CSS教程:行高line-height属性(1)
(编辑:jimmy 日期: 2026/1/13 浏览:3 次 )
相关文章:CSS教程:行高line-height属性(2) 行高的概念看上去很简单——文字行的高度,其实,行高所涉及到的基础知识,对于今后理解其它属性也很重要。
大片密密麻麻的文字往往会让人觉得乏味,因此适当地调整行高(line-height)可以减低阅读的困难与枯燥,并且使页面显得美观。行高指的是文本行的基线间的距离,但是文本之间的空白距离不仅仅是行高决定的,同时也受字号的影响。 7.3.1语法 line-height属性的具体定义列表如下: 语法:line-height:normal|<实数>|<长度>|<百分比>|inherit 说明:设置元素中行的高度。 值:normal:默认行高,一般为1到1.2; 实数:实数值,缩放因子; 长度:合法的长度值,可为负数; 百分比:百分比取值基于元素的字体尺寸。 初始值:normal 继承性:继承 适用于:所有元素 媒体:视觉 计算值:长度和百分比值为绝对值;其他同指定值 行高指的是文本行的基线间的距离。而基线(Baseline),指的是一行字横排时下沿的基础线,基线并不是汉字的下端沿,而是英文字母x的下 端沿,同时还有文字的顶线(Topline)、中线(Middleline)和底线(Bottomline),用以确定文字行的位置,如图7-17 所示。

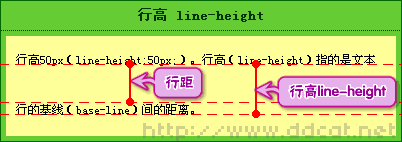
图7-17文字的基线 行高与字体尺寸的差称为行距(leading),如图7-18所示。

图7-18行高 7.3.2内容区域、行内框和行框 理论上讲,一行中的每个元素都有一个内容区域,它是由字体尺寸决定的,如图7-19所示。

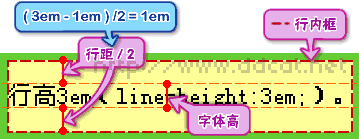
图7-19内容区域 行内元素会生成一个行内框(inlinebox),行内框只是一个概念,它无法显示出来,但是它又确实存在。在没有其他因素影响的时候,行内框 等于内容区域,而设定行高则可以增加或者减少行内框的高度,即:将行距的值(行高-字体尺寸)除以2,分别增加到内容区域的上下两边,如图7-20所示。

图7-20行内框与行高 由于行高可以应用在任何元素上,因此同一行内的若干元素可能有不同的行高和行内框高,例如有如下代码,其显示如图7-21所示。 <pstyle="line-height:20px;"><p& gt;行高20px。<strongstyle="line-height:50px;"><strong> 行高50px。</strong><spanstyle="line-height:30px;">< span>行高30px。</span></p>

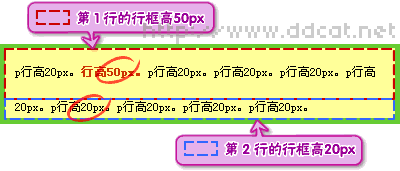
图7-21行内框与行框 这里又有一个新的概念——行框(linebox)。同行内框类似,行框是指本行的一个虚拟的矩形框,其高度等于本行内所有元素中行高最大的值。因此,当有多行内容时,每行都会有自己的行框,如图7-22所示。

图7-22多行内容的行框 提示:理解行框和行内框的概念对于学习本章[7.4垂直对齐:vertical-align属性]一节的内容非常重要。 注意:行框的高度只同本行内元素的行高有关,而和父元素的高度(height)无关。
下一篇:HTML验证的好处?