js实现百度淘宝搜索功能
(编辑:jimmy 日期: 2025/12/21 浏览:3 次 )
本文实例为大家分享了js实现百度淘宝搜索功能的具体代码,供大家参考,具体内容如下
由于没有后台数据,用数组模拟一下后台返回的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
width:214px;
/*height: 400px;*/
margin: 100px auto;
position: relative;
}
</style>
</head>
<body>
<div class="box">
<input type="text" id="txt">
<input type="button" id="btn" value="搜索">
</div>
<script src="/UploadFiles/2021-04-02/common.js">
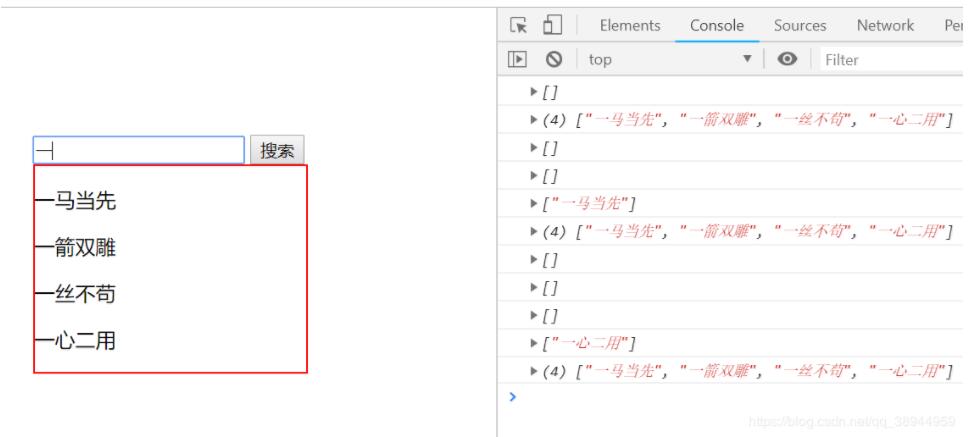
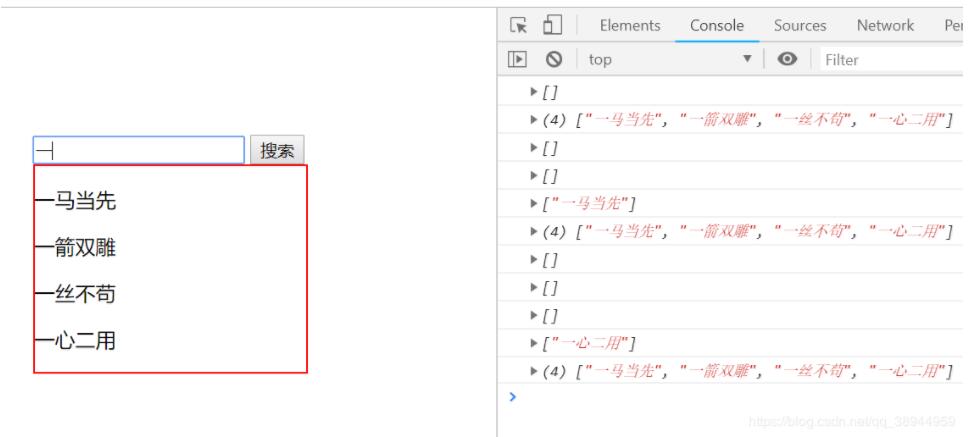
最后,附上效果图,确实丑了点"text-align: center">
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
下一篇:JavaScript使用canvas绘制随机验证码