ai怎么设计扁平化的消防车图标?
(编辑:jimmy 日期: 2025/11/28 浏览:3 次 )
ai中想要画消防车图标,该怎么画消防车图形呢?下面我们就来看看ai画消防车图形的教程。
- 软件名称:
- Adobe Illustrator CC 2018 (AI) 中文安装版 64位
- 软件大小:
- 2GB
- 更新时间:
- 2017-10-20立即下载
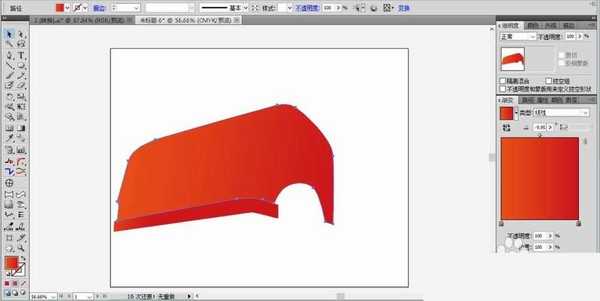
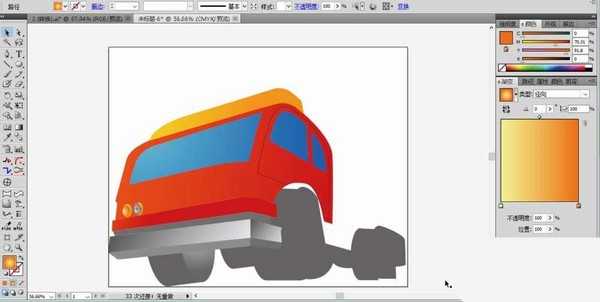
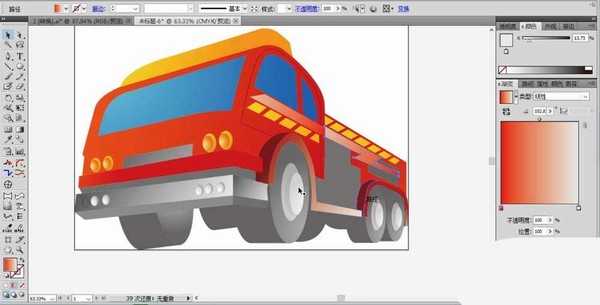
1、使用钢笔工具勾勒出车辆驾驶室前面部分的路径并用红色的渐变填充。
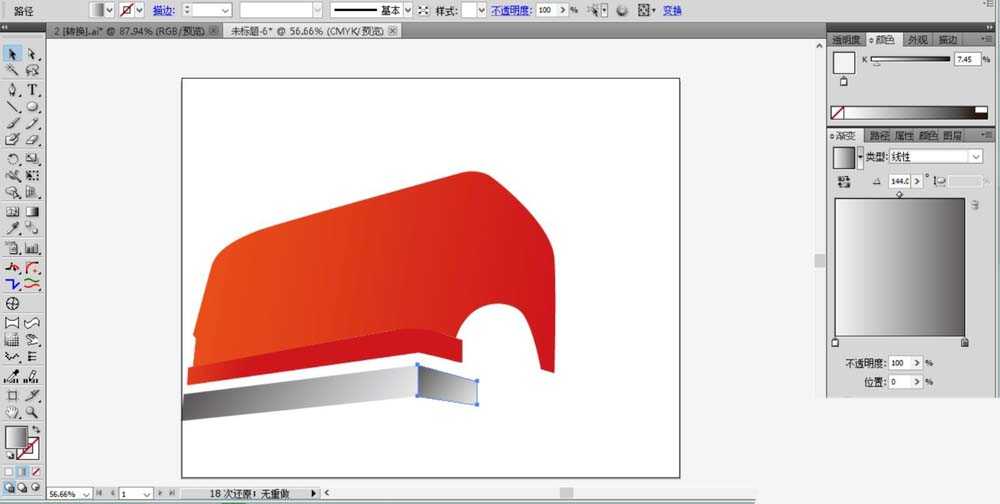
2、画出驾驶室前面部分的结构横条,上面的横条填充红色的渐变,下面的横条填充灰白色的渐变。
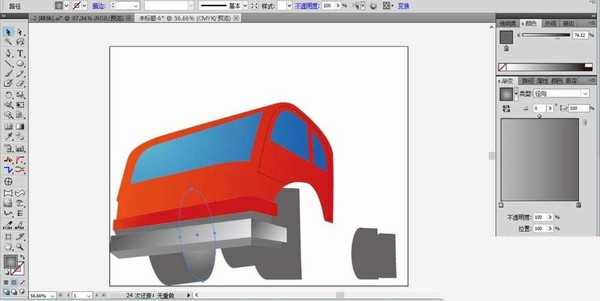
3、接着,我们开始绘制车窗部分的路径,用蓝色的渐变填充车窗路径。画出车辆前侧的下方轮胎的路径,我们用灰黑色的渐变填充不同的结构路径。
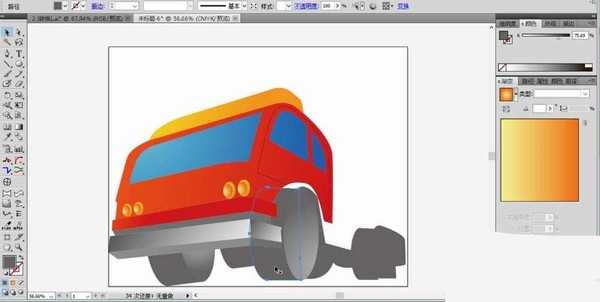
4、绘制车辆车轮的细节路径,我们用灰黑色的渐变一一填充。
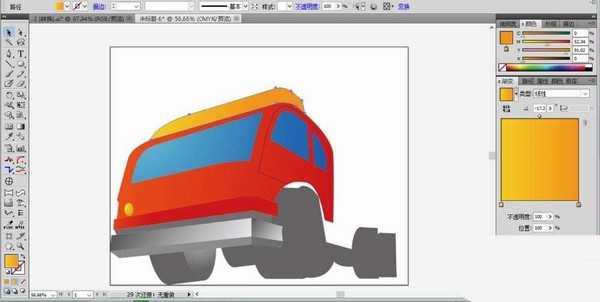
5、用圆形工具画出车辆前面的车灯,我们用橙黄色与橙红色的渐变一一填充车灯的前面小球与后面大球路径。绘制完成一侧车灯再复制到另外的一侧,让其保持对称。
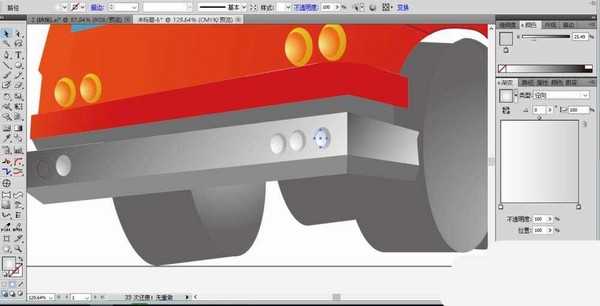
6、绘制车辆车灯的细节,我们用灰白色的渐变填充大车灯下面的小车灯,让其在车辆前方排成一列,保持相同的间距。
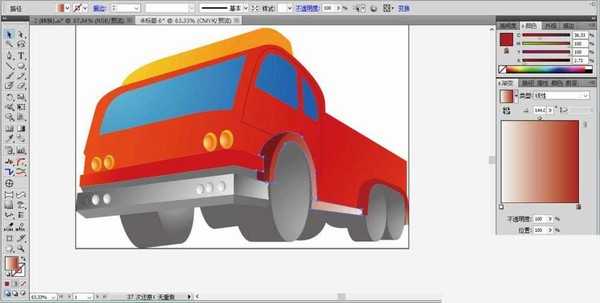
7、绘制车辆后车厢的细节路径,我们用红色的渐变填充,绘制车厢外面的条纹路径,我们用红白色的渐变与黄色分别填充。绘制出车轮的表面钢圈路径,我们用灰白色的渐变填充。
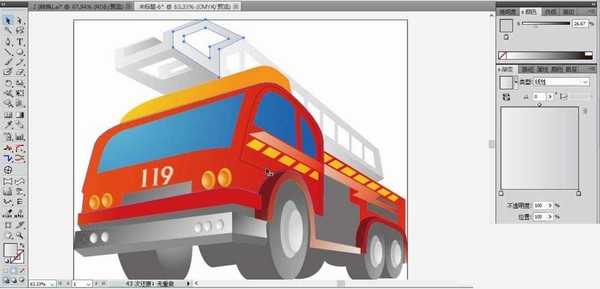
8、最后,我们画出消防车上面的云梯路径,我们用灰白色的渐变填充,完成消防车图标设计。
以上就是ai画消防车图标的教程,希望大家喜欢,请继续关注。
相关推荐:
AI怎么设计立体的小汽车效果?
ai怎么画彩色的超市购物车图片?
AI怎么画电动汽车? ai画电动车图标的教程
下一篇:ai怎么画火腿肠面包图标?