IDEA安装vue插件图文详解
(编辑:jimmy 日期: 2026/1/29 浏览:3 次 )
非常详细的IDEA安装vue插件的方法,供大家参考,具体内容如下
1.idea上面安装vue插件
(到这里idea安装vue插件就好了,接下来我们开始搭建我们后台管理系统)
2.利用vue搭建后台管理系统,这边我们直接用半成品来搭建后台管理系统。这边我们首先克隆GitHub项目,项目地址
模板的项目目录:
3.配置run启动:
4.npm install 初始化相关依赖(管理员打开cmd命令行)
5.idea中开启ES6
6.idea中开启ESlint检测
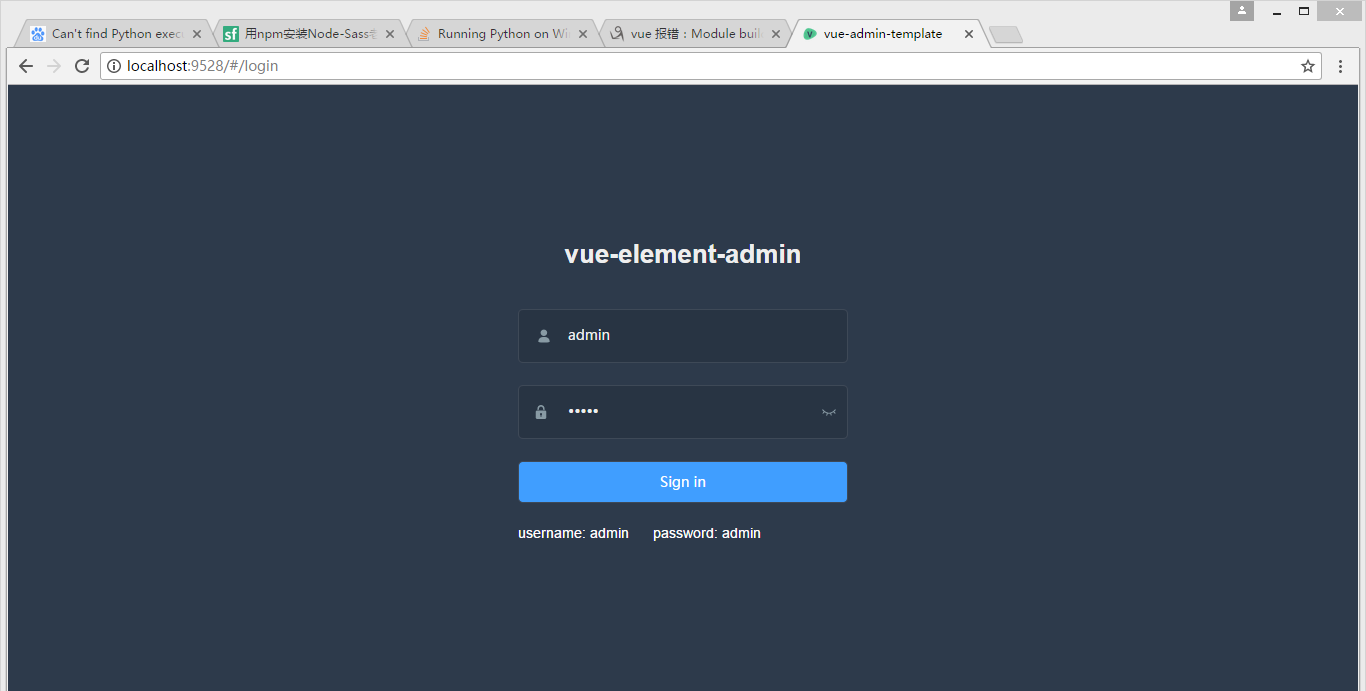
7.最后点击刚才配置的run,运行vue项
如果出现以下问题:Module build failed: Error: Cannot find module 'node-sass'
可以采用以下的命令来解决:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install node-sass --save
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
下一篇:layui use 定义js外部引用函数的方法