Fireworks8怎么制作圆形的遮罩动画效果? Fireworks遮罩的使用方法
(编辑:jimmy 日期: 2025/11/29 浏览:3 次 )
Fireworks8想要制作一个遮罩动画效果,该怎么制作这种遮罩效果呢?下面我们就来看看详细的教程。
- 软件名称:
- fireworks8简体中文版 (含序列号)
- 软件大小:
- 88MB
- 更新时间:
- 2019-06-12立即下载
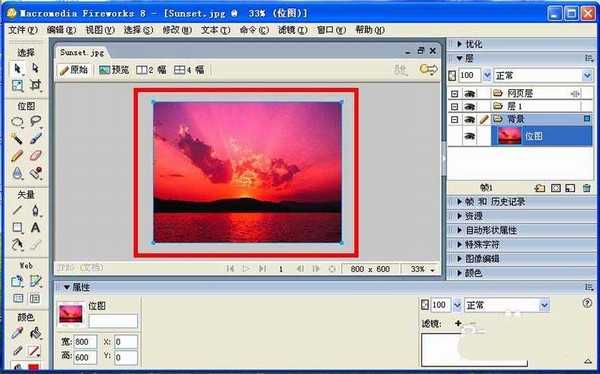
1、打开一个图片作为背景图片。
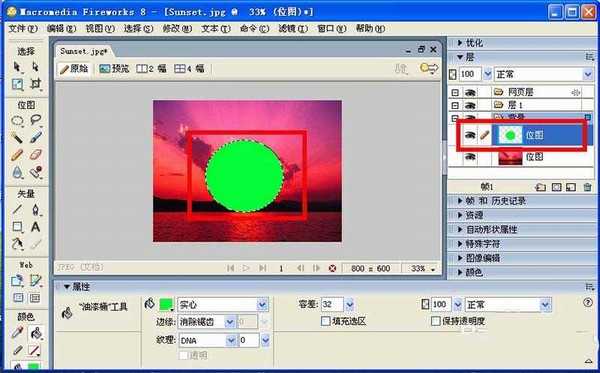
2、创建一个位图在顶部,在里面绘制一个“圆形填充颜色”,作为遮罩区域。
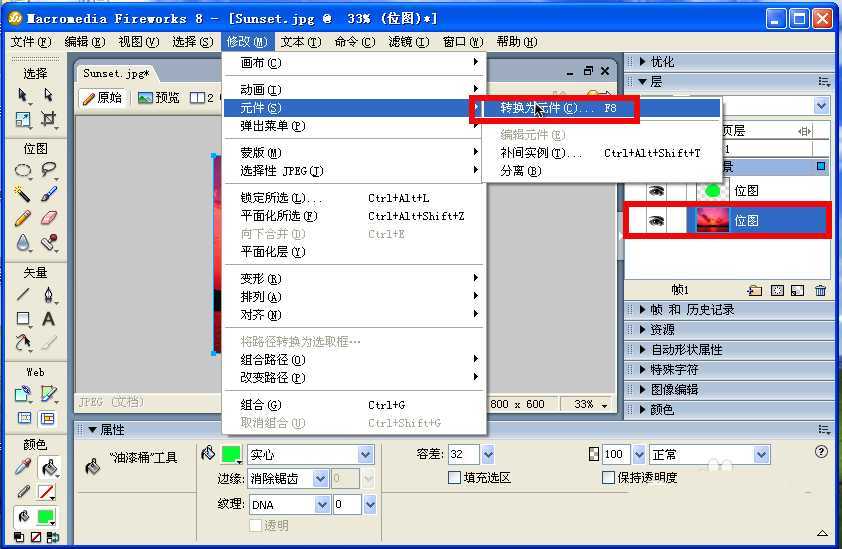
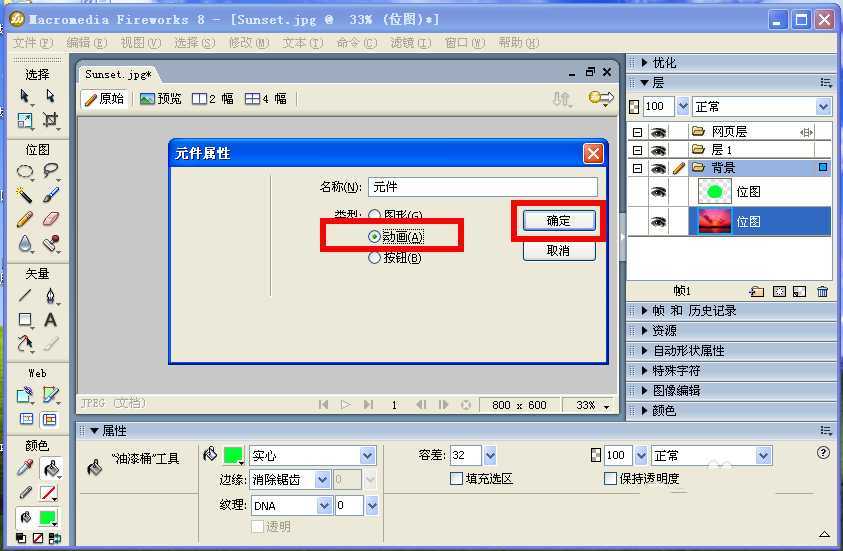
3、选择“底部的图片”,然后在“修改”--“元件”--“转换为元件”。
4、选择“动画”,然后“确定”。
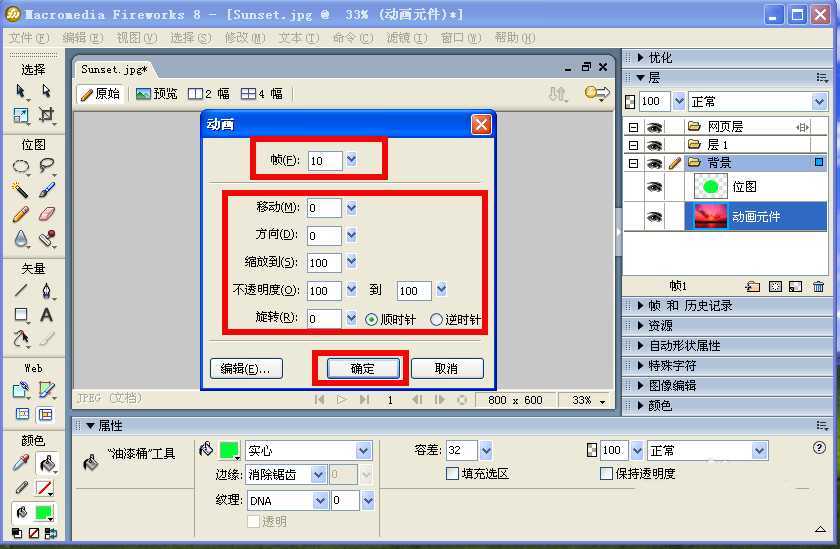
5、设置“帧”为“10”,自己设置动画方式或者直接默认,然后确定。
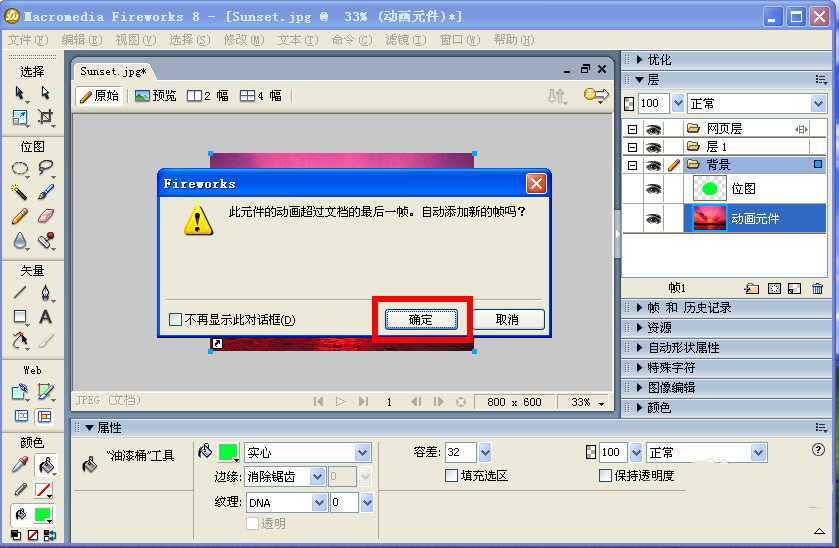
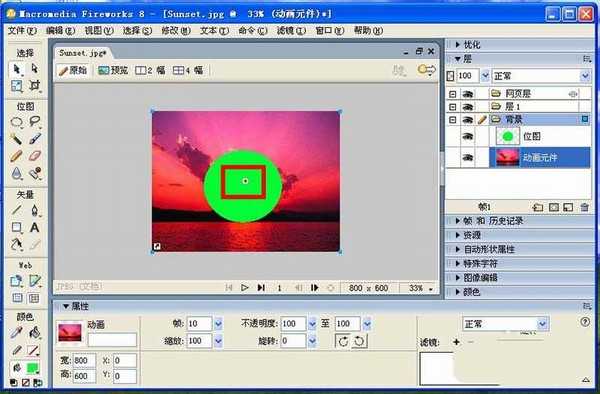
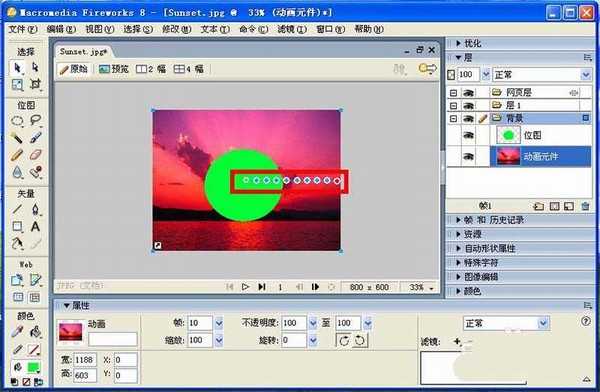
6、图片中间会多出一个“红色圆点”,我们向一边拖拽会出现多个。
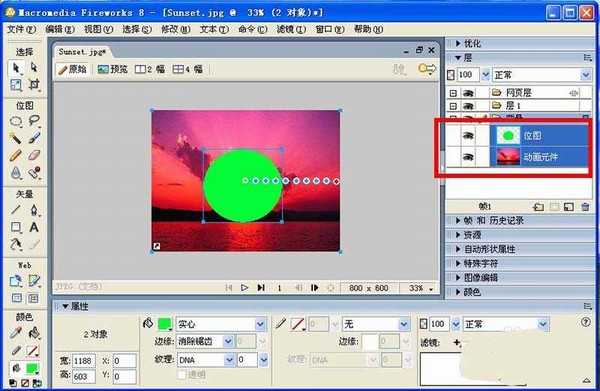
7、现在我们按住“ctrl”把两张图都选中。
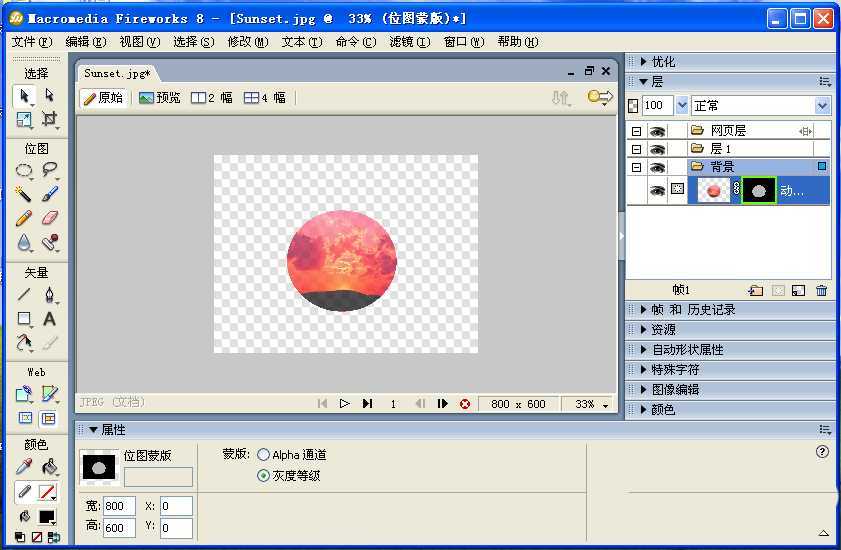
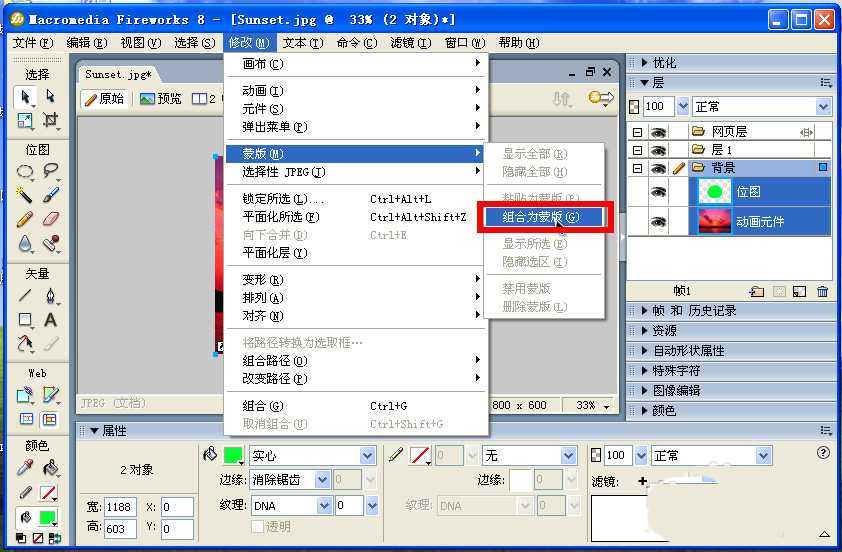
8、然后“修改”--“蒙版”--“组合为蒙版”。
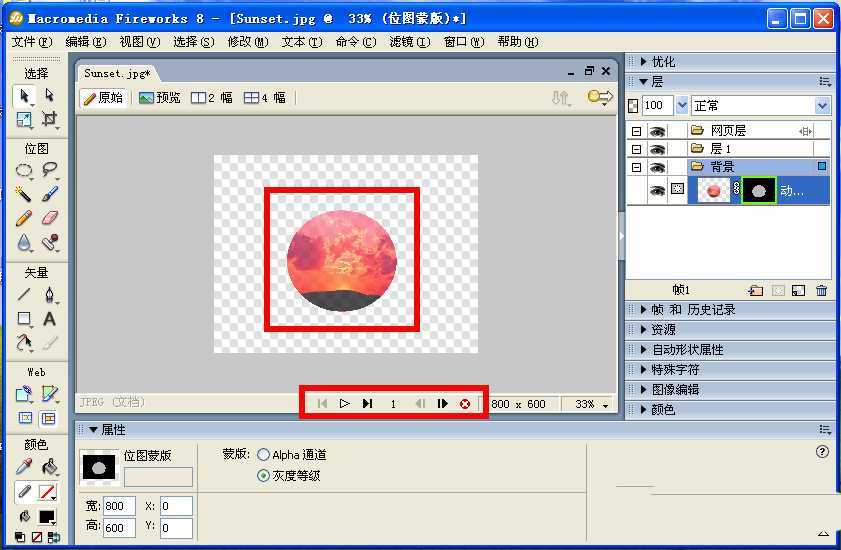
9、现在我们点击底部的“播放”动画,或者一帧一帧查看圆形区域遮蔽效果了。
以上就是Fireworks遮罩的使用方法,希望大家喜欢,请继续关注。
相关推荐:
fireworks怎么制作一个圆角矩形的网页导航条?
fireworks怎么图片添加蒙版后怎么去掉白色部分?
Fireworks怎么扇形圆形文字? Fireworks文字路径的制作方法
下一篇:fireworks 制作倾慕系列系统图标教程