ps淘宝店铺页尾部分怎么做? 淘宝页尾图片ps设计方法
(编辑:jimmy 日期: 2025/11/30 浏览:3 次 )
用ps怎么制作淘宝店铺页尾,页尾可以用来展示店铺中主要的服务,目的是为了增加顾客信任,该怎么自己制作淘宝店铺页尾的那部分呢?下面我们就来看看详细的教程。
- 软件名称:
- Adobe Photoshop 2020 v21.2.4.323 ACR13.1/12.4 中文版+安装教程
- 软件大小:
- 1.93GB
- 更新时间:
- 2020-12-08立即下载
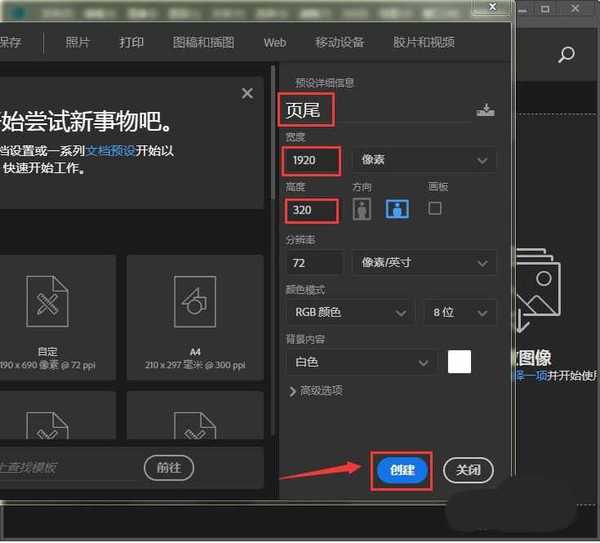
我们新建一个1920*320像素的白色画布,命名为页尾,然后点击【创建】,如图所示。
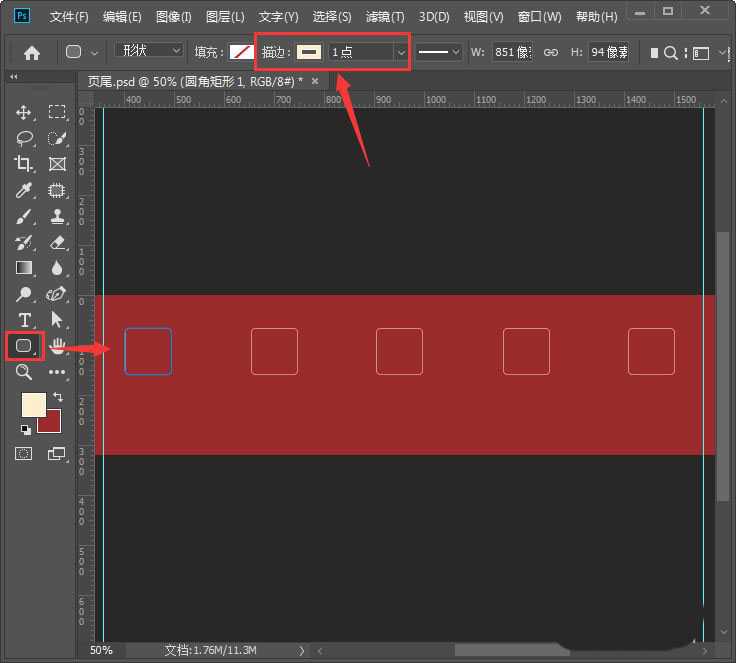
我们给背景填充为红色【#9c2b2c】。用【圆角矩形工具】先画出一个圆角形状,描边颜色设置为米黄色【#fcefcd】大小为1像素,然后我们按住【ALT】键向右边再复制出4个圆角形状,如图所示。
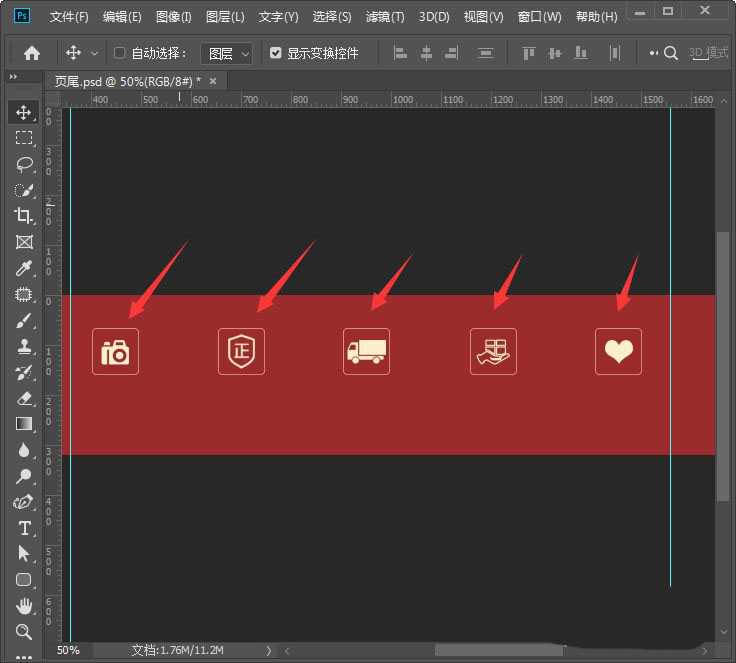
接着,我们分别在圆角形状里面放入相关的图片,如图所示。
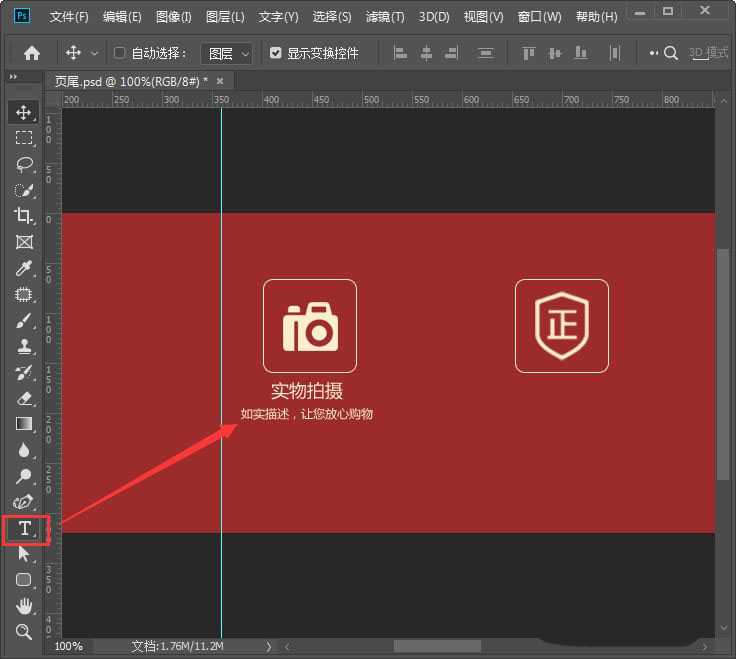
接下来,我们用【文字工具】在图标的下面输入相关的文字,如图所示。
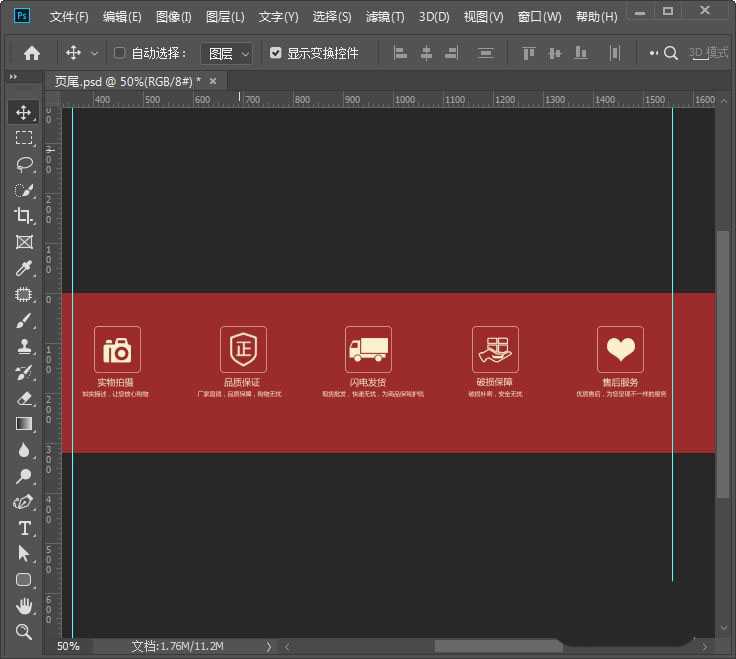
我们按住【ALT】键把文字向右边再复制出4组,然后分别修改好合适的文字即可,如图所示。
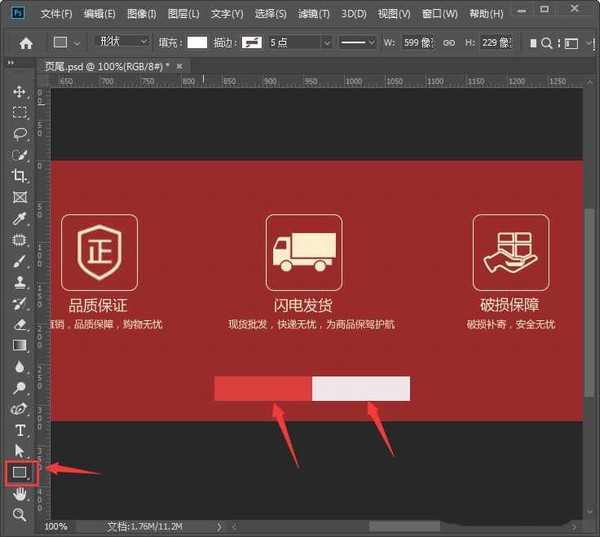
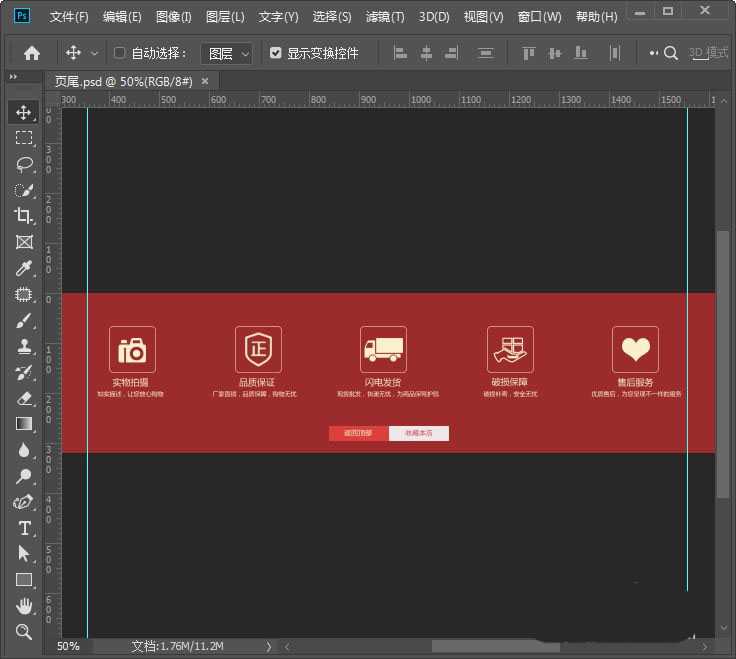
我们用【矩形工具】画出两个不同颜色的矩形,如图所示。
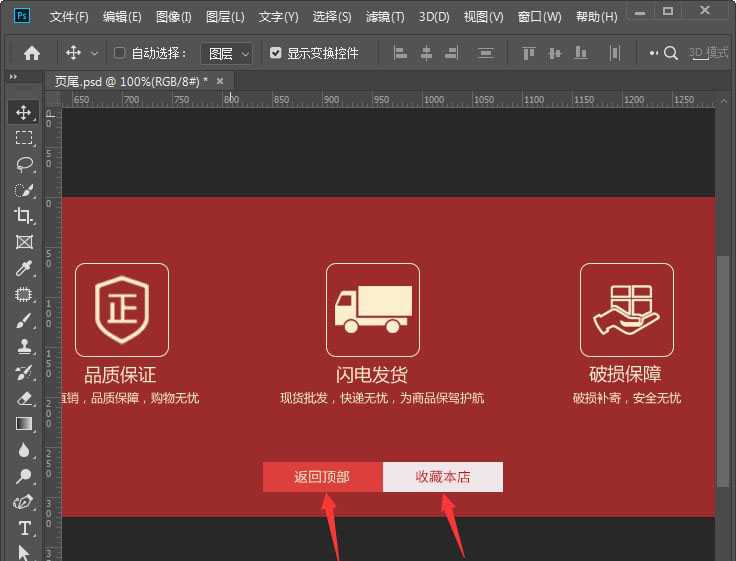
我们分别在矩形上面输入文字,左边是返回顶部,右边是收藏本店,如图所示。
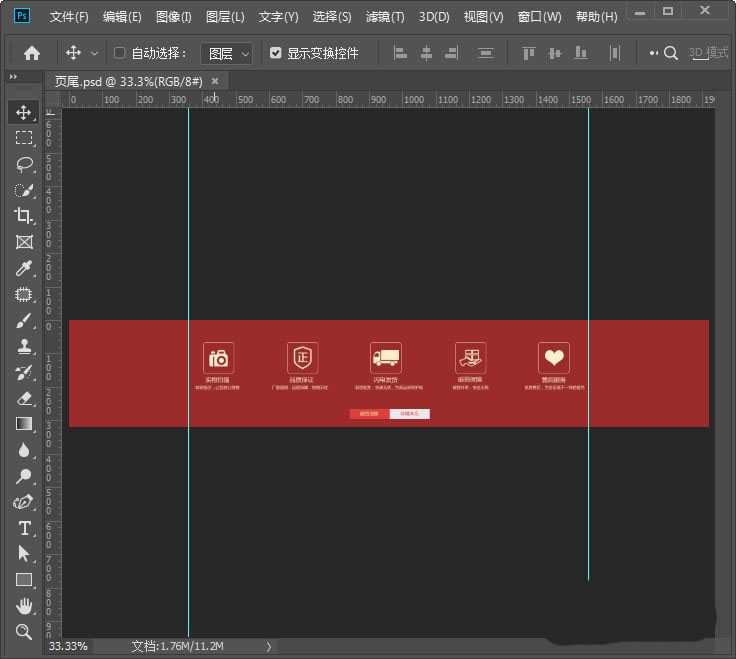
最后,我们来看一下全屏页尾制作好的效果。
以上就是ps制作淘宝店铺页尾的技巧,希望大家喜欢,请继续关注。
相关推荐:
PS怎么设计淘宝店铺优惠劵?
PS怎么设计一个城市剪影的淘宝海报?
ps怎么做2021年货节满减的淘宝主图? ps做淘宝店铺主图的技巧
下一篇: