ai怎么设计一幅城堡矢量插画?
(编辑:jimmy 日期: 2025/11/28 浏览:3 次 )
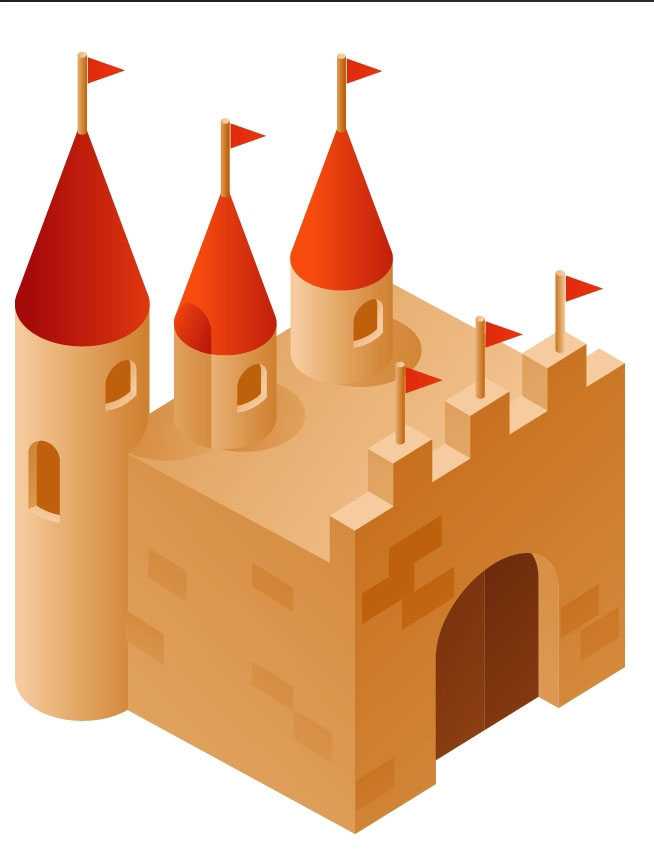
城堡是人们用于防御的建筑,现在孩子都很喜欢,该怎么绘制城堡呢?今天,我们就来画一画城堡的细节结构,从中学习一下城堡的整体画法,掌握不同米黄色渐变与红棕色的渐变的搭配技巧,体会绘制城堡的门窗效果的技巧,下面我们就来看看详细的教程。
- 软件名称:
- Adobe Illustrator CC 2018 (AI) 中文安装版 64位
- 软件大小:
- 2GB
- 更新时间:
- 2017-10-20立即下载
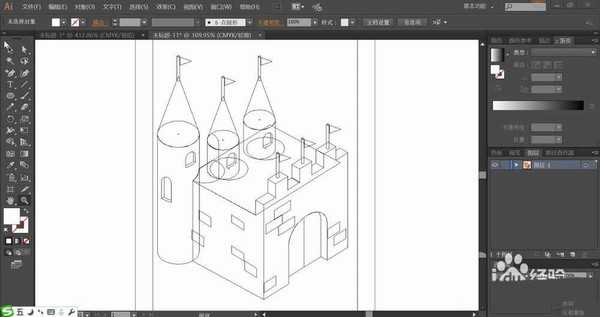
1、我们用钢笔画出城堡的基本轮廓,再把城堡的大门,顶端的墙垛一一绘制出来,接着,我们再画出城堡周围的建筑,包括红旗与尖顶等元素也一一绘制出来。
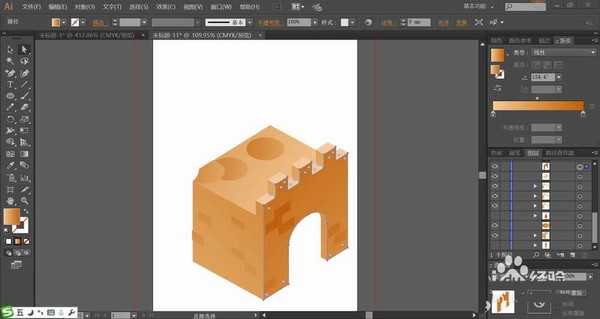
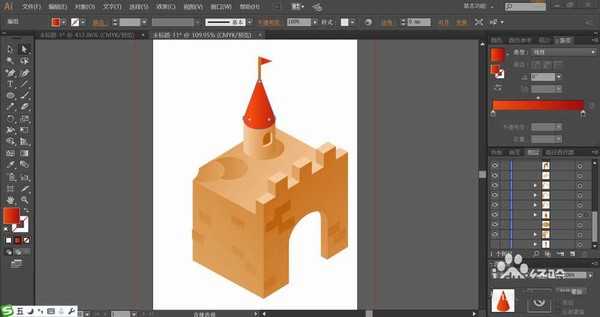
2、使用米黄色的渐变填充城堡的顶端、左侧与右侧的路径,在右侧的暗光区域用反向渐变色填充,顶端的阴影区域也用反向渐变色填充。
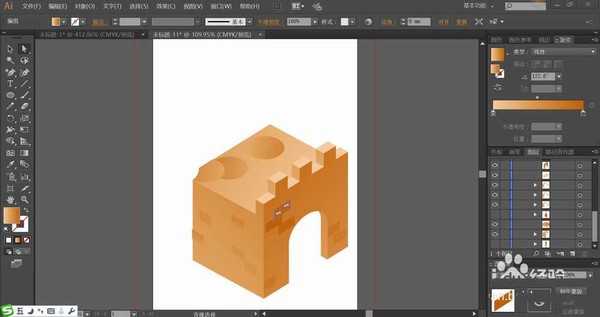
3、这一步,我们用黄棕色的渐变填充城堡右侧面的暗光区域,再用暗光与亮光填充出门洞与墙垛的细节结构。
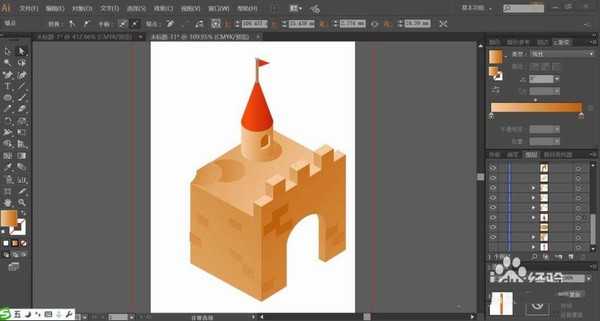
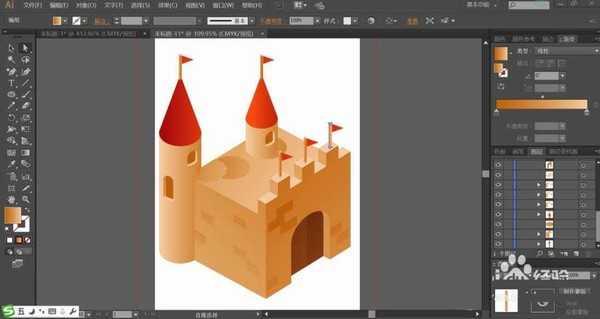
4、使用红棕色的渐变与米黄色的渐变搭配填充城堡上方的尖顶建筑的细节。
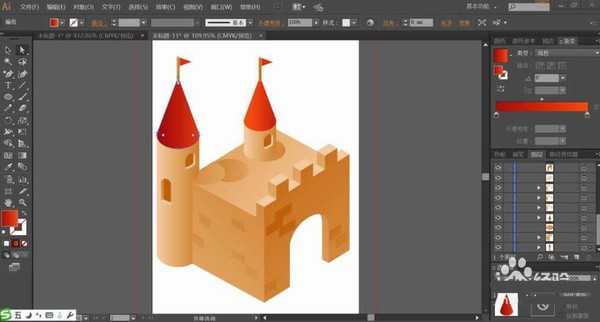
5、接着,我们用红棕色的渐变与黄棕色的渐变搭配填充旗帜与旗杆的路径。用同样的方法绘制出城堡左侧的尖顶结构建筑。
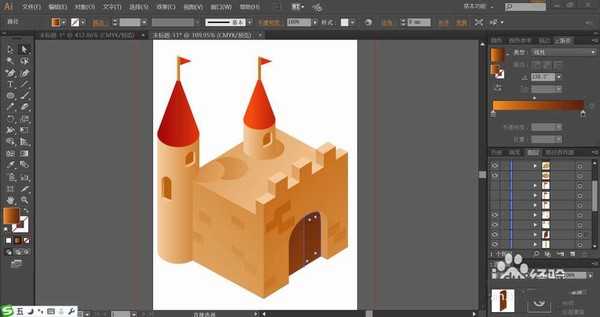
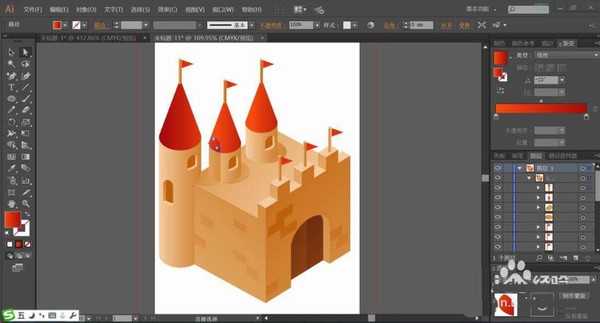
6、继续用暗棕色的渐变填充城堡的大门,让大门左侧较亮,大门右侧较暗。
7、最后,我们再画出城堡顶端的小尖顶,并画出小尖顶的阴影用米黄色的渐变填充,完成城堡图片设计。
以上就是ai绘制城堡图的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么绘制风车房子的插画?
ai怎么手绘房间一角的矢量插画图?
ai怎么画卡通的小房子? ai画卡通房子的教程
下一篇:ai怎么设计食物箱? ai保鲜箱的画法