Fireworks怎么做文字由小到大旋转文字动图?
(编辑:jimmy 日期: 2025/11/29 浏览:3 次 )
Fireworks想要制作一个由小变大并旋转的文字动图,该怎么制作呢?下面我们就来看看详细的教程。
- 软件名称:
- fireworks8简体中文版 (含序列号)
- 软件大小:
- 88MB
- 更新时间:
- 2019-06-12立即下载
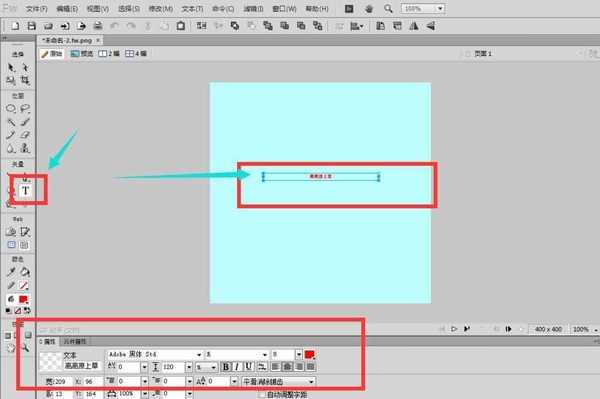
1、建好一个合适的画布(一般动画在200-300之间即可,不能太大),建好画布后输入文字,文字先最小,更改的文字的颜色
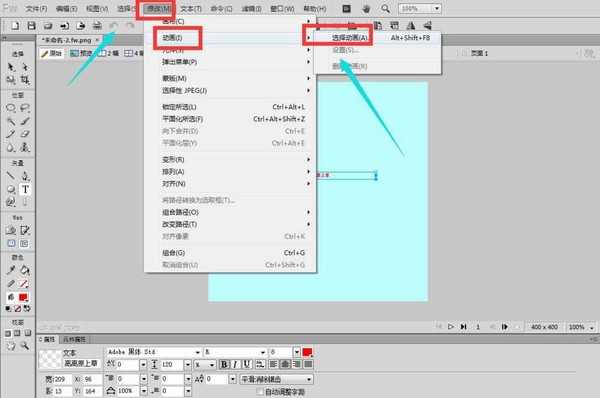
2、然后选择打开修改-动画
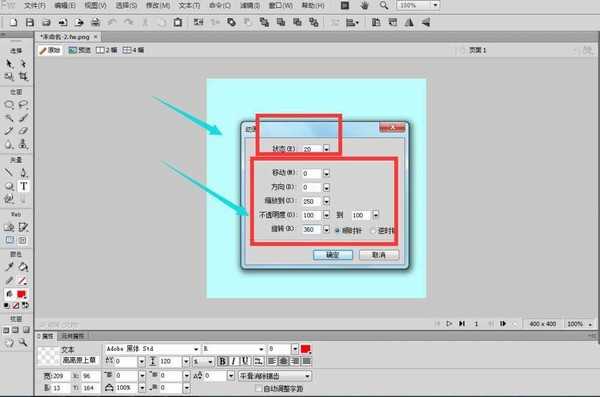
3、数值方面按照如图所示的调整,缩放那调整到最大250,旋转角度那里可以设置高点,最好是360的倍数,想让他旋转的多就多设置
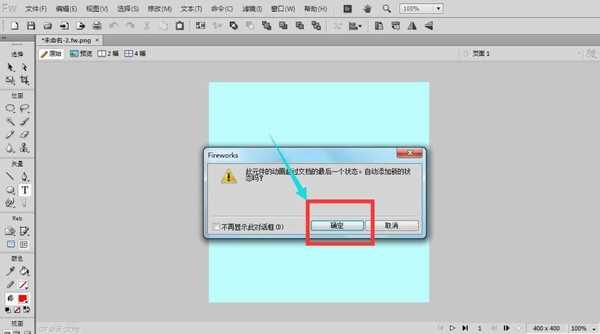
4、确定后,会有一个提示框,选择确定就可以了
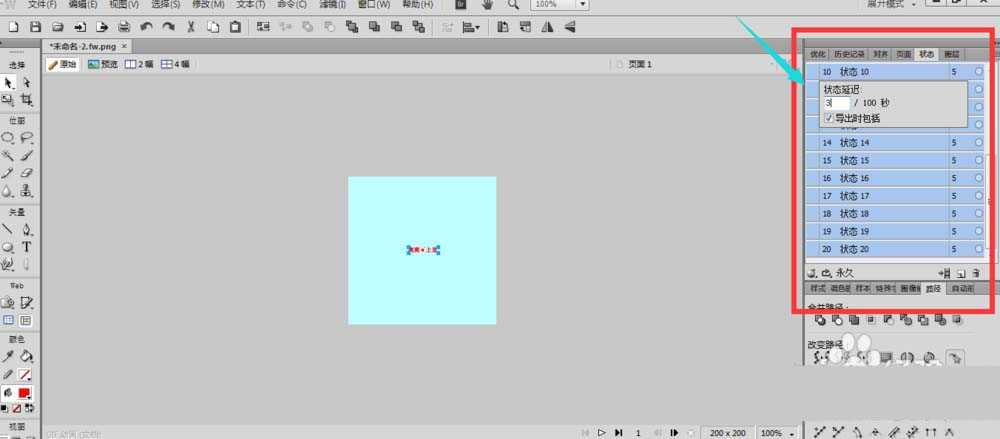
5、这样就建好了状态,点击开始按钮预览效果,右侧的状态栏区可以调整图层的时间
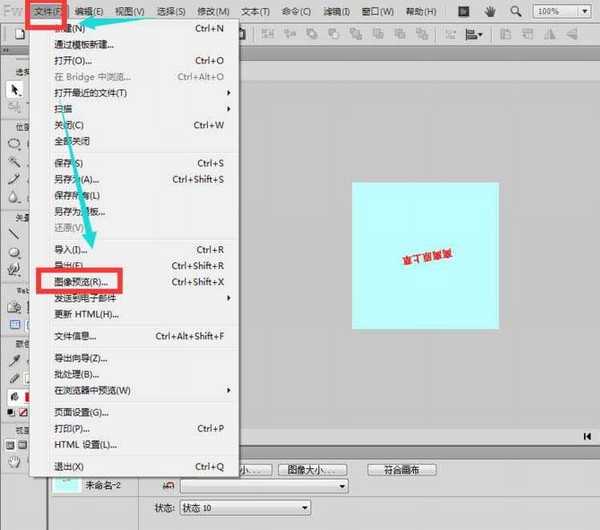
6、最后文件-图像预览导出,在导出的时候默认就是GIF格式,也可以在动画选项设置中再重新调整时间,最后将最后一帧动画的显示时间弄长些,这样效果会好些。
以上就是Fireworks制作文字旋转动画的制作方法,希望大家喜欢,请继续关注。
相关推荐:
Fireworks文字怎么添加倒影?
Fireworks怎么更换文本字体?
Fireworks怎么绘制带缺口的圆环?
下一篇:Fireworks怎么创建画布? Fireworks新建画布的教程