Fireworks运用笔触制作飘逸白云图实例教程
(编辑:jimmy 日期: 2025/11/29 浏览:3 次 )
1、用左侧[工具栏]上的[直线]工具在画布上随便画一条线
2、点击[属性]面板上的
线条颜色请选择近似灰紫色系的,如#EDEDF1。
3、鼠标点击
[描边种类]下拉框中的[笔触选项],之后会跳出一个[笔触选项]窗口,它是 用来设置基本笔触效果的,点击这个窗口最下方的[高级…]按钮。
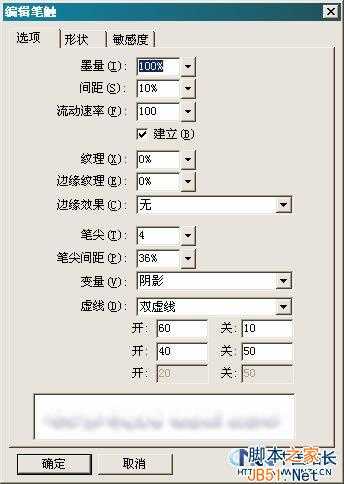
4、在出现的[编辑笔触]对框中按下图设置
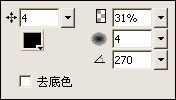
5、[编辑笔触] – [敏感度]选项卡中只要设置[离散]和[色相]就可以 了,其他数值都为”0”。 [离散]和[色相]的具体数值请按下图设置 。
6、效果图如下
但感觉这个云还缺少层次感,所以偶们要在每个云上都加个阴影。在[滤镜] 列表中加上[阴影]效果,数值如下图所示
7、辛辛苦苦做好的效果要保存,打开之前说的[笔触选项]窗口
点击窗口右下方的:
类似新建层的按钮就可以把你的笔触效果保存啦!
8、整体效果如下:
PS:关于笔触造云的其他设置
注意查看
图中的[边缘],它代表着笔触边缘的柔化程度,建议定义在90~100。
大朵的云线条可以长一些,线的宽度大一些;小一点的云线条短小。
下一篇:Fireworks设计绘制五彩炫光效果的图片实例教程