ai怎么设计扁平化的加油站图标?
(编辑:jimmy 日期: 2025/11/28 浏览:3 次 )
在加油站人们常常可以看见很多的加油机,加油机就可以代表一个加油站的标志,该怎么绘制这个标志呢?今天,我们就来画一画加油机,从中学习一下加油机的画法,了解如何画出机械设备的各个模块,用好桔红色与黄色、灰色来呈现一个完整的加油设备,详细请看下文介绍。
- 软件名称:
- Adobe Illustrator(AI矢量图片制作软件) 2020 v24.3.0.569 安装版
- 软件大小:
- 1.46GB
- 更新时间:
- 2020-08-25立即下载
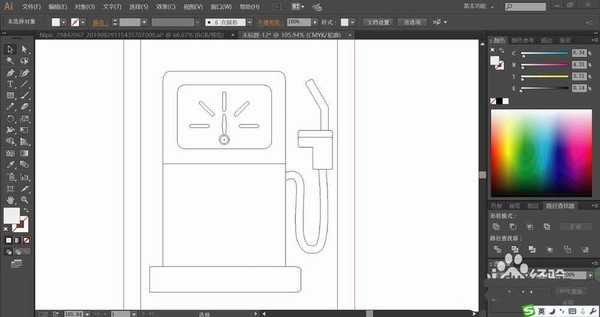
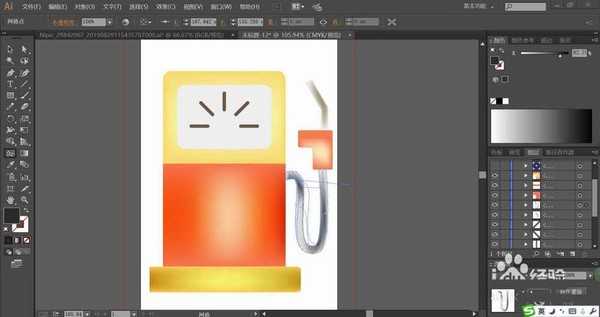
1、先用钢笔画出加油机的基本轮廓,重点元素有加油机的屏幕、加油管道、加油机的基座等等。
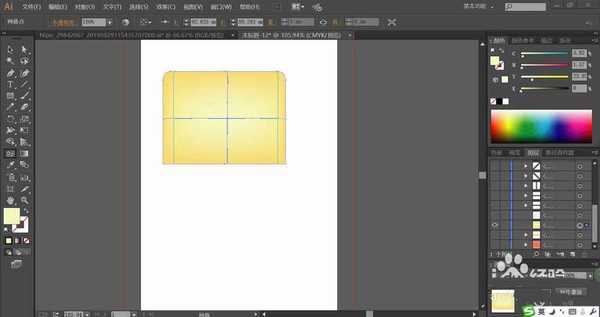
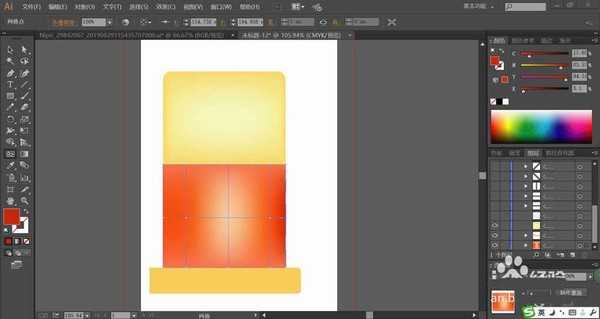
2、用黄色填充加油机的上面部分,再用网格工具做出四个渐变点,分别在左右两侧做出黄色到暗黄色的渐变,在中间做出黄白色的渐变。
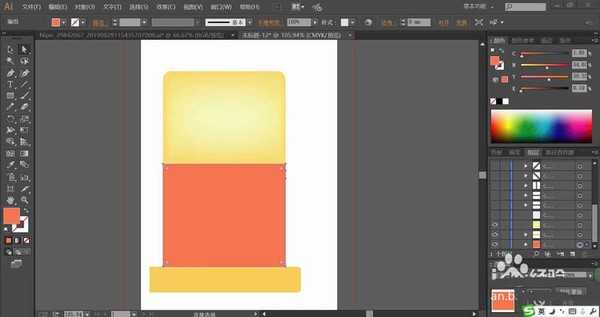
3、接着,我们用桔红色填充加油机的下面部分,用橙黄色填充加油机的基座。
4、使用网格工具点击一下加油机的下面部分,我们做出桔红色到白色的渐变效果在中间位置,基底我们做出橙黄色到黄色的渐变效果。
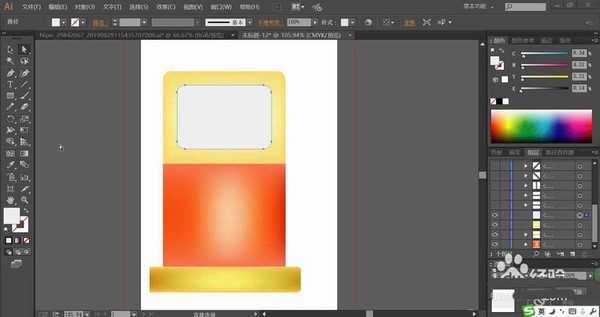
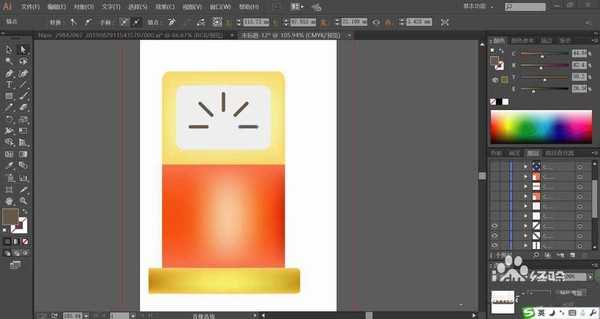
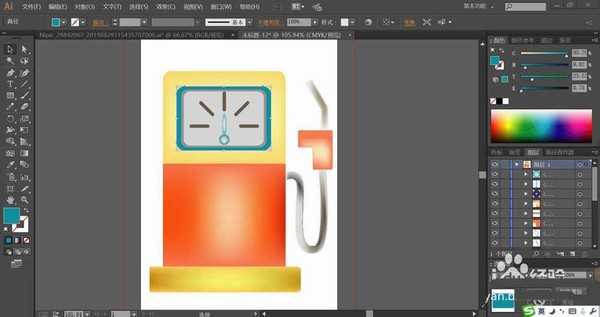
5、继续用灰白色填充加油机的屏幕,用灰棕色填充屏幕上面的刻度。
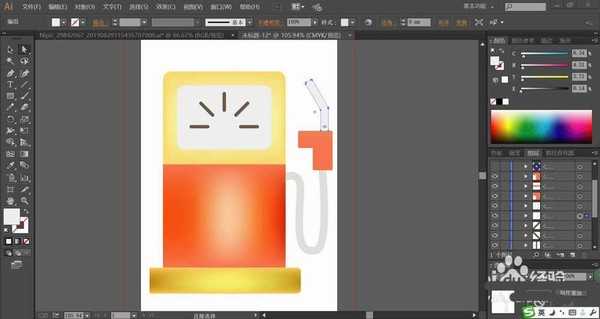
6、这一步,我们用灰白色填充加油机的油管,再用桔红色填充油管上的手柄工具。使用网格工具分别给油管做出灰色的渐变,给手柄工具做出桔红色的渐变。
7、最后,我们复制屏幕所在的圆角矩形,给屏幕做出三个层次,外面一层填充蓝色,中间一层填充灰黑色,内部一层填充灰白色,从而让屏幕的细节呈现出来,再用蓝色填充指针,使用网格工具做出蓝色的渐变效果在指针上面,完成加油机图片设计。
以上就是ai设计扁平化的加油站图标的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计简笔画效果的菜刀图标?
ai怎么设计简笔画效果的编辑图标?
ai怎么设计充满美国元素的圆形图标?
下一篇:ai怎么绘制伐木工人形象的矢量插画?