Fireworks制作出诡异人物轮廓光学涂鸦效果的图片实例教程
(编辑:jimmy 日期: 2025/11/29 浏览:3 次 )
在黑暗中拿个手电简对着相机挥舞,拍下光线的轨迹……这种不用喷漆的“光线涂鸦”大受欢迎,它的魅力不仅表现在黑夜里光彩夺目的绚烂,更多的是人们对一种随时会幻灭的美好画面的着迷。 简单地说,就是在黑暗中,拿个手电简对着相机,挥舞,拍下来的东西,当然,事先要将相机调整到合适的状态,用什么手电筒,以及挥舞的路线,那还是要花点时间计划一下的。










图10
下面我们用Fireworks来模拟这种“光线涂鸦”的效果。
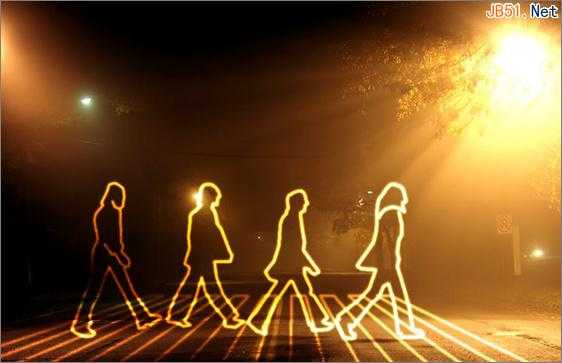
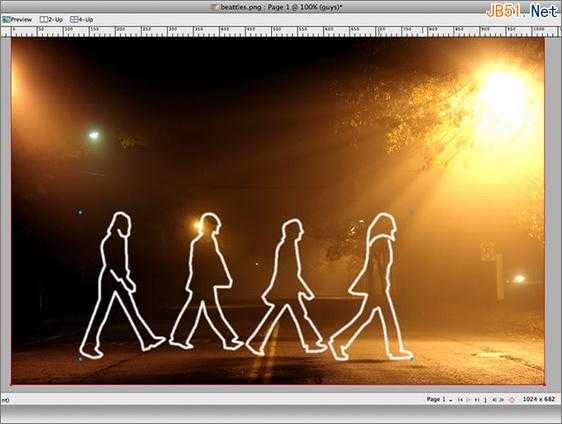
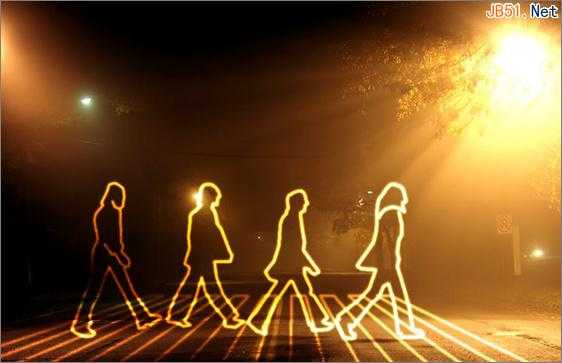
先看一下最终效果:

最终效果
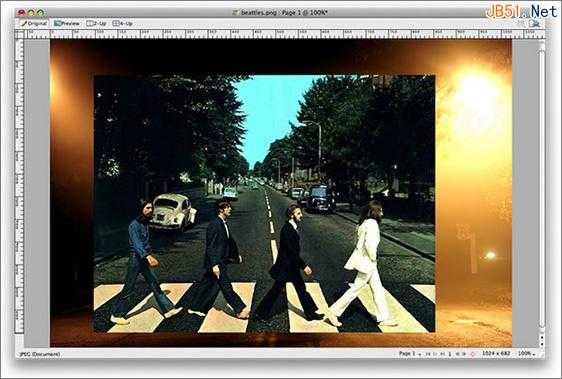
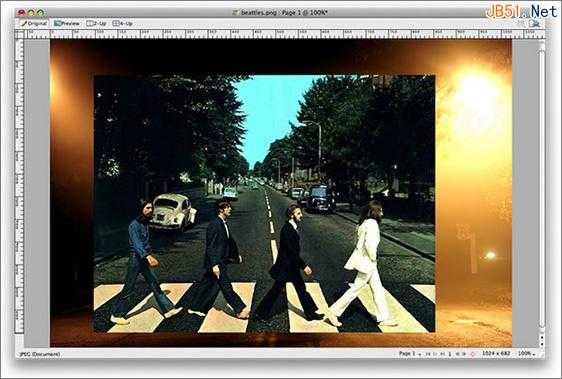
1、创建一个新文档,打开下面的图:

图1
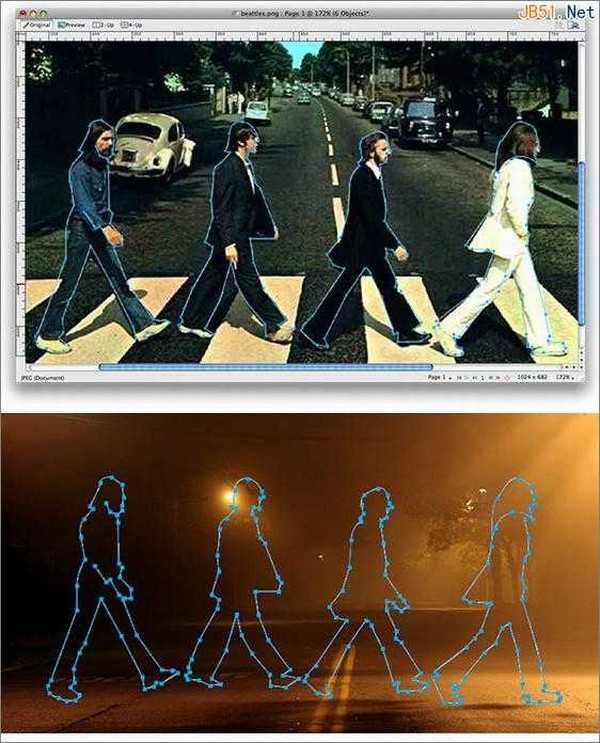
2、再导入一张行人过马路的图片素材:

图2
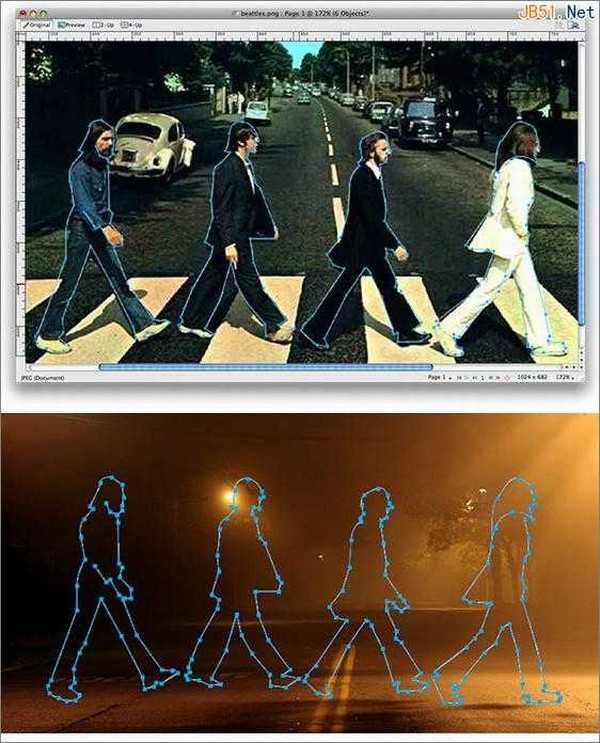
3、使用fireworks中的钢笔工具勾出人物的轮廓,使用钢笔时请不要选择任何填充与边框颜色

图3
2回顶部
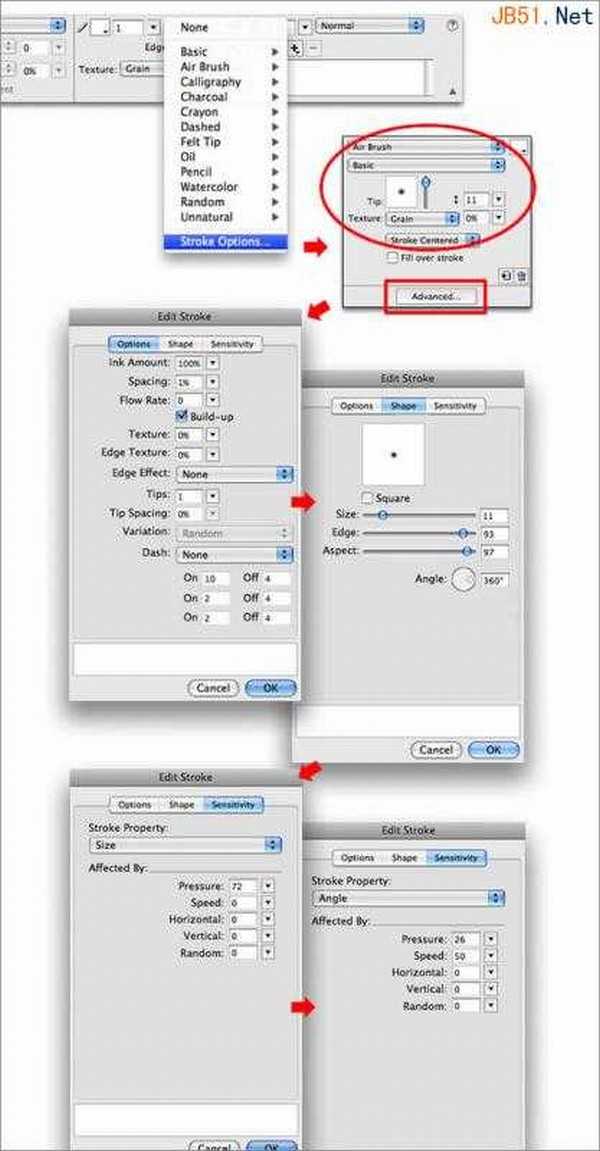
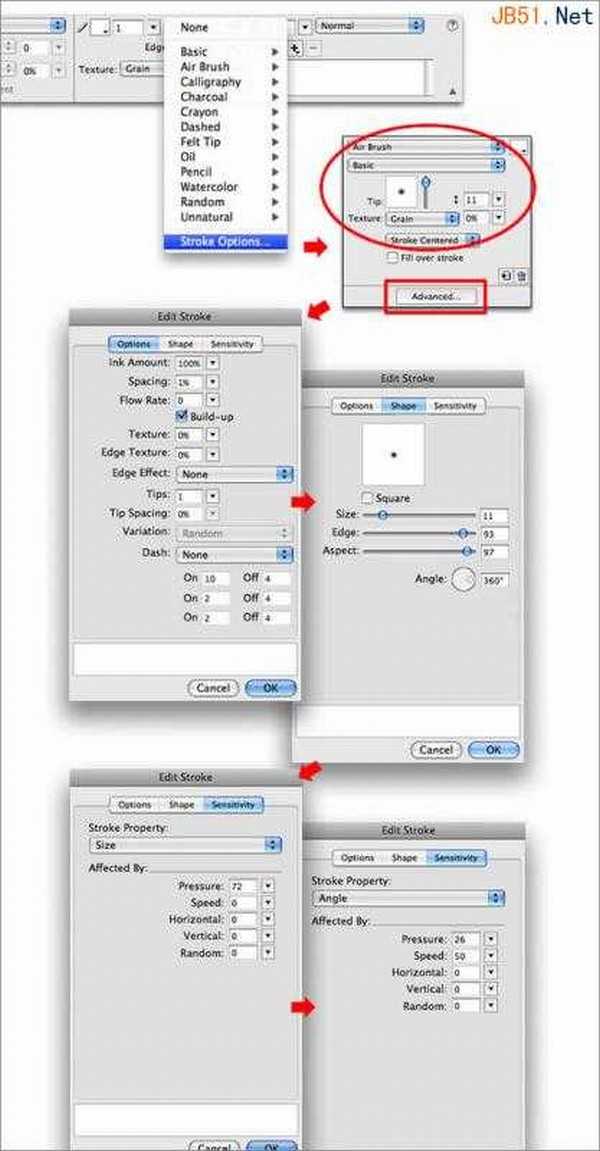
4、随后在描边色边上的下拉框中选择“笔触选项”,设置参考如下英文设置,这里这么做的目的是将之前钢笔轮廓进行描边

图4

图5
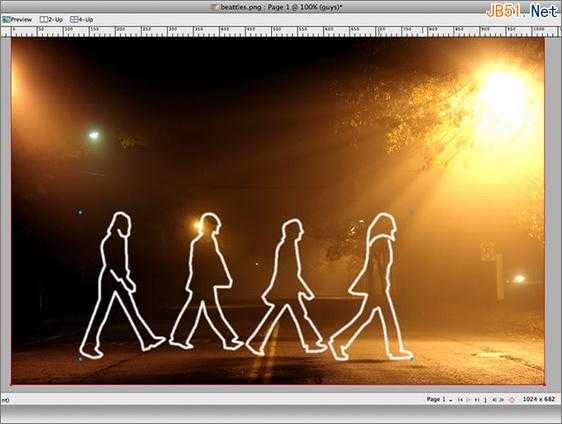
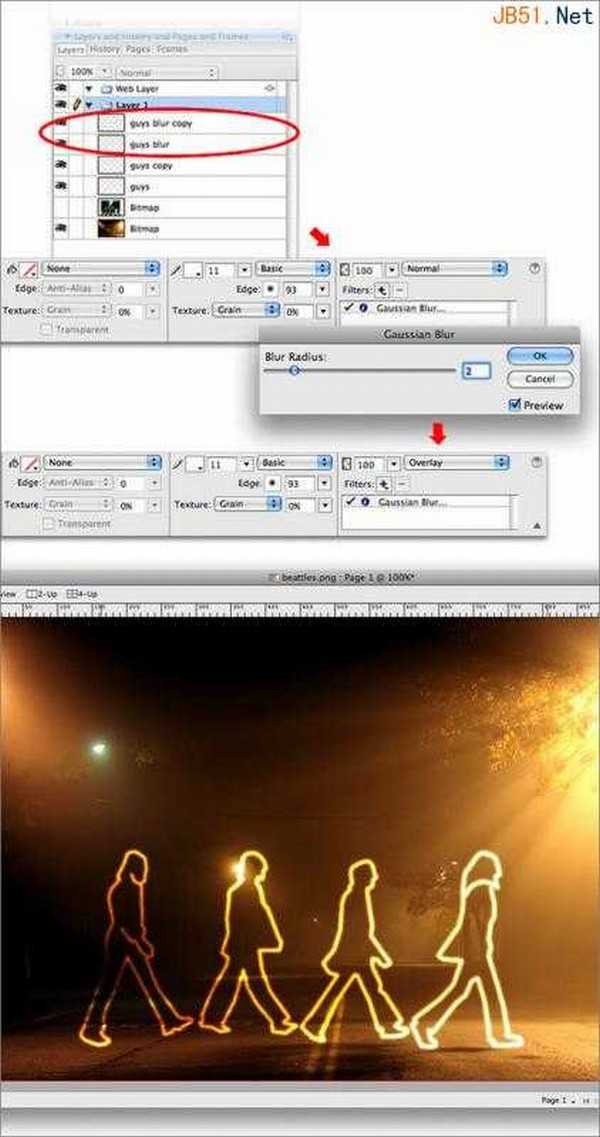
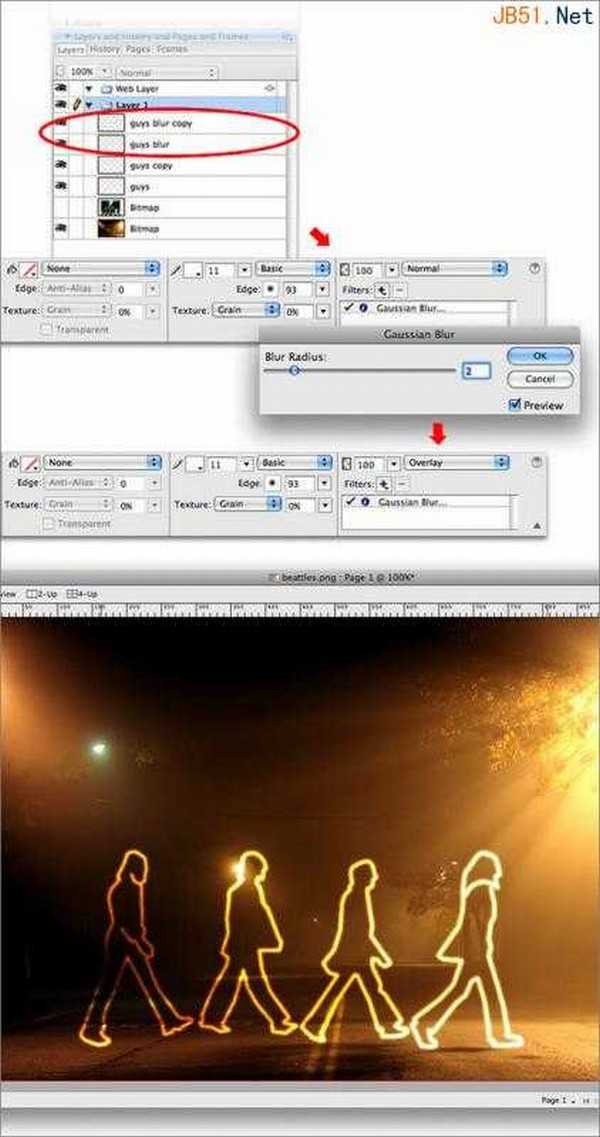
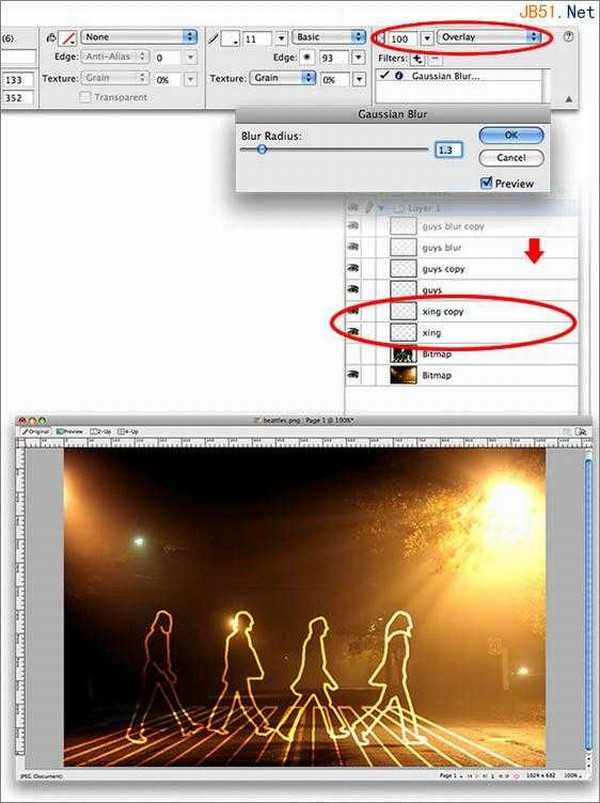
5、复制我们之前做好的人物剪影轮廓描边3次,随后为最上面的轮廓图层(guys blur copy)使用高斯模糊,设置模糊范围为2,然后将四个图层同时选中,使用混合模式中的“正片叠底”,这样之前的白色轮廓就会以金色背景为底色,制作出很特殊的渐变效果

图6
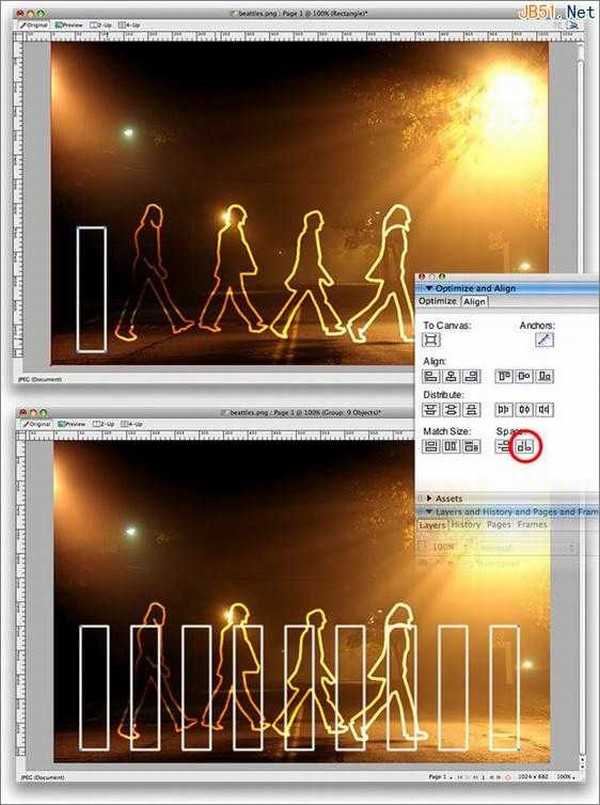
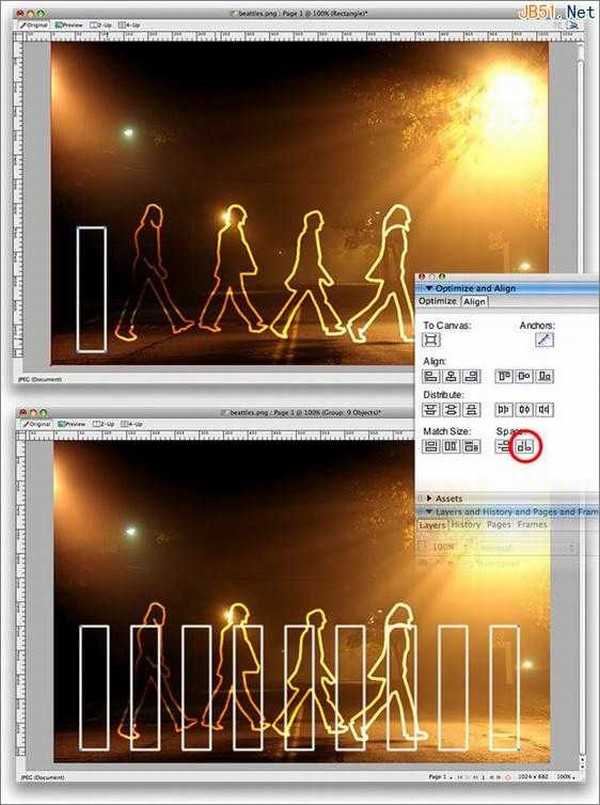
6、我们在来制作人行道斑马线,先来绘制个白色边线的长方形,选择“窗口>对齐”,随后设置如下图

图7
3回顶部
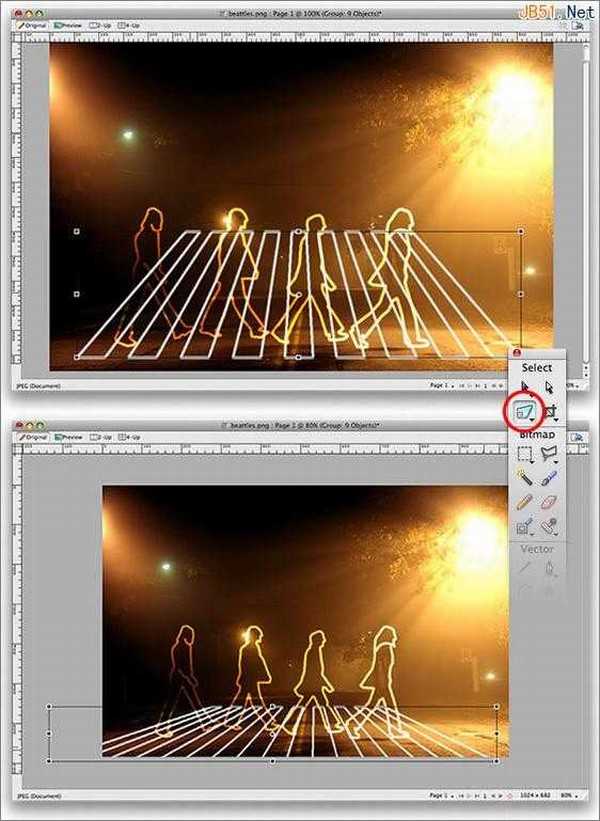
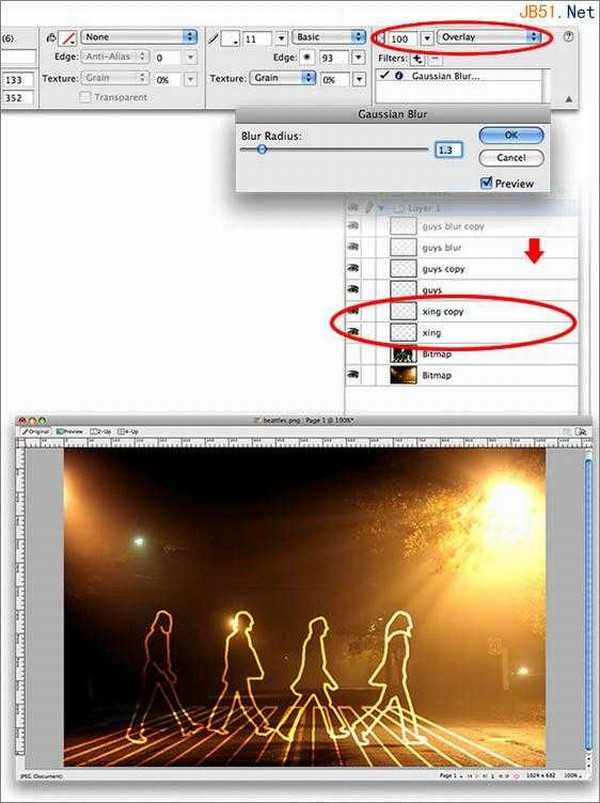
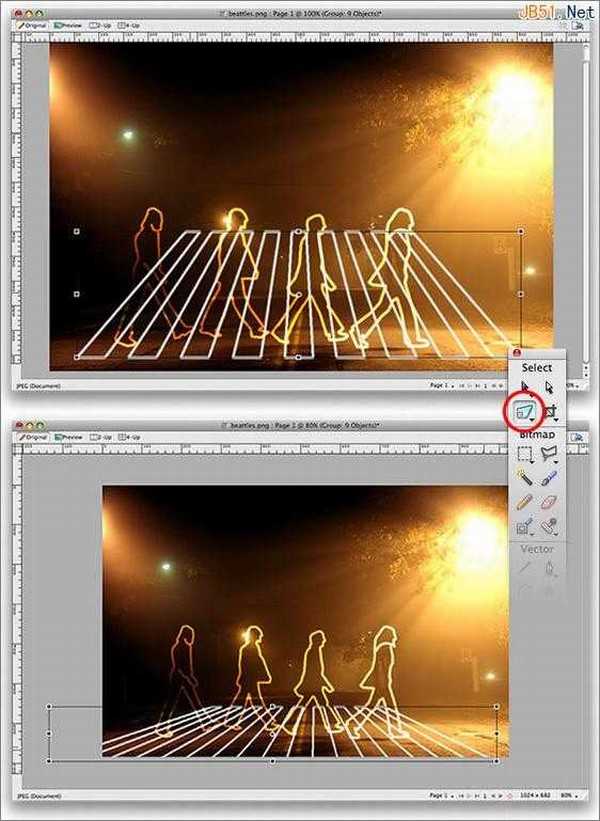
7、复制多次长方形斑马线,随后全选,进行变形,然后用之前做人物剪影同样的方法来制作和背景融合的交通斑马线效果

图8

图9
最终效果如下:

下一篇:Fireworks抠图之将枝繁叶茂的树木完美抠出的实例教程介绍