fireworks简单几步制作立体的圆球
(编辑:jimmy 日期: 2025/11/29 浏览:3 次 )
普通的圆形好做,立体的圆球也不难,在fireworks里,简单的几步就能作出立体的圆球,下面我们一起来学习吧。
步骤:
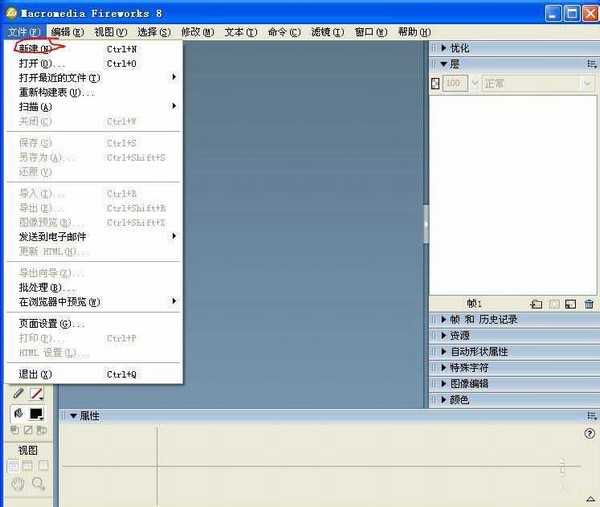
1、选择“文件”菜单--->“新建”
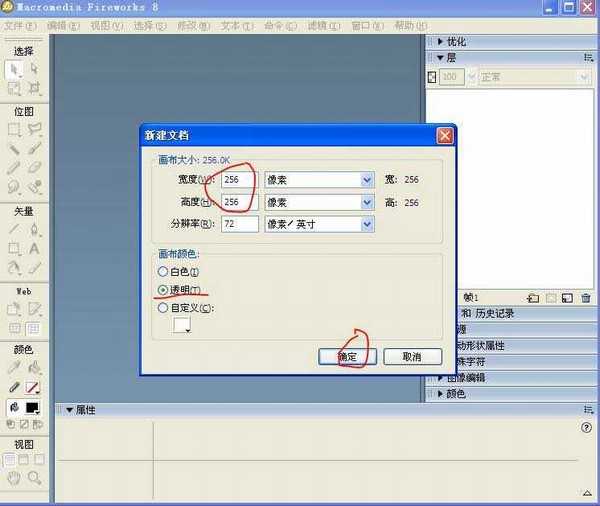
2、分别把长宽设为“256”,当然可以根据自己的需求来设定
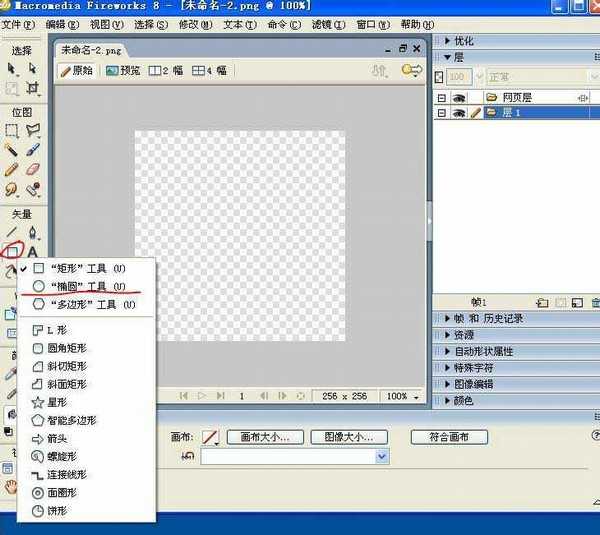
3、点击左侧的“矩形工具”,选择“椭圆工具”
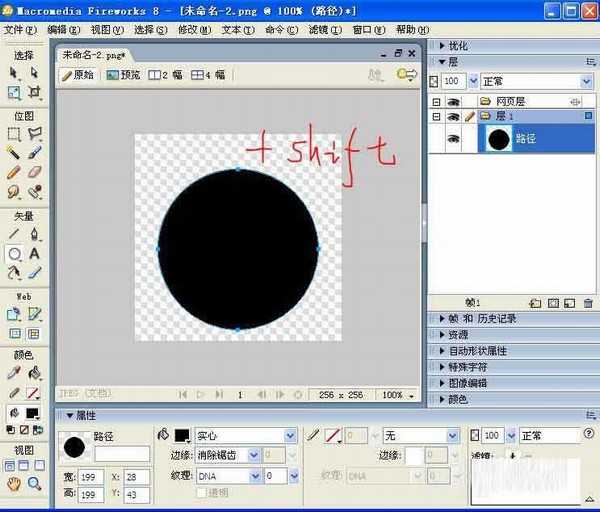
4、在中间,拖动形成一个圆形。注意拖动的时候要按住Shift键,不然是椭圆形状。
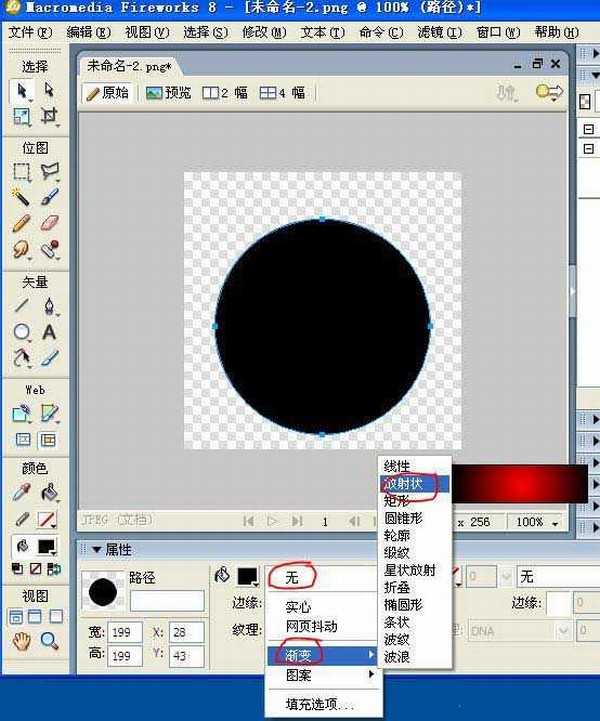
5、属性窗口中,颜色的后面选择“渐变”---“放射性”
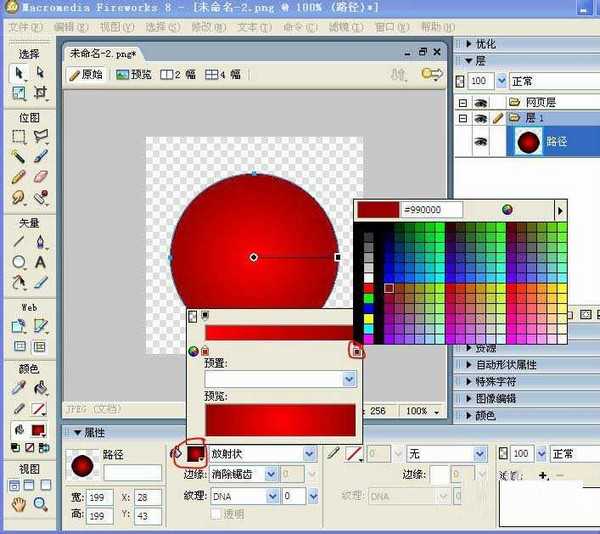
6、属性窗口中,选择“颜色”,分别点击两个小条,选择相近的两种颜色。比如大红和暗红。
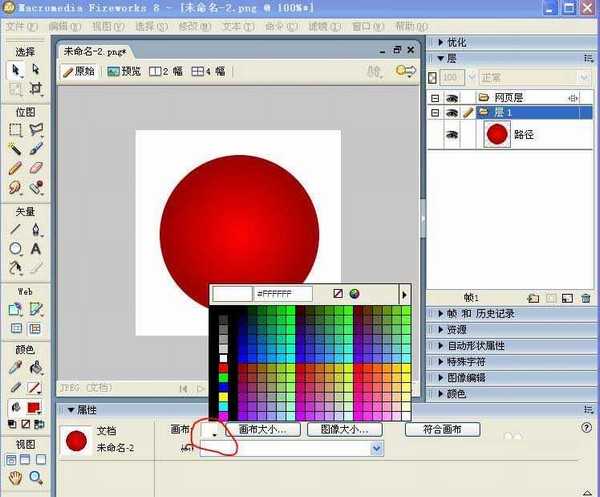
7、为了进一步看出效果,将背景选择为白色
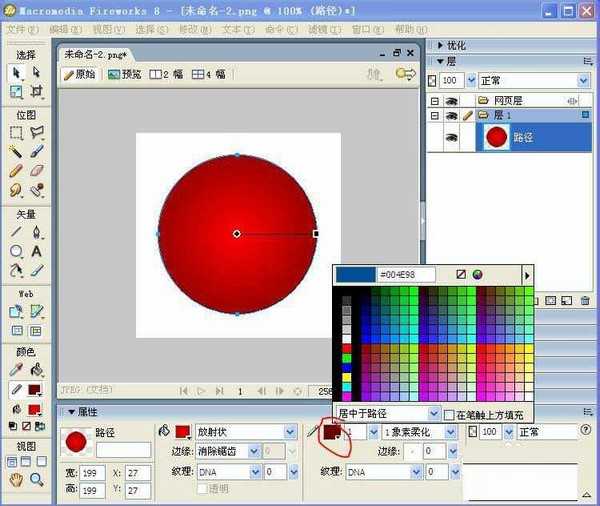
8、为了实际效果,将圆球的边缘线条颜色选择为深红色。注意,一定要比圆球的所有颜色都要深哦,不然很难看
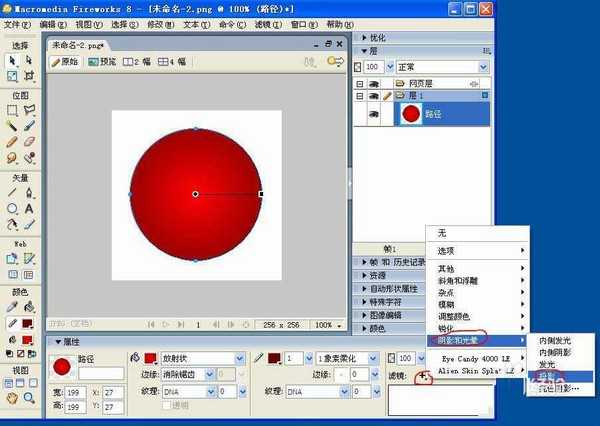
9、为了加上立体效果,选择“滤镜”--“阴影和光晕”--“投影”
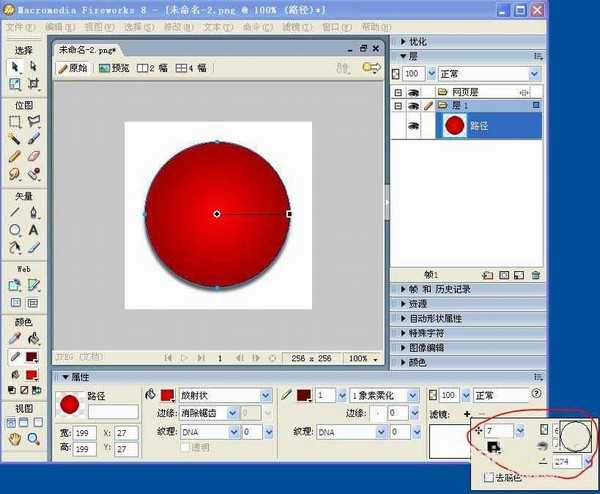
10、在投影窗口,转动那个圆形,选择投影的方向
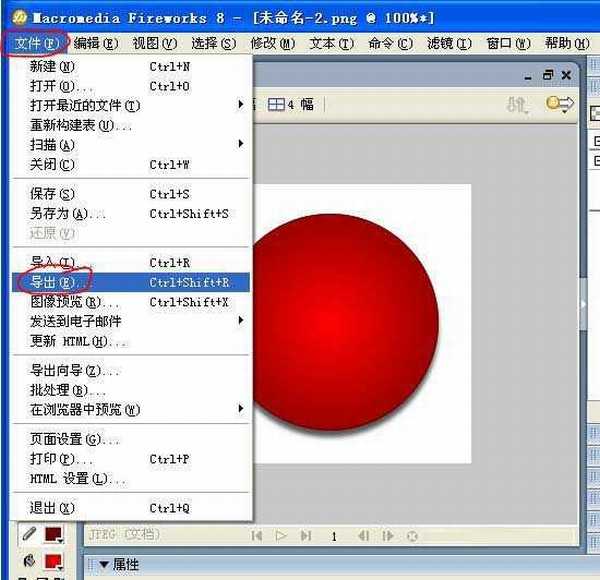
11、然后输出吧,“文件”----“导出”
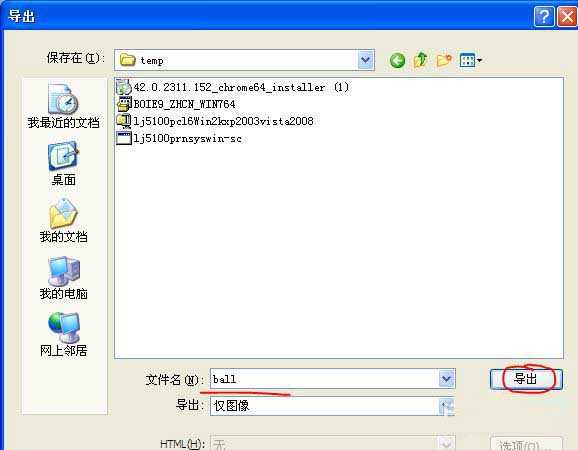
12、找到合适的地方,输入名字
13、看立体的圆球就这样做好了。很简单吧
以上就是fireworks简单几步制作立体的圆球方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
下一篇:用Fireworks制作成透明渐变效果