详解vue 数据传递的方法
(编辑:jimmy 日期: 2025/5/14 浏览:3 次 )
组件(Component)是 Vue.js 最强大的功能。组件可以封装可重用的代码,通过传入对象的不同,实现组件的复用,但组件传值就成为一个需要解决的问题。
1.父组件向子组件传值
组件实例的作用域是孤立的。这意味着不能在子组件的模板内直接引用父组件的数据。要让子组件使用父组件的数据,我们需要通过子组件的props选项。
子组件:
子组件需要从父组件获取 logo 的值,就需要使用 props: [‘logo']
父组件:
2.子组件向父组件传值
子组件主要通过事件传递数据给父组件。
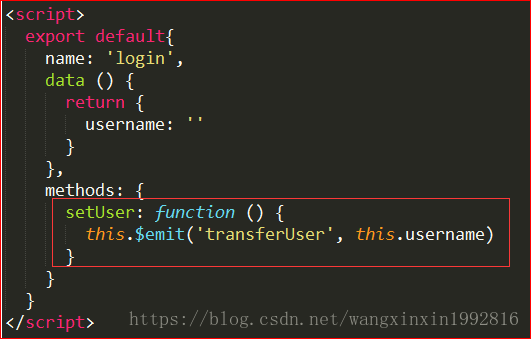
子组件:
其中 transferUser 是一个自定义的事件,this.username 将通过这个事件传递给父组件 。
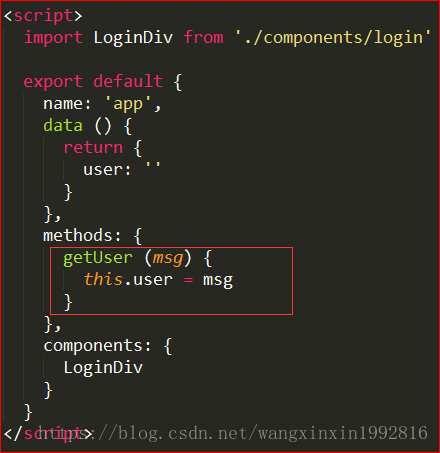
父组件:
getUser 方法中的参数 msg 就是从子组件传递过来的参数 username
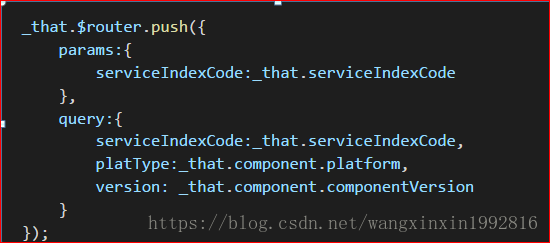
3.路由传值
使用时,在生命周期created赋值。
4.通过localStorage或者sessionStorage来存储数据
5.Vuex
在应用复杂时,推荐使用vue官网推荐的vuex。
https://vuex.vuejs.org/zh-cn/getting-started.html
下一篇:Vue 去除路径中的#号