Fireworks教程:制作分解特效
(编辑:jimmy 日期: 2025/11/29 浏览:3 次 )
本教程是教大家如何利用Fireworks制作分解特效,制作效果非常酷,也比较简单,学了一遍觉得很不错,推荐过来与大家一起分享,希望大家喜欢!
其实很多软件都可以很容易的达到这样的效果,总之目的是为了把图形切成几片。
制作步骤:
1、首先准备好两张图,一张用来遮蔽用的(其实就是我们用的刀子),一张是底图
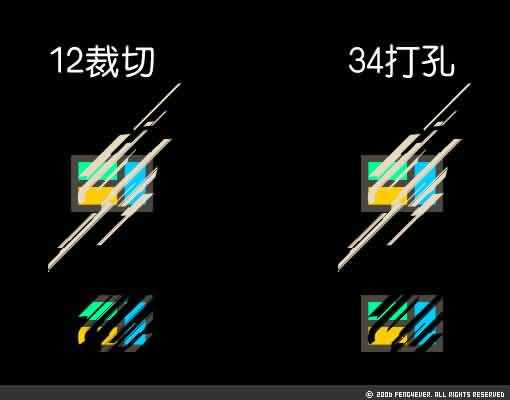
2、分别复制一份,然后按照下面的顺序排列好四个图层
3、上面两层进行裁切操作(同时选择1,2层,然后找到Fireworks菜单的『修改』-『组合路径』-『裁切』),下面的两层进行打孔操作(和裁切在一个地方),由于这个例子的图形拥有多个颜色,你可能需要多次打孔或者裁切操作。
4、把两个被分解的图形再次重新组合到一个地方,然后全选这些路进,找到菜单的『修改』-『组合路径』-『分解』,好了,现在你已经把底图切的成薄片了,你可以按照你想象的方式去排列这些碎片让他更具有分解瞬间的动感
下面是源文件,
以上就是用Fireworks制作分解特效过程,方法很简单吧,那就自己动手制作一个吧!
下一篇:教你用Fireworks简单制作残破边缘效果