Firework绘制圆角矩形并填充颜色的教程
(编辑:jimmy 日期: 2025/11/29 浏览:3 次 )
Firework是用于网页图像绘制的软件,手机应用图标的绘制也同样适用,所以绘制圆角矩形和填充颜色,是最常用的技巧。下面用一个简单的示例来讲解绘制方法,小伙伴们可以边看边操作,这样学习效率更高哦。
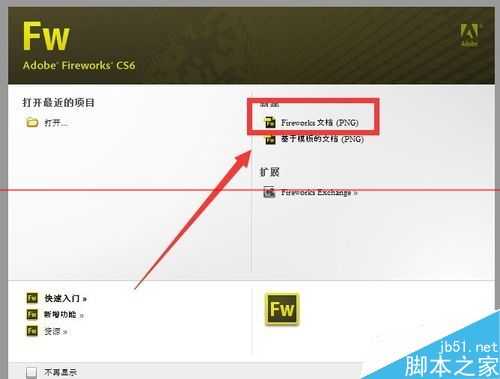
1、打开你的Firework软件,没有就百度一下,打开之后,选择Firework文档,第二行的基于模板创建,是指默认的一些画布尺寸,如果你经常使用Firework,就很有必要自己创建一些默认的模板。
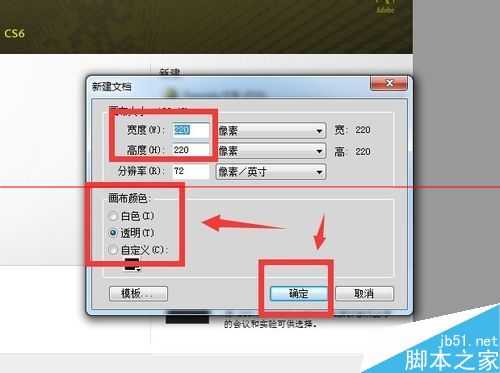
2、根据你的需要设置画布的宽度和高度,这个参数新建后可以随时调整的,然后选择画布类型,一般选择透明是最合适的,如果选择白色或自定义的颜色,就会有底色,再一些场合不适用。
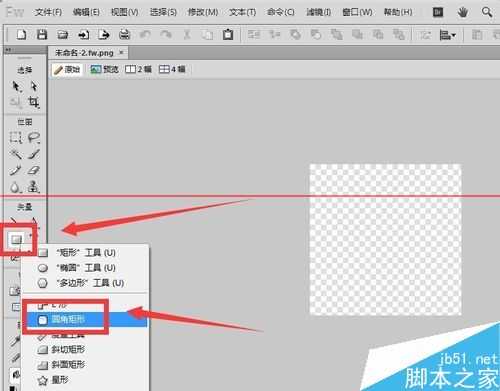
3、接着鼠标点击矢量工具下方的矩形工具,按住鼠标不放,向右移动,然后选择圆角矩形,因为这里要绘制圆角矩形就选择这个了,如果你想绘制其他图形,就选择其他。
4、选好工具,在画布上绘制一个圆角矩形,按住鼠标从左上角往右下角拖动即可完成绘制。
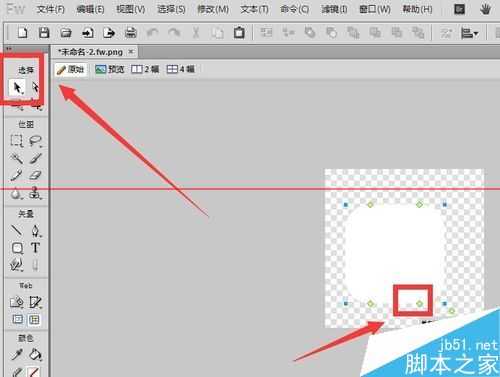
5、选中左上角的选择工具后,通过鼠标拖拽圆角矩形周围的小点,可以调整矩形圆角的弧度,调整到最美观的程度即可,这个只能凭个人感觉了。
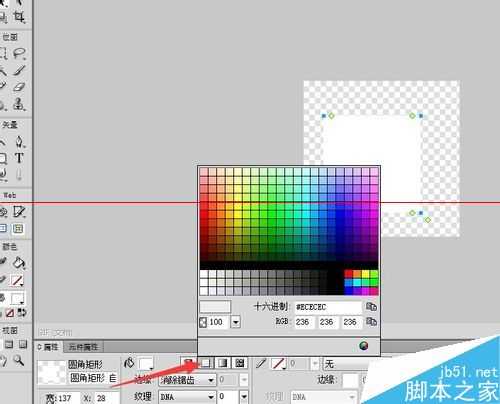
6、填充颜色的方法很简单,就在下方有两种填充选项,第一种是纯色填充,第二种是渐变填充。我们选看看纯色填充,点击纯色填充选项,选择一种颜色,图中圆角矩形就会变成你选择的那种颜色了。
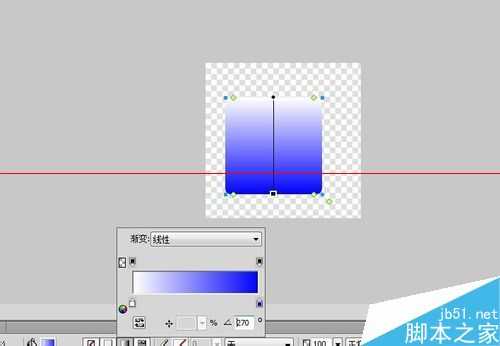
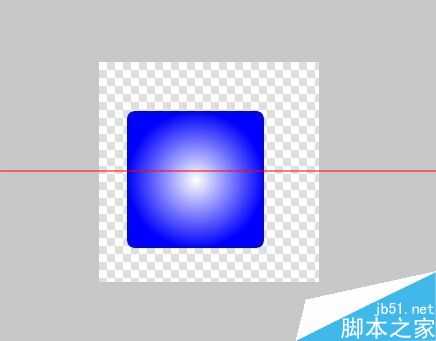
7、再选择渐变填充,画布中的图像就会出现颜色渐变效果,可以任意调整渐变样式,直到满意为止,效果如图。
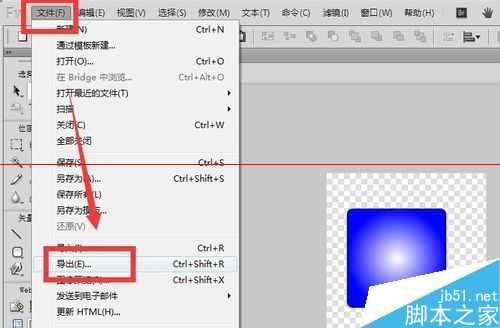
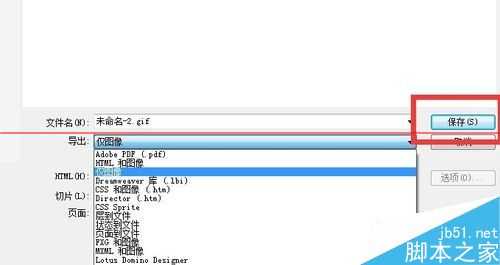
8、最后点击文件——导出,导出选项可以选择你需要的颜色,如果需要透明的就选择png格式,再点击保存按钮,就可以保存你做好的圆角矩形了。
下一篇:Fireworks制作可爱的波尔卡点边框