Firework制作炫酷的彩色光球教程
(编辑:jimmy 日期: 2025/11/29 浏览:3 次 )
最终效果图:



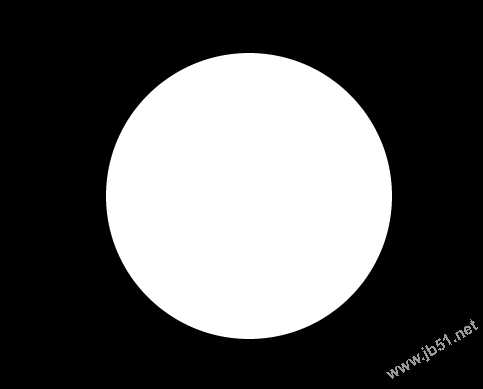
启动Fireworks -> 将背景调成“黑色”,在画布中画一个圆。

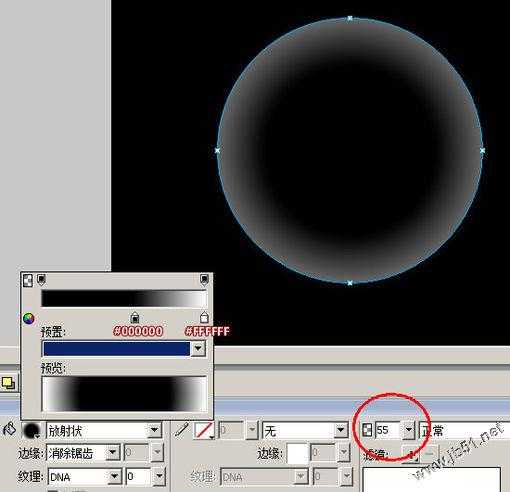
第二步:添加辐射渐变
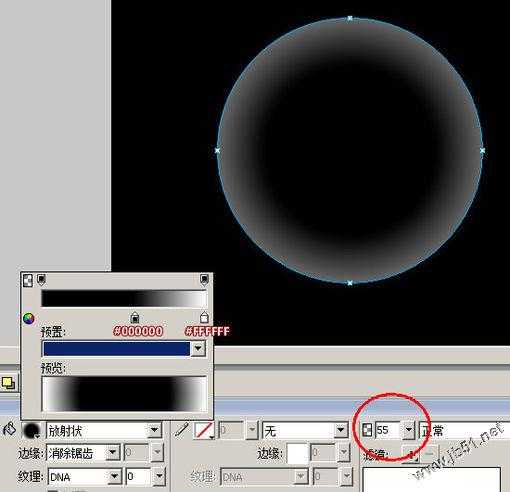
像圆内添加渐变,渐变的方式选为“放射状”,颜色填充值为#000000 ->#FFFFFF。同时设置透明度为55%。

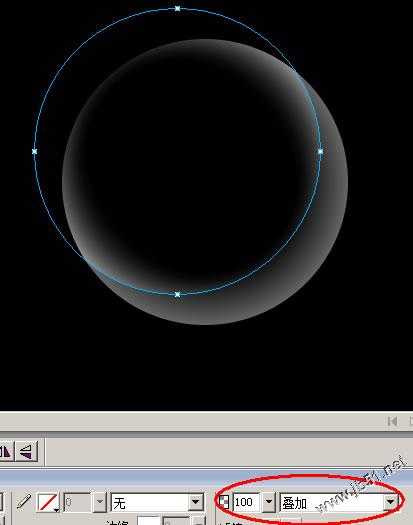
第三步:改变图像混合模式:叠加
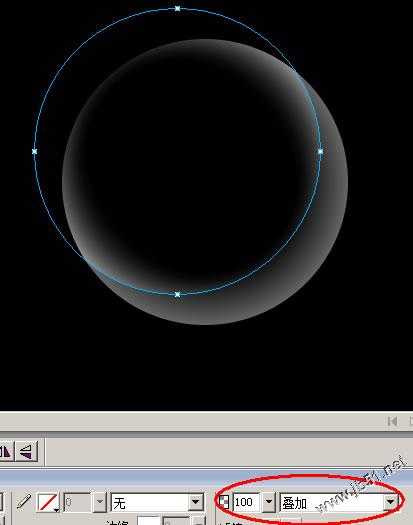
现在我们把刚才画好的那个圆复制一个副本,并且将它的透明度调整为100%,将它放到最顶层并向左偏移,“图像混合模式”改为“叠加”。

第四步:改变图像混合模式:颜色减淡
将最初画的圆复制一份副本,将图像混合模式改为“颜色减淡”,并将透明度设置为40%。

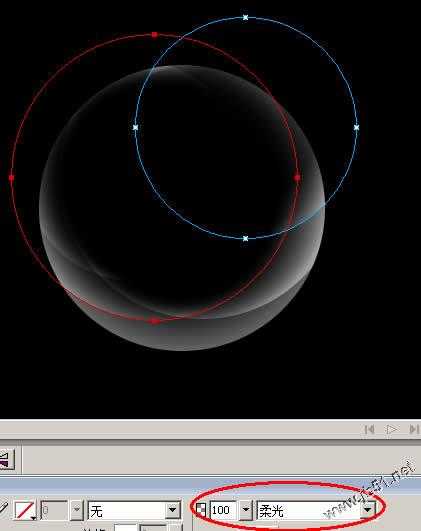
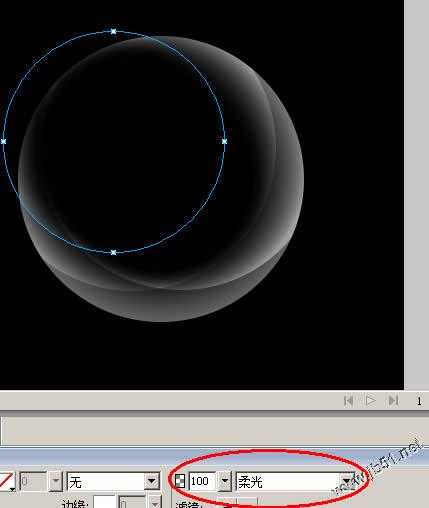
将最初的圆缩小一点点,像做移动,然后改变图像混合模式为“柔光”像做上偏移,并将透明度还原为“100%”

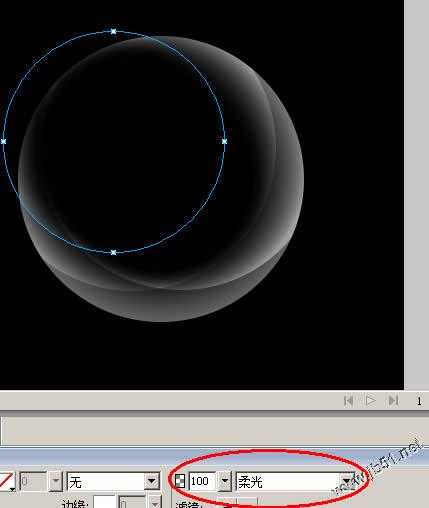
第六步:改变图像混合模式:柔光
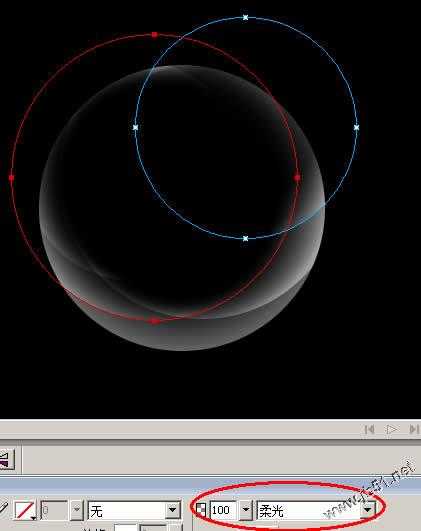
将上一步制作的圆复制一份像右移动。

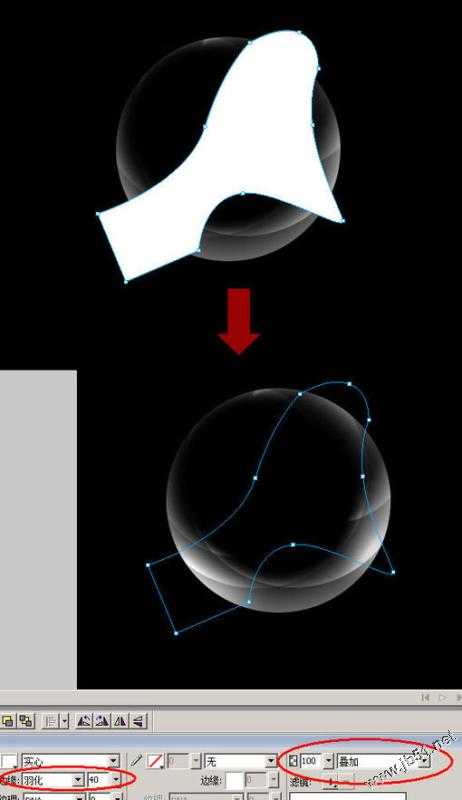
第七步:
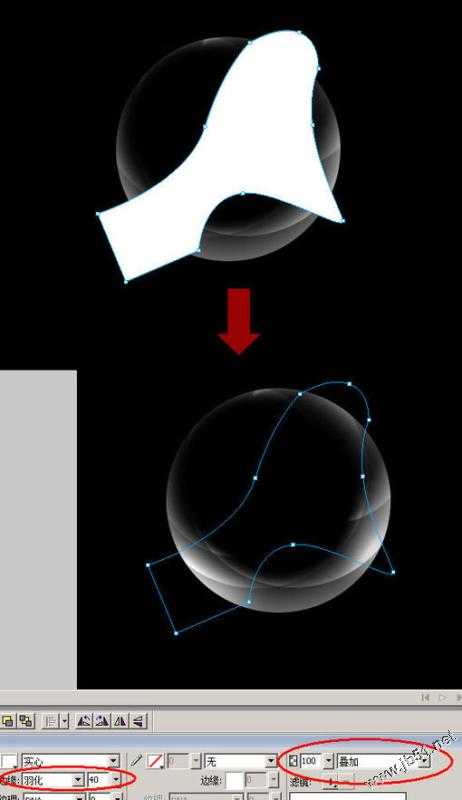
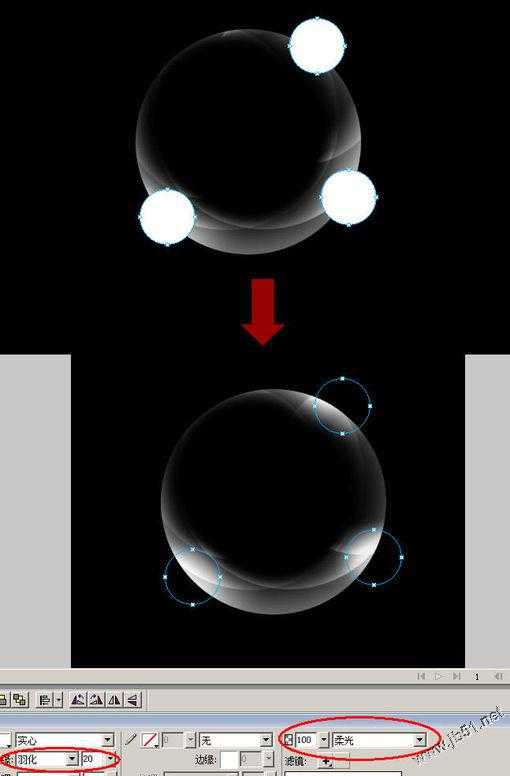
我们已经创造完了所有的圆,现在画一个不规则多变形。羽化为40%

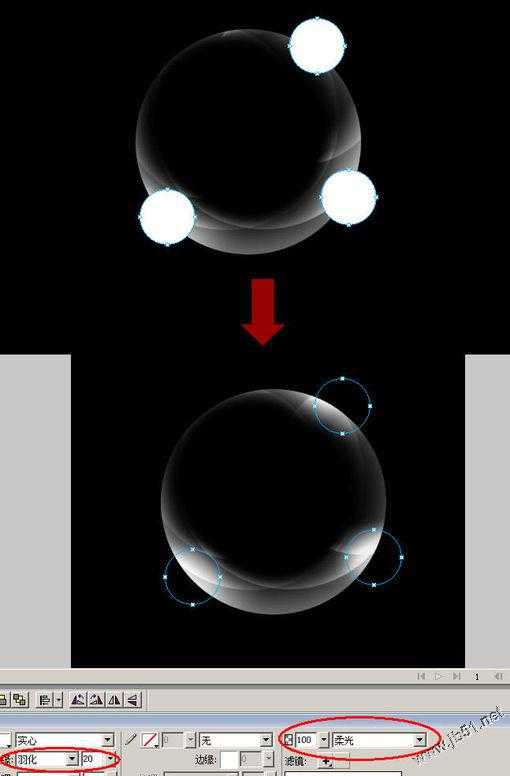
现在画三个白色的小圆,放在几个发光点的位置增加光亮。更改羽化为“20%”,图像混合模式为“柔光”。如果你想使他更加明亮,可以多复制这三个圆。

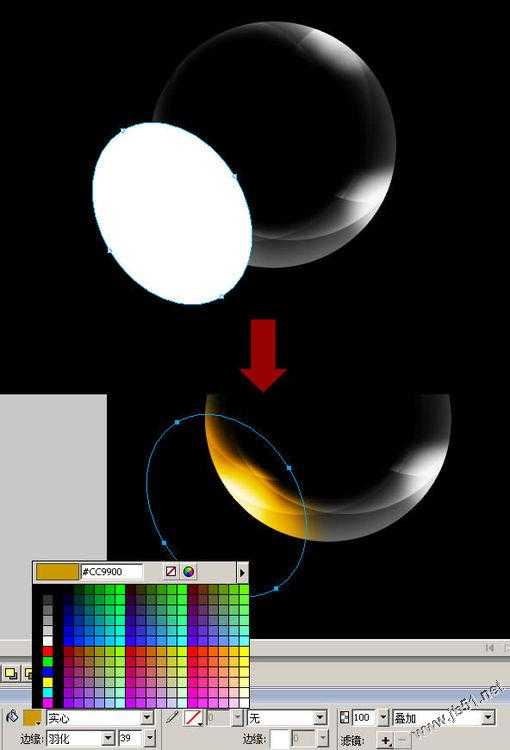
第九步:上色
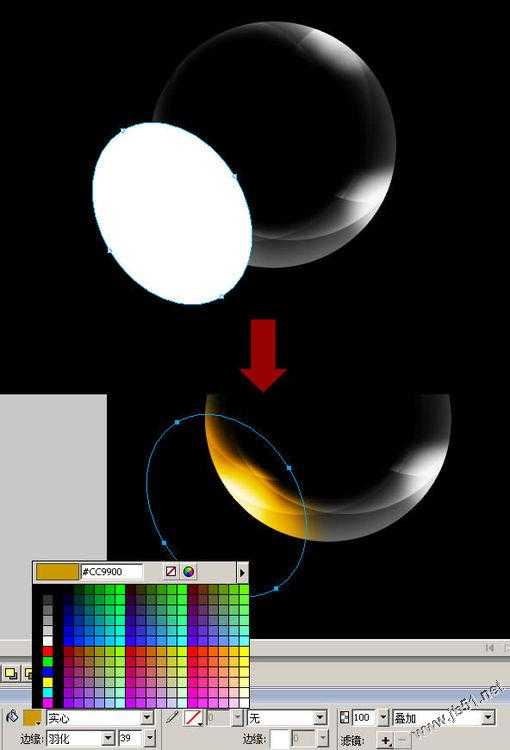
创建一个颜色为#CC9900的椭圆形,并将羽化设置为39%图像混合模式为“叠加”,这是其中的一个灯。

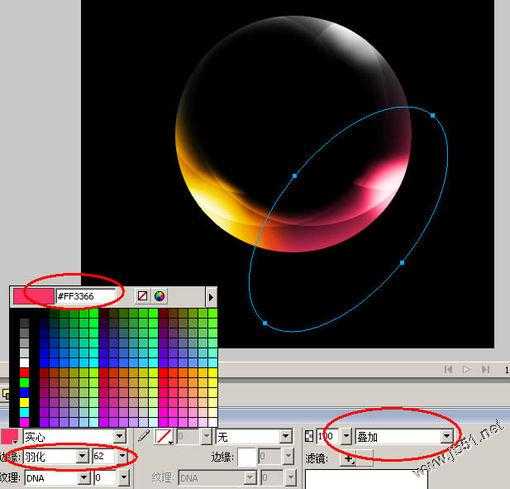
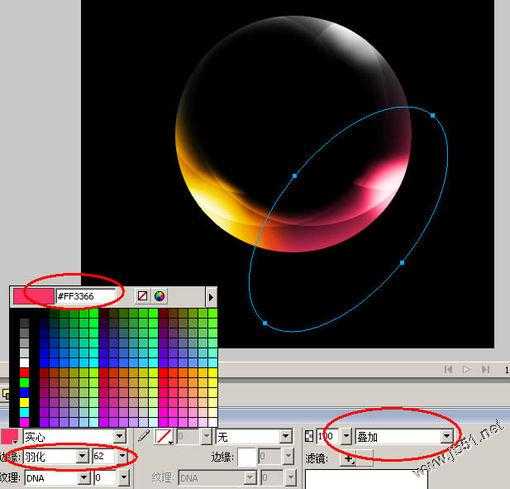
创建一个颜色为 #FF3366的椭圆形,并将羽化设置为62%图像混合模式为“叠加”,这是其中的一个灯。

第十一步:上色
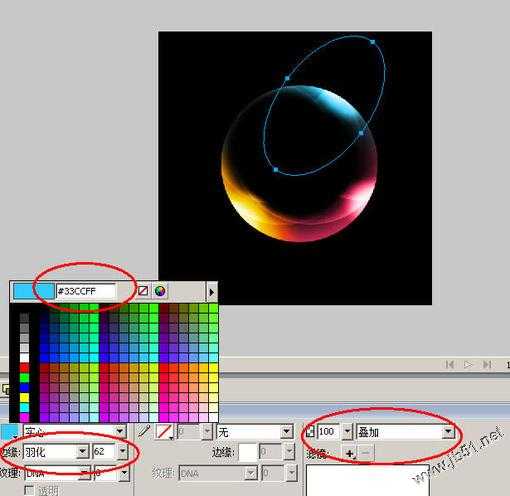
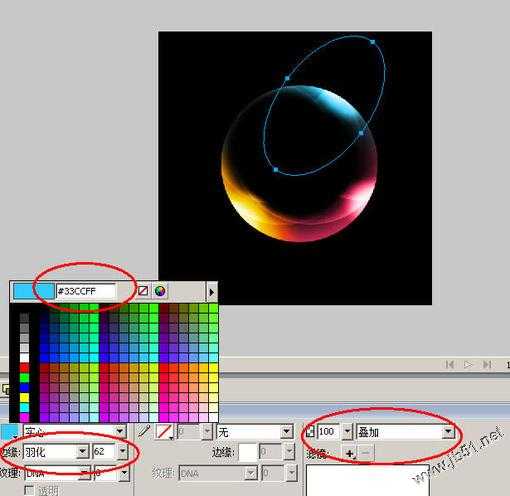
创建一个颜色为 #33CCFF的椭圆形,并将羽化设置为62%图像混合模式为“叠加”,这是其中的一个灯。

完成
这是我做的(源文件),怎么看都感觉没教程的好...:




启动Fireworks -> 将背景调成“黑色”,在画布中画一个圆。

第二步:添加辐射渐变
像圆内添加渐变,渐变的方式选为“放射状”,颜色填充值为#000000 ->#FFFFFF。同时设置透明度为55%。

第三步:改变图像混合模式:叠加
现在我们把刚才画好的那个圆复制一个副本,并且将它的透明度调整为100%,将它放到最顶层并向左偏移,“图像混合模式”改为“叠加”。

第四步:改变图像混合模式:颜色减淡
将最初画的圆复制一份副本,将图像混合模式改为“颜色减淡”,并将透明度设置为40%。

将最初的圆缩小一点点,像做移动,然后改变图像混合模式为“柔光”像做上偏移,并将透明度还原为“100%”

第六步:改变图像混合模式:柔光
将上一步制作的圆复制一份像右移动。

第七步:
我们已经创造完了所有的圆,现在画一个不规则多变形。羽化为40%

现在画三个白色的小圆,放在几个发光点的位置增加光亮。更改羽化为“20%”,图像混合模式为“柔光”。如果你想使他更加明亮,可以多复制这三个圆。

第九步:上色
创建一个颜色为#CC9900的椭圆形,并将羽化设置为39%图像混合模式为“叠加”,这是其中的一个灯。

创建一个颜色为 #FF3366的椭圆形,并将羽化设置为62%图像混合模式为“叠加”,这是其中的一个灯。

第十一步:上色
创建一个颜色为 #33CCFF的椭圆形,并将羽化设置为62%图像混合模式为“叠加”,这是其中的一个灯。

完成
这是我做的(源文件),怎么看都感觉没教程的好...:

下一篇:简单大方的fw文字水印效果教程