上拖移,把在PS里放大的黑色层往下拖移,直到跟原稿的右上角对齐,如图7。
c、再点帧面板层的第二帧,在帧面板上点击“过渡”按钮如图5,在“要添加的帧”里输入4,添加4帧,如图8,帧越多过渡越自然。


<图6>

<图7>

<图8>
上一页12 下一页 阅读全文
下一篇:Photoshop 一棵梦幻的圣诞树