CSS高级技巧:CSS Sprites
(编辑:jimmy 日期: 2025/12/20 浏览:3 次 )
上一篇CSS教程文章:CSS高级技巧:圆角矩形
CSS Sprites, 利用CSS background-position 进行背景绝对定位, 减少HTTP请求, 加速网页显示, 解决图片载入闪动问题的技巧.
CSS Sprites最适合用来做的, 恩, 比如: 清单导航的CSS鼠标翻转效果 大量小图标集中的应用 (FckEditor) ...很多很多,多的想不出来了.
实现原理简单地说就是控制容器的大小, 然后利用background-repeat, background-position来对背景图片进行定位. 更可以理解为将网站大量背景图整合到一张大图中的这种行为( 表象上 )
用一个鼠标翻转事件来说明吧:
准备:


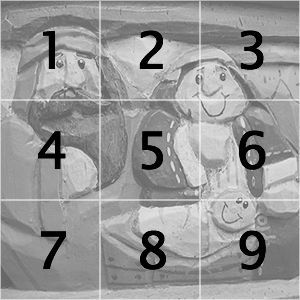
01.jpg02.jpg
HTML代码:
<ul>
<li><a id="item1" href="#" title="Item 1"> </a></li>
<li><a id="item2" href="#" title="Item 2"> </a></li>
<li><a id="item3" href="#" title="Item 3"> </a></li>
<li><a id="item4" href="#" title="Item 4"> </a></li>
<li><a id="item5" href="#" title="Item 5"> </a></li>
<li><a id="item6" href="#" title="Item 6"> </a></li>
<li><a id="item7" href="#" title="Item 7"> </a></li>
<li><a id="item8" href="#" title="Item 8"> </a></li>
<li><a id="item9" href="#" title="Item 9"> </a></li>
</ul>
CSS代码:
ul { width:300px; height:300px; margin:0px auto; padding:0px; overflow:hidden; background:transparent url(02.jpg)}
li {list-style-type:none; width:100px; height:100px; float:left}
li a { display:block; width:100px; height:100px; text-decoration:none;
background:transparent url(01.jpg) no-repeat 500px 500px; }
a#item1:hover {background-position: 0 0; }
a#item2:hover {background-position: -100px 0;}
a#item3:hover {background-position: -200px 0;}
a#item4:hover {background-position: 0 -100px;}
a#item5:hover {background-position: -100px -100px;}
a#item6:hover {background-position: -200px -100px;}
a#item7:hover {background-position: 0 -200px;}
a#item8:hover {background-position: -100px -200px;}
a#item9:hover {background-position: -200px -200px;}
效果图如下:
有人要问了, 这有什么用么? 这可以模拟图片热区说明, 地图提示 等等...
Tips:
CSS Sprites需要精确的背景图片定位, 比较让人头疼.
相对于减少了多次HTTP请求的优点, 却增加了一次性一个大的HTTP请求的缺点... 自己权衡吧
下一篇CSS教程文章:CSS高级技巧:图片替换
下一篇:CSS高级技巧:图片替换
