教你用Fireworks自带图案纹理制作迷彩字效果
(编辑:jimmy 日期: 2025/11/29 浏览:3 次 )
本教程是向大家介绍如何利用Fireworks自带图案纹理制作迷彩字效果方法,制作出来的文字效果非常漂亮,教程难度不大,觉得不错,转发过来,与的朋友一起分享学习!
迷彩字完成效果如下:
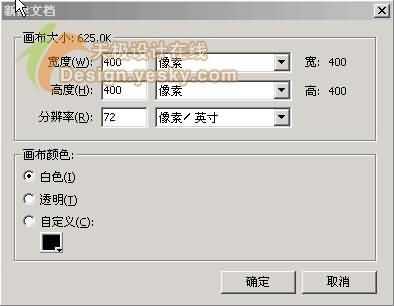
1 打开FW,新建文件:
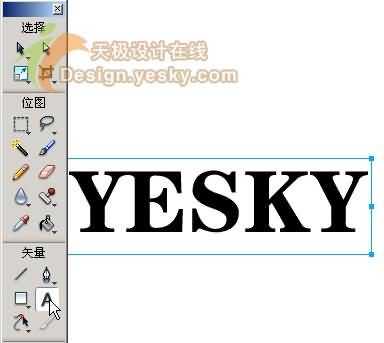
2 选择工具箱里的文字工具,输入文字:
3 选择填充选项:
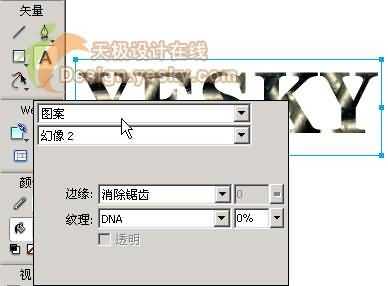
4 选择图案:
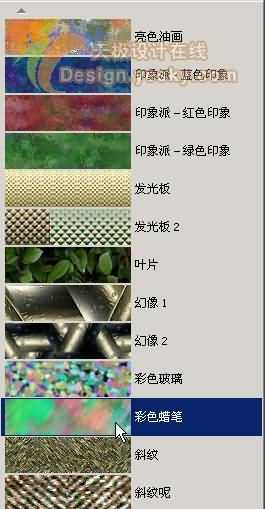
5 在下拉菜单中可以选择FW自身提供的很多预制图案:
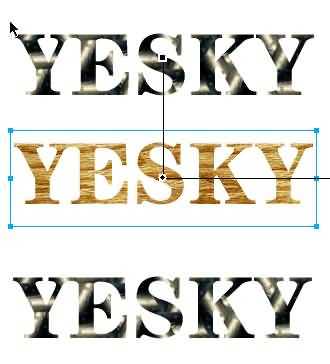
6 这样你就得到了很多图案文字:
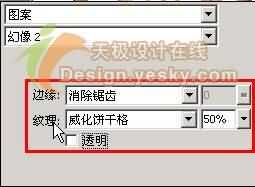
我们可以再在图案文字上添加上纹理,选择纹理:
FW也提供了很多纹理样式:
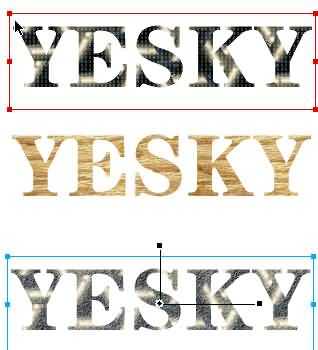
这样我们就又得到了许多文字效果。
加了纹理后的图案文字,质感又加强了很多!
教程结束,以上就是利用Fireworks自带图案纹理制作迷彩字效果方法,希望大家喜欢!
下一篇:教你如何利用Fireworks制作马赛克文字效果