基础:Fireworks使用图形操作
(编辑:jimmy 日期: 2025/11/29 浏览:3 次 )
学Fireworks 使用图形操作,教程比较基础,一起来学习吧!
步骤:
1、这些精美的图形,只要想学我们都可以学会哦。
小白就先从简单的来
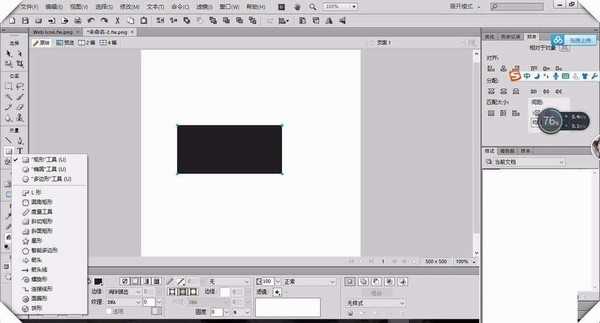
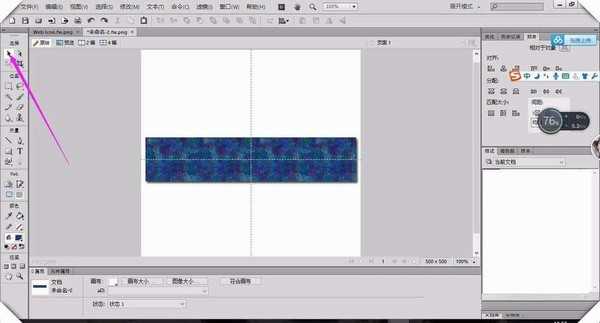
2、选矩形工具画一个矩形
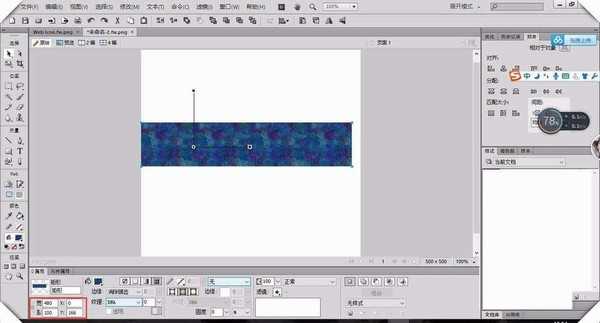
3、可在属性面板调整宽高大小和位置很方便
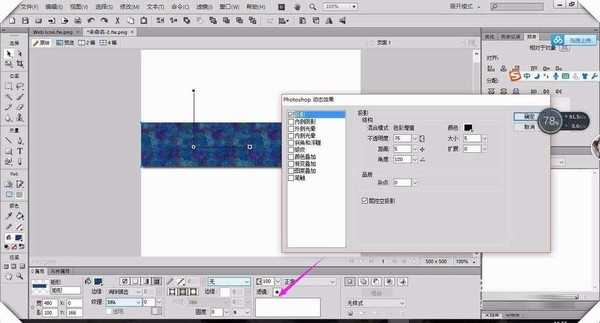
4、点滤镜选PS动态效果,可添加样式,其实在PS里它就就是叫样式
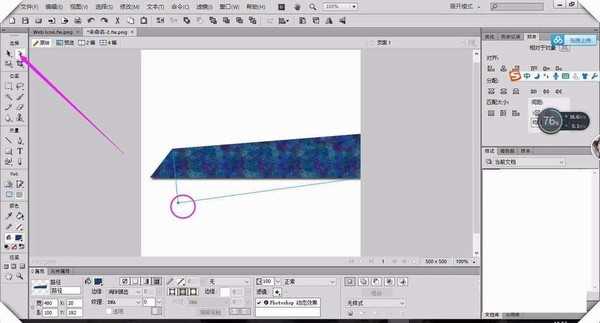
5、用指针工具可选中整个图形
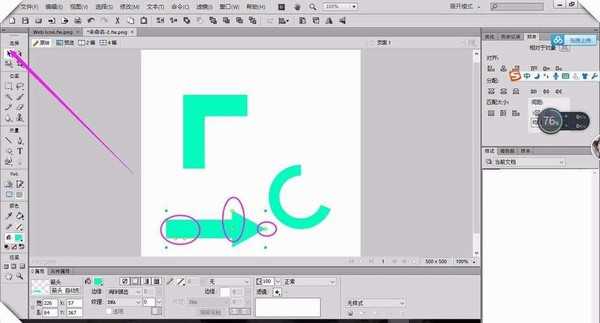
6、指针工具右边的部分选择可用来选中图形路径点并进行调整拖拉
7、在矢量组里,矩形、椭圆、多边形工具,其他衍生出来 的工具它们的黄点都可以用指针工具进行调整哦。
教程结束,以上就是Fireworks使用图形操作教程,大家学会了吗?希望这篇教程能对大家有所帮助!
相关阅读:
Fireworks怎么把图形添加到元件库里面?
Fireworks视图模式怎么切换使用?
入门:Fireworks中文字工具的使用方法
下一篇:fireworks怎么切图呢?FW切图基本操作方法