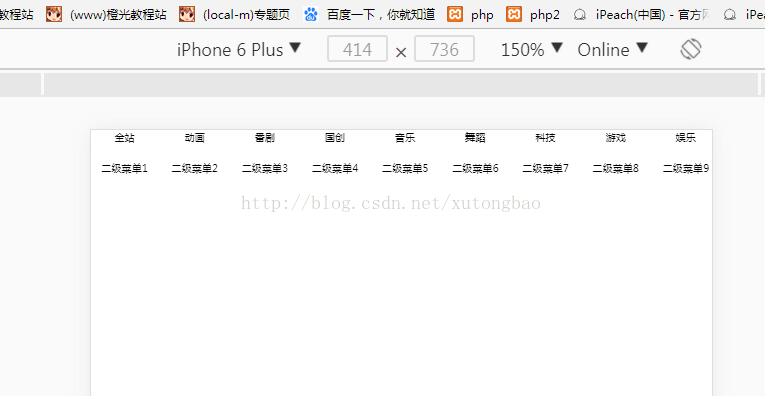
移动端手指操控左右滑动的菜单
(编辑:jimmy 日期: 2025/12/26 浏览:3 次 )
本文实例为大家分享了移动端手指操控左右滑动菜单的具体代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>移动端手指操控左右滑动的菜单</title>
<style type="text/css">
body {margin:0;}
.menu-wrap {
width: 100%;
height: 50px;
overflow: hidden;
}
.menu-wrap-layer2 {
width: 100%;
height: 50px;
overflow: hidden;
}
.menu-list {
display: inline-block;
white-space: nowrap;
transition-duration: 0ms;
transform: translateX(0px);
}
.menu-list-item {
display: inline-block;
}
.menu-list-item span {
display: inline-block;
width: 100px;
margin: 0 3px;
text-align: center;
}
</style>
</head>
<body>
<div id="menu-wrap" class="menu-wrap">
<div class="menu-list js-menu-list">
<div class="menu-list-item">
<span data-index="0">全站</span>
</div>
<div class="menu-list-item">
<span data-index="1">动画</span>
</div>
<div class="menu-list-item">
<span data-index="2">番剧</span>
</div>
<div class="menu-list-item">
<span data-index="3">国创</span>
</div>
<div class="menu-list-item">
<span data-index="4">音乐</span>
</div>
<div class="menu-list-item">
<span>舞蹈</span>
</div>
<div class="menu-list-item">
<span>科技</span>
</div>
<div class="menu-list-item">
<span>游戏</span>
</div>
<div class="menu-list-item">
<span>娱乐</span>
</div>
<div class="menu-list-item">
<span>电影</span>
</div>
<div class="menu-list-item">
<span>电视剧</span>
</div>
<div class="menu-list-item">
<span>纪录片</span>
</div>
</div>
</div>
<div>
<div class="menu-wrap-layer2 js-menu-wrap-layer2 js-menu-wrap0" style="display: block;">
<div class="menu-list js-menu-list">
<div class="menu-list-item">
<span>二级菜单1</span>
</div>
<div class="menu-list-item">
<span>二级菜单2</span>
</div>
<div class="menu-list-item">
<span>二级菜单3</span>
</div>
<div class="menu-list-item">
<span>二级菜单4</span>
</div>
<div class="menu-list-item">
<span>二级菜单5</span>
</div>
<div class="menu-list-item">
<span>二级菜单6</span>
</div>
<div class="menu-list-item">
<span>二级菜单7</span>
</div>
<div class="menu-list-item">
<span>二级菜单8</span>
</div>
<div class="menu-list-item">
<span>二级菜单9</span>
</div>
<div class="menu-list-item">
<span>二级菜单10</span>
</div>
<div class="menu-list-item">
<span>二级菜单11</span>
</div>
<div class="menu-list-item">
<span>二级菜单12</span>
</div>
</div>
</div>
<div class="menu-wrap-layer2 js-menu-wrap-layer2 js-menu-wrap1" style="display: none;">
<div class="menu-list js-menu-list">
<div class="menu-list-item">
<span>二级菜单s1</span>
</div>
<div class="menu-list-item">
<span>二级菜单s2</span>
</div>
</div>
</div>
</div>
<script src="/UploadFiles/2021-04-02/jquery.js">
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
下一篇:swiper Scrollbar滚动条组件详解