Fireworks设计制作数字连续翻滚动画实例教程
(编辑:jimmy 日期: 2025/11/29 浏览:3 次 )
闲来无事,译了篇Fireworks(以下简称FW)的基础文章,效果如图:

由于浏览器的问题,大家看到的图片可能是静态的,但是把图片另存为到本地上,我们就可以看到此图片是动态的
这是一个大家可能都喜欢的简单动画技术,使用Fw中的“逐帧”制作出来的效果。大家可以用同样的方法做成倒计秒数的动画。
在Fireworks中打开一个新的画布,选择工具栏中的文本工具,输入第一个数字,并设置好文字的字体、像素大小等样式
打开帧面板,使用黑白选择工具,在面板是右上角点击,弹出下拉菜单,选择“重制帧...”。
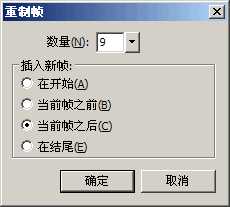
在弹出的对话框中,如下图设置:
选择9个新帧,是因为动画包含0-9个数字(相当于10帧)。
然后选择每一帧,并修改画布中的相应数字。
可以输出文件了。
帧面板如下图所示:
提示:帧面板中右手边显示的是默认的帧延时值7毫秒,即7/100秒的速度。如果动画播放的速度有些快,可以修改这个延时值。选择顶部帧,按住Shift键,点击底部的最后一帧,全选这些帧,在帧延时值处双击,在显示的对话框中设置一个更高的值。更高值将减慢动画的播放速度。
最后一步,打开优化面板,设置导出文件格式为“Gif动画”,如图:
也可以在帧面板的底部设置Gif动画循环,默认为“永久”选项。
OK,使用F12预览你的作品吧,最后可以输出文件了。
下一篇:Fireworks用陨石背景打造飞火流星动画特效实例教程