教你用Fireworks给图片做锐化马赛克效果
(编辑:jimmy 日期: 2025/11/29 浏览:3 次 )
本教程是向大家介绍如何利用Fireworks给图片做锐化马赛克效果,教程不错,推荐给大家,这里只是为大家提供一种思路,并不需要局限于某一效果。为了模仿而模仿是没有意义的。希望对大家有帮助。
效果图:
思路分析:
此图属于马赛克效果的范畴,然后加以混合模式上的调整。而Firewroks不同于PS,本身是没有马赛克滤镜的。所以关键的问题就在于马赛克效果的制作。在这里我们通过图片放大会失真出现马赛克的思路去解决马赛克的问题。
制作步骤:
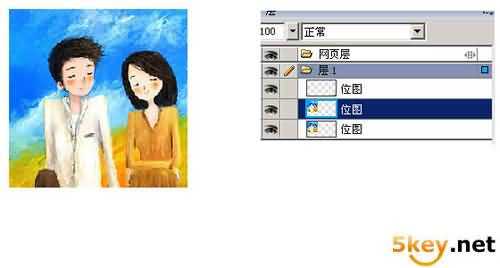
1、新建一个200*200像素的画布,导入找好的素材;
2、将导入的素材原位复制一份,选中上层的素材;
3、对图层进行高斯模糊,并将图层平面化所选(转换为位图);
4、因为图片本身是正好符合画布大小的,所以在这里我们人为的将其缩小;
5、然后我们再将缩小的图层放大数倍出现马赛克(放大的倍数取决于你需要的马赛克的大小);
6、最后剪切为画布大小;
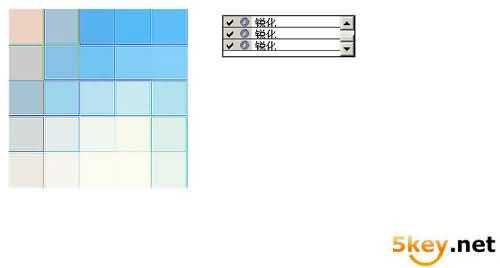
7、对马赛克层进行多次锐化(我这里使用了6次),使其看上去有马赛克的质感;
8、最后选择马赛克的图层混合模式,完成效果
以上就是用Fireworks给图片做锐化马赛克效果过程,希望对大家有所帮助!
下一篇:Fireworks鼠绘人物教程:绘制真实的性感CG美女