Fireworks绘制直线线条规律旋转出的网状特效
(编辑:jimmy 日期: 2025/11/29 浏览:3 次 )
本教程是向大家介绍利用Fireworks绘制直线线条规律旋转出的网状特效,巧妙运用了Fireworks的“修改-元件-补间实例”功能,绘制出来的网状特效非常有意思,转发过来,感兴趣的朋友快点来学习吧!
用Fireworks的路径画一条线:
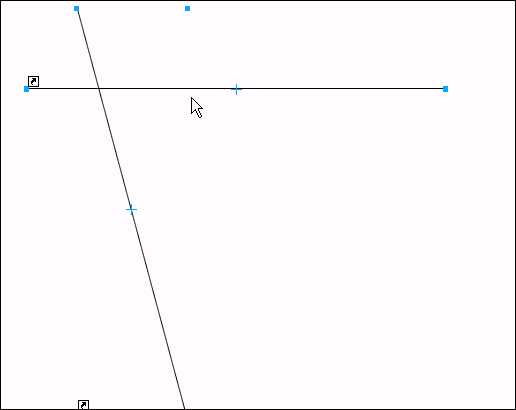
选择“修改-转化为元件”,按ctrl+shift+d克隆出一个。
选中新克隆出的线,选择“变形-数值变形”,选择旋转并输入255,然后移动到如下的位置。
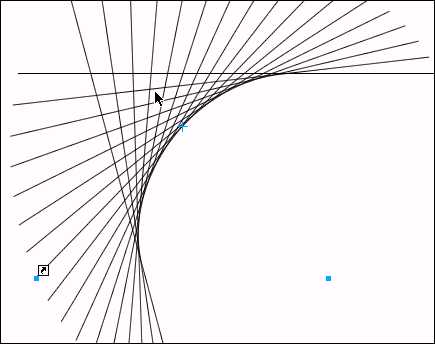
同时选中两个元件,选择“修改-元件-补间实例”,输入步骤,注意取消下面分散到帧前的钩。
点击确定,效果就出来了。
以上就是用Fireworks绘制直线线条规律旋转出的网状特效,方法很简单吧,大家快点动手跟着一起学习吧!最后感谢大家的观看!
下一篇:Fireworks制作镜面滑动光照效果