ai怎么手绘秋葵? ai秋葵矢量图的画法
(编辑:jimmy 日期: 2025/11/28 浏览:3 次 )
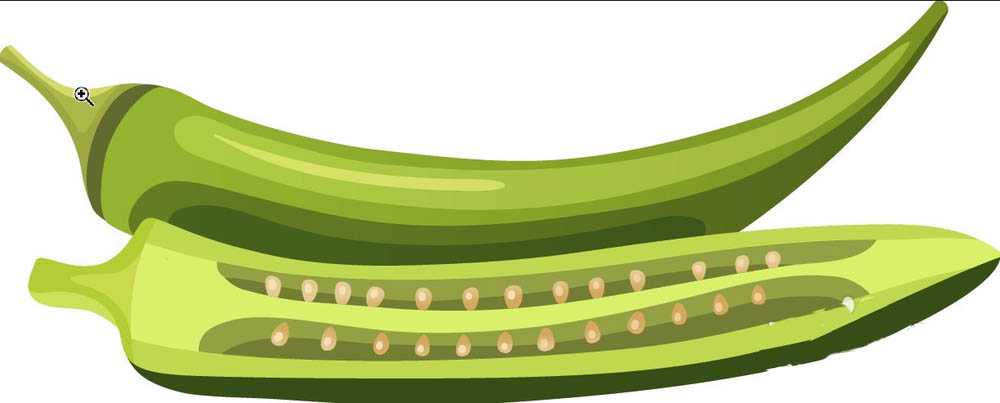
秋葵为一种美味的蔬菜,很喜欢吃,也很养胃,该怎么手绘秋葵呢?今天,我们就来画一画秋葵,从中学一下植物的画法,体会一下从外部到内部画出植物细节的方法,掌握复杂植物层次结构的绘制技巧,下面我们就来看看详细的教程。
- 软件名称:
- Adobe Illustrator CC 中文版 2019 v23.1.0.670 直装版
- 软件大小:
- 1.76GB
- 更新时间:
- 2019-09-19立即下载
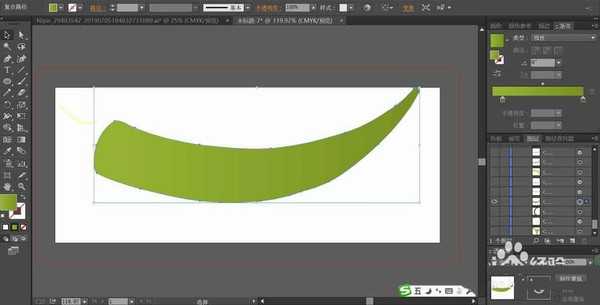
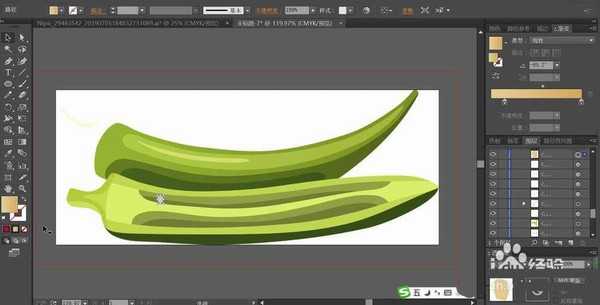
1、先用钢笔画出秋葵的基本形状,再用草绿色的渐变填充,让左侧亮一些,右侧暗一些。
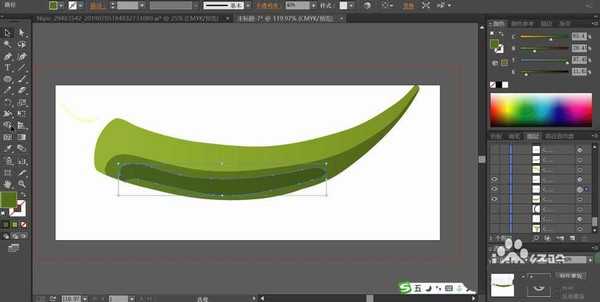
2、继续在叶片的下方画出两层不同大小的暗光区域,我们分别用不同的暗绿色填充这个暗光路径并设置透明度为40%,色彩模式为正片叠底。
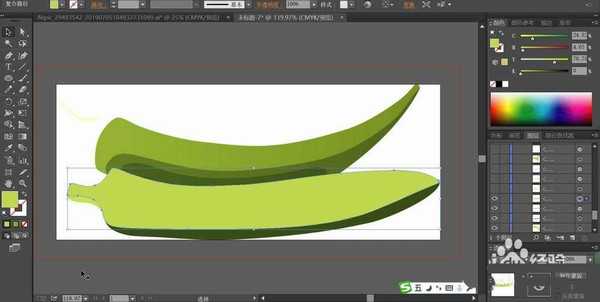
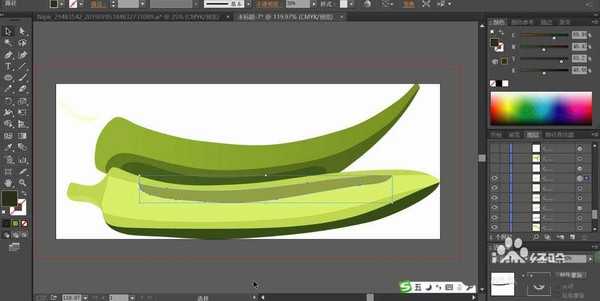
3、接着,我们再画出另外一片切开的秋葵的叶片,用浅绿色与暗绿色搭配填充秋葵的顶端与侧面,暗光区域用暗绿色填充。
4、设置暗光区域的元素色彩模式为正片叠底,透明度为50%,接着,我们在切开的秋葵顶端画出内部的结构层次,分别用正片叠底的暗绿色填充,第一层设置透明度为30%,第二层设置透明度为10%
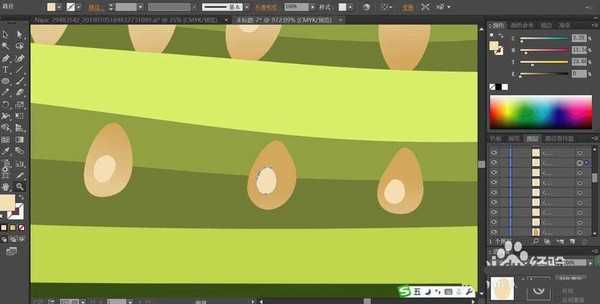
5、这一步,我们使用圆形工具画出秋葵的圆籽再填充米黄色的渐变,在圆籽的上方使用圆形工具画出高光区域再填充半透明的灰白色。
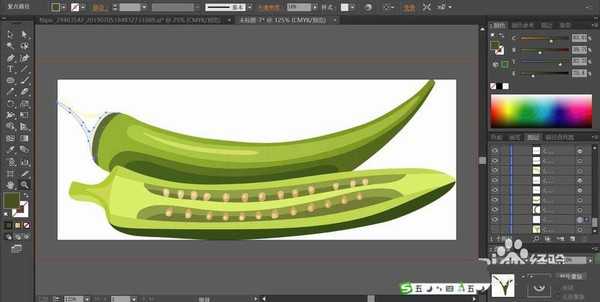
6、接着,我们再来绘制一下秋葵的左侧结头的结构,通过明暗光线的变化让结头的细节元素呈现出来,我们设置暗光元素的透明度为10%
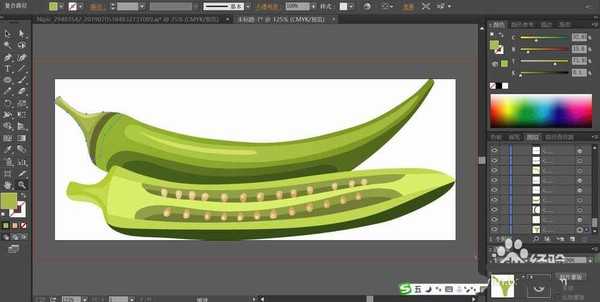
7、最后,我们再分别给两片秋葵绘制出高光元素在左侧位置,我们分别用黄色与灰白色填充,上方的高光元素透明度为50%,下方的绿色切开的秋葵的左侧高光元素透明度为30%,秋葵图片设计完成!
以上就是ai秋葵的画法,希望大家喜欢,请继续关注。
相关推荐:
ai怎么手绘逼包菜素材插画?
ai怎么绘制一盘香菜? ai画香菜的教程
ai怎么绘制甜菜? ai手绘红萝卜插画的教程
下一篇:ai怎么手绘卡通效果的森林小屋? ai森林小屋插画的画法