fireworks怎么制作螺纹形状逐渐变小的动画?
(编辑:jimmy 日期: 2025/11/29 浏览:3 次 )
fireworks中想要制作一个螺旋纹然后直接制作动画,该怎么制作呢?下面我们就来看看详细的教程。
- 软件名称:
- fireworks8简体中文版 (含序列号)
- 软件大小:
- 88MB
- 更新时间:
- 2019-06-12立即下载
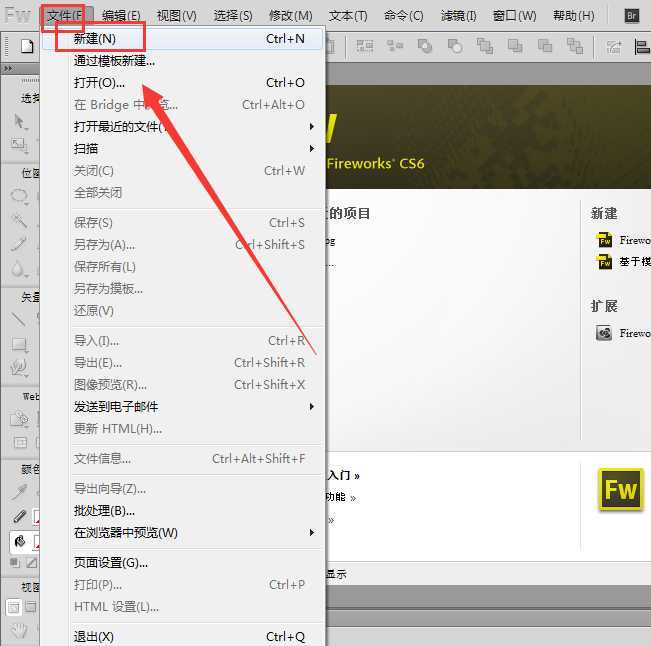
1、安装好FW后,在打开的软件中,选择文件-新建(快捷键就是ctrl+n,和其他adobe软件相同)
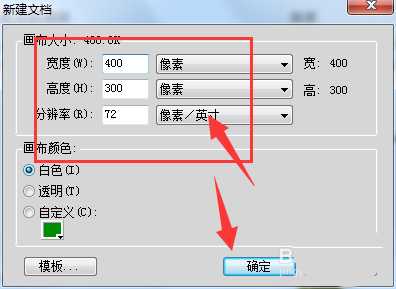
2、然后在新建文档中,输入要建立动画的大小,选择一个背景色,然后确定建立
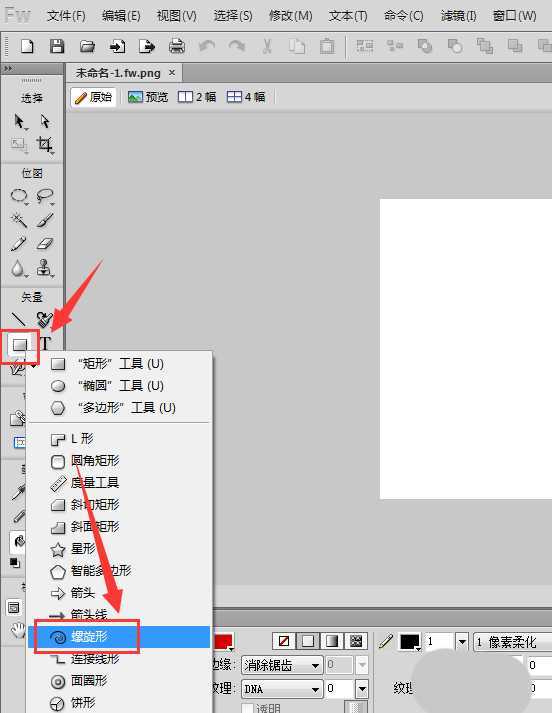
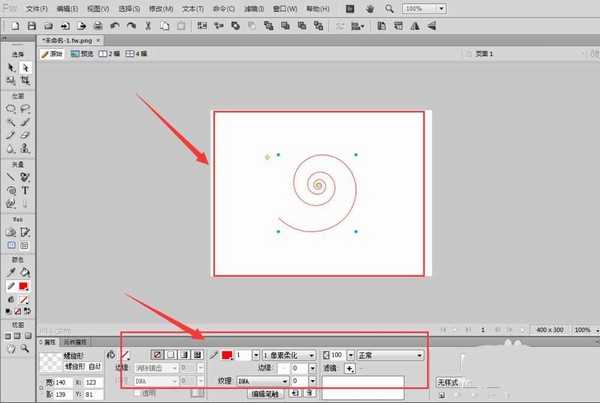
3、建好一个画布后,在左边找到矩形矢量选项,打开多项选项栏,里面有个螺旋形状,选择这个,然后鼠标左键在画布中绘制一个螺旋纹,大小自定
4、如图这样就快速建立了一个螺旋形状,在下面同时会出现对应的属性,然后可以调节螺旋纹的粗细颜色等
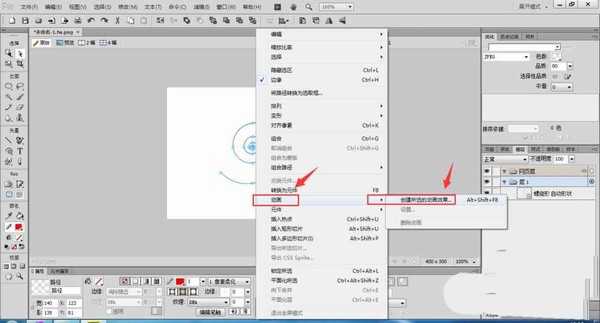
5、选中螺旋形状,然后右键找到动画的样式,如图所示;打开创建动画效果
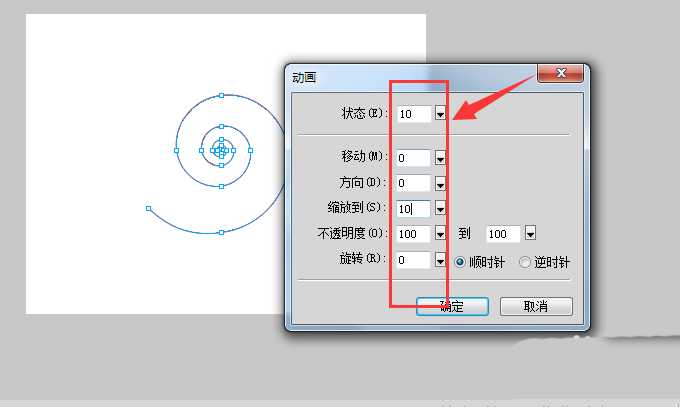
6、在打开的面板中,调节属性值,因为只想将他逐渐变小,所以移动距离就设置为0,然后缩放到原来的10%;状态栏中可以选择的数值多些,使变小时比较平缓的进行。
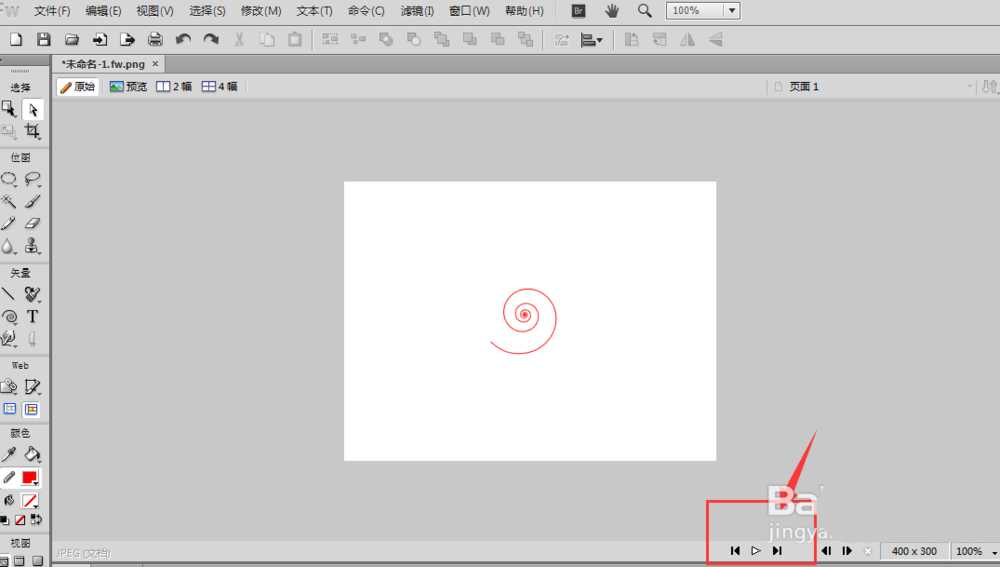
7、在下面点开开始按钮,可以预览查看效果,最后导出为GIF动画即可。
以上就是fireworks螺纹动画的制作方法,希望大家喜欢,请继续关注。
相关推荐:
fireworks怎么制作一段文字gif动画?
fireworks怎么制作渐变旋转的圆环GIF动画?
Fireworks怎么制作渐变环形中有文字GIF动画?
下一篇:Fireworks怎么绘制凹陷的五角星?