ai怎么设计网站建设类的icon图标? ai图标的设计方法
(编辑:jimmy 日期: 2025/11/28 浏览:3 次 )
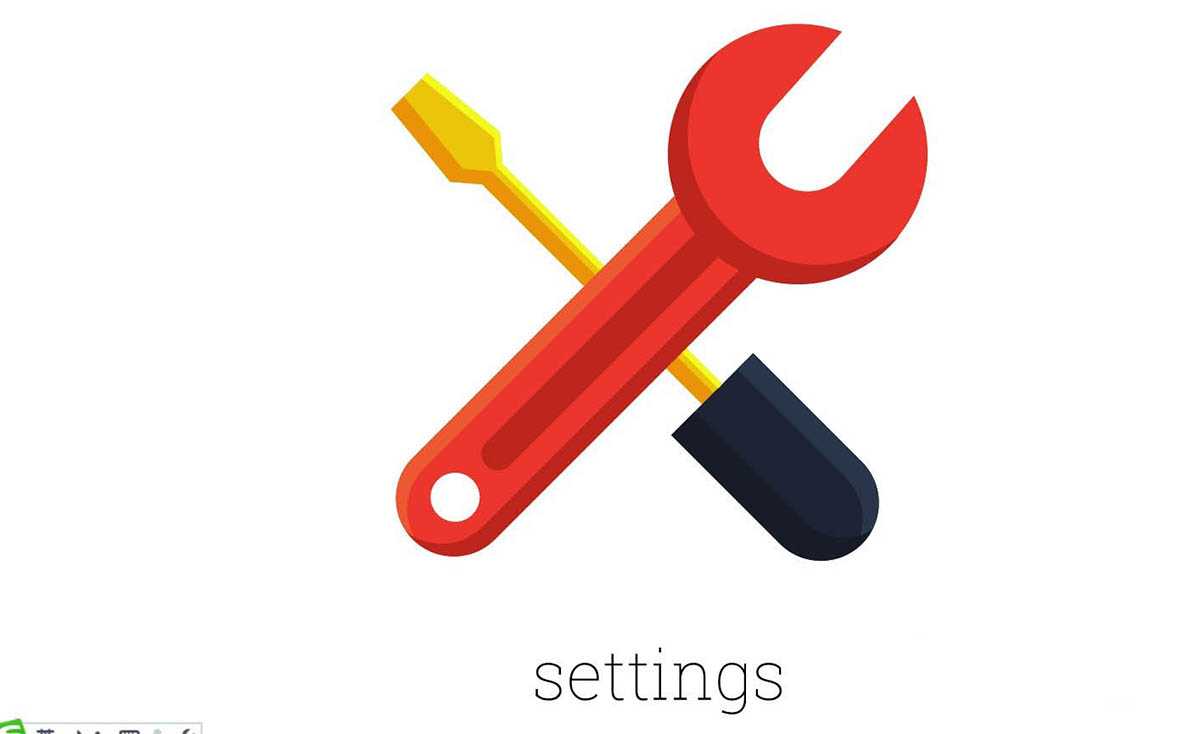
网站建设需要用到大量的图标,图标的类型也很多,该怎么设计建站icon图标呢?今天,我们就来画一画不同的网站建设小图标,从中学习一下网站建设元素的画法,体会一下常见的红黄色、红橙色、蓝黄色之间的搭配方法,掌握使用明暗色、深浅色去呈现物体的立体效果,详细请看下文介绍。
- 软件名称:
- Adobe Illustrator(AI矢量图片制作软件) 2020 v24.3.0.569 安装版
- 软件大小:
- 1.46GB
- 更新时间:
- 2020-08-25立即下载
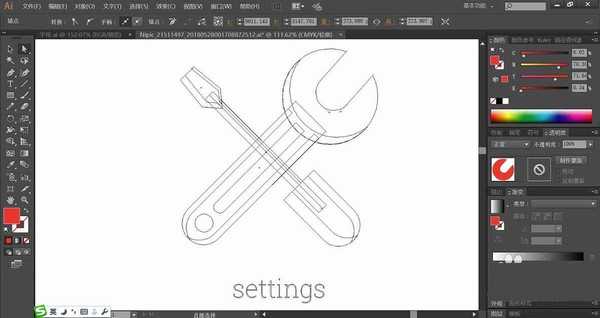
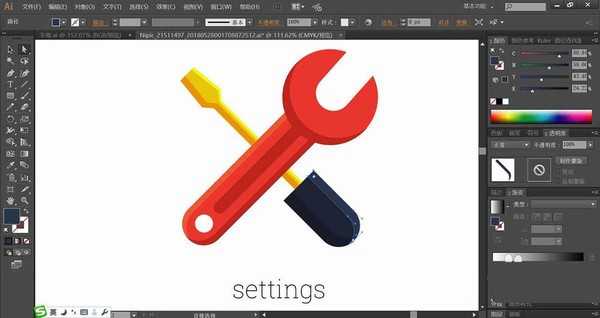
1、使用钢笔画出扳手与螺丝刀的基本形状,绘制出不同工具的不同色块路径。
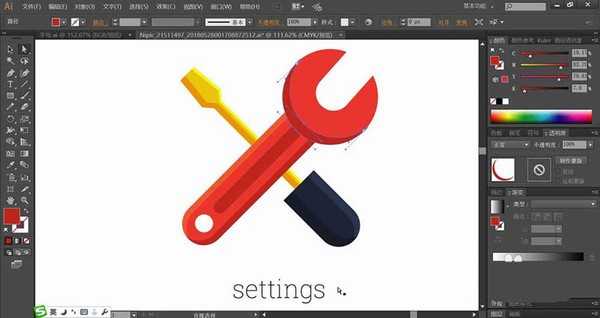
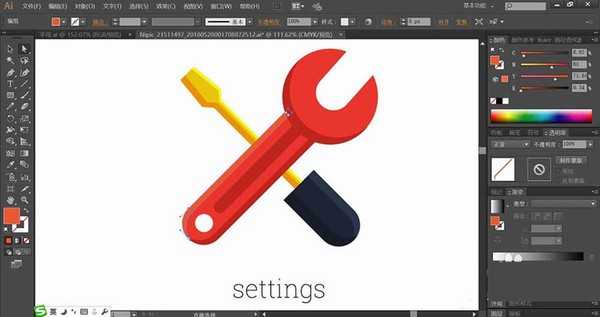
2、使用明暗红色分别填充扳手的主体与内部的凹凸路径,再用火红色填充扳手的上边缘,让其呈现亮光效果。
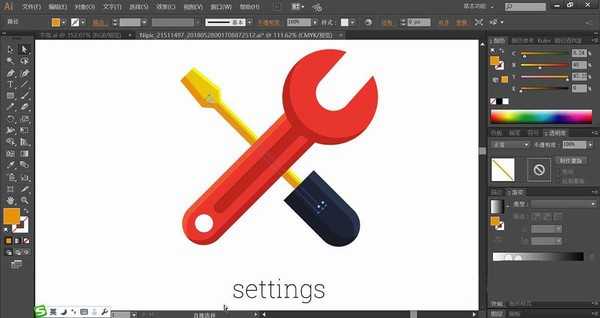
3、使用黄色与蓝黑色搭配填充螺丝刀的前端与手柄的细节路径,使用暗黄色填充前端的下边缘让其呈现暗光的效果。
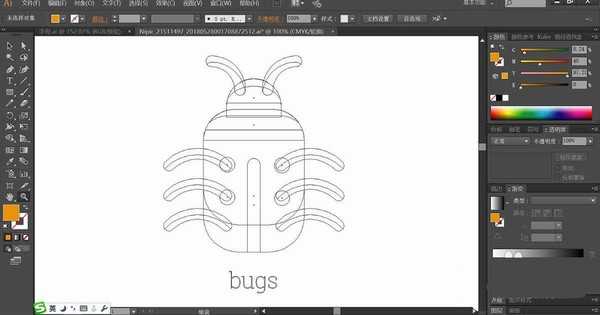
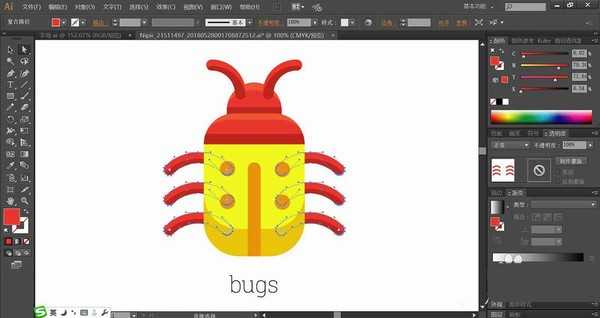
4、这一步,我们来绘制一个网站缺陷的图标,先使用钢笔画出一个甲虫的形状,重点绘制甲虫的四肢与头部、身体的路径。
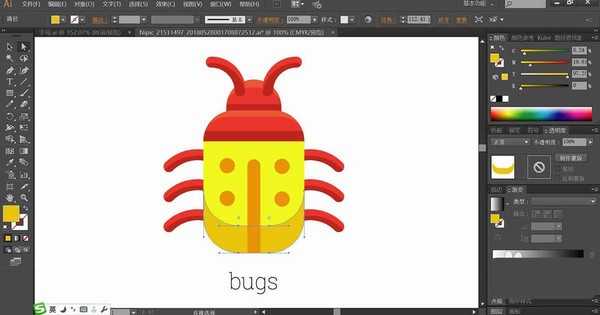
5、使用明暗红色填充甲虫的头部,再用黄色与红色分别填充甲虫的身体与四肢。
6、甲虫的背部图案使用橙色填充圆形与尾巴的暗光路径,使用暗红色填充甲虫的四肢阴影,打出文字再用黑色填充,完成网站缺陷图标的设计。
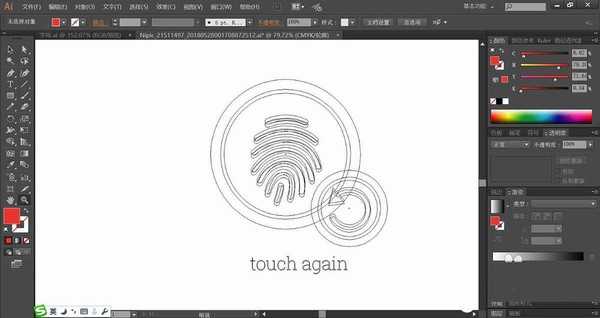
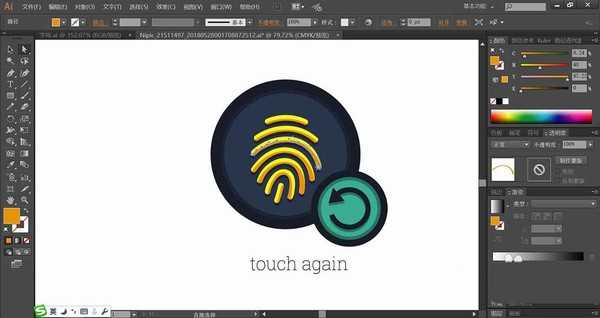
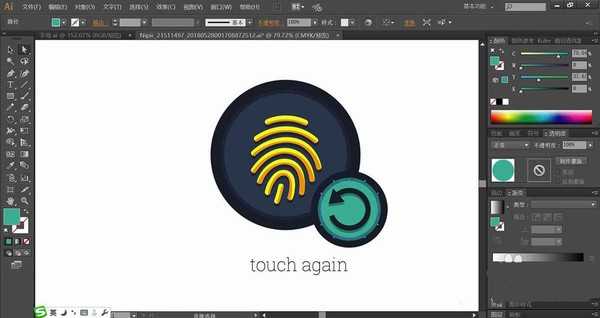
7、最后,我们再来画一画指纹图标设计,使用圆形工具画出图标的背景,再画出圆形的轨迹路径,使用矩形工具画出线条,再通过变形工具让其弯曲成指纹的形状路径。
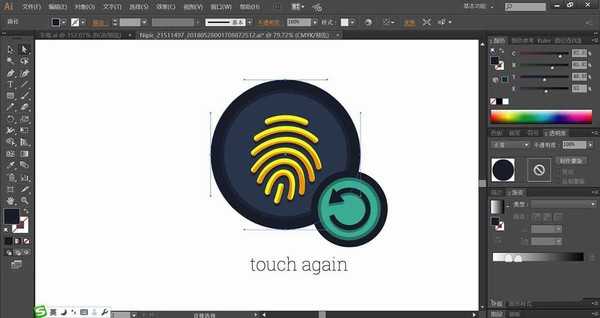
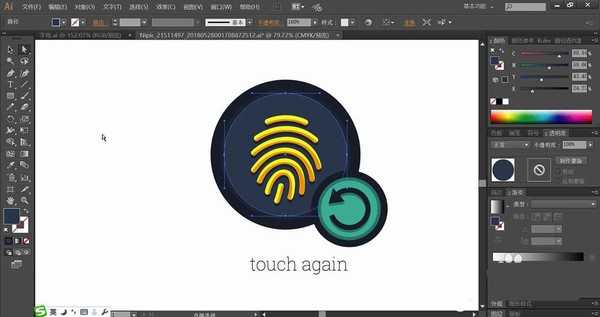
8、我们用蓝黑色与黄色搭配填充指纹的背景与线条,再用青色与蓝黑色搭配填充轨迹的路径与背景的路径,打上黑色的文字,完成指纹图标设计。
以上就是ai设计网站建设类的icon图标的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么手绘简笔画效果的薯条icon标志?
ai怎么设计扁平化的计算器显示器icon图标?
ai怎么设计三角形icon标志? ai三角形logo的设计方法
下一篇:ai怎么设计扁平化的会客厅效果图? ai客厅插画的画法