fireworks怎么制作渐变旋转的圆环GIF动画?
(编辑:jimmy 日期: 2025/11/29 浏览:3 次 )
fireworks中想要制作一个渐变旋转的圆环效果,该怎么制作呢?下面我们就来看看详细的教程。
- 软件名称:
- fireworks8简体中文版 (含序列号)
- 软件大小:
- 88MB
- 更新时间:
- 2019-06-12立即下载
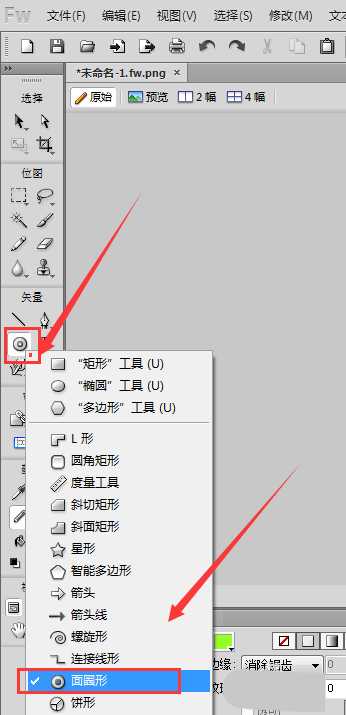
1、打开Fireworks工具新建文档后,在左侧菜单中找到一个面圈形的工具,如图所示位置
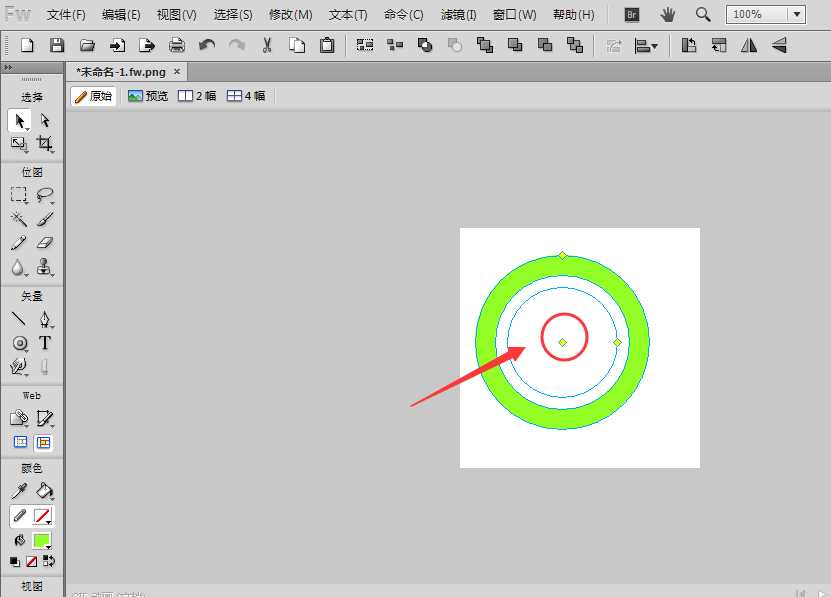
2、然后在画布上做一个圆,在这个圈形状上显示几个黄色的圆点,中间的黄点,鼠标选中中间的黄色圆点,可以将圆变成圆环形,通过拉动中间的圆点来确定圆环的粗细
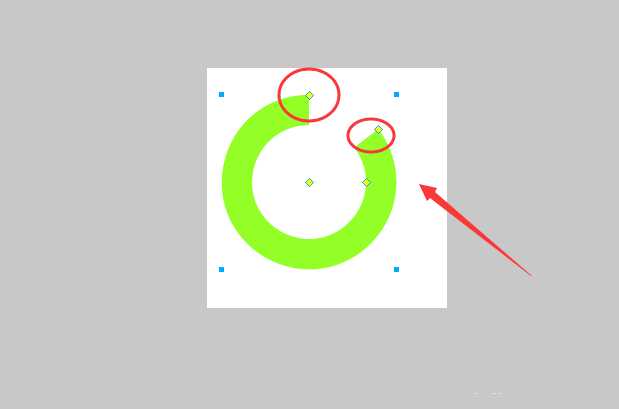
3、然后圈外面的黄色圆点可以调节圆环的长短,可以将其断开,如图所示
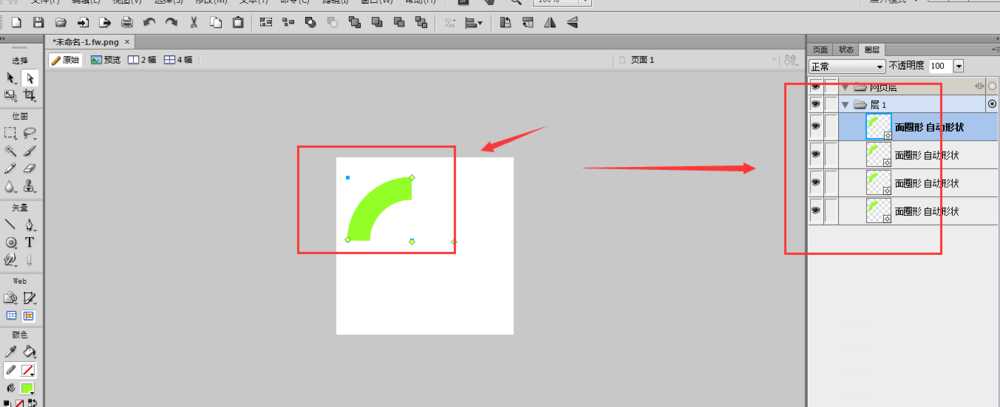
4、将圆环调整到1/4的样子,然后复制3次,如图
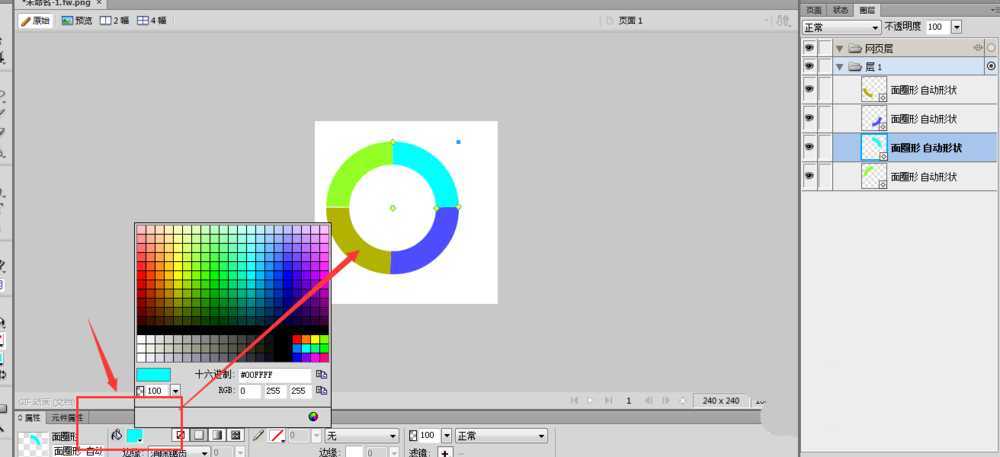
5、调整外环形状,调整位置,然后打开填充颜色面板,对每一段半弧添加不同的颜色
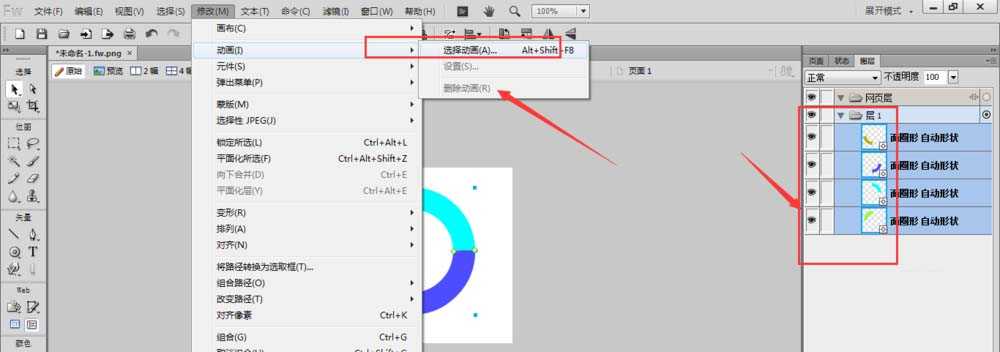
6、将所有的图层选中,然后打开动画制作设置面板,如图
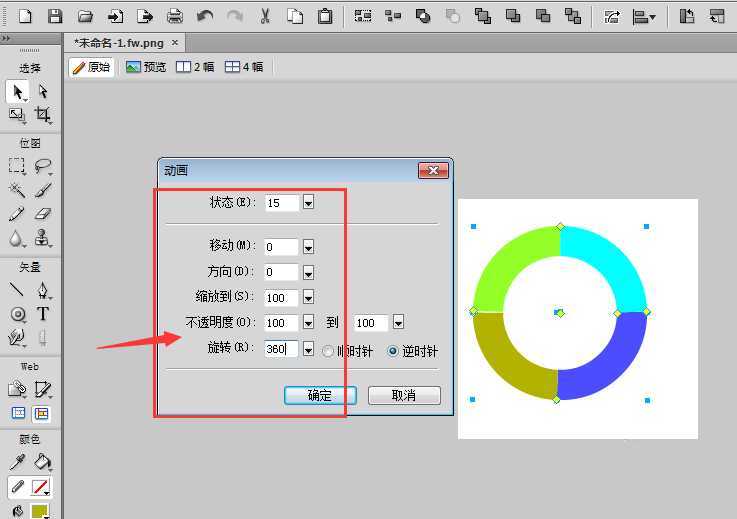
7、根据如图所示的设置,移动位置为0,然后旋转角度设置为360度,确定后,观看效果,最后将文件导出来就好了。
以上就是fw制作旋转圆环动画效果的教程,希望大家喜欢,请继续关注。
相关推荐:
Fireworks图片怎么添加模糊效果?
Fireworks怎么设计长投影文字效果?
Fireworks怎么制作渐变环形中有文字GIF动画?
下一篇:Fireworks图片怎么添加模糊效果?