jquery手机触屏滑动拼音字母城市选择器的实例代码
(编辑:jimmy 日期: 2025/5/11 浏览:3 次 )
今天用到城市选择,直接用拼音滑动方式来选择,用的时候引入jquery(个别样式需要自己修改)
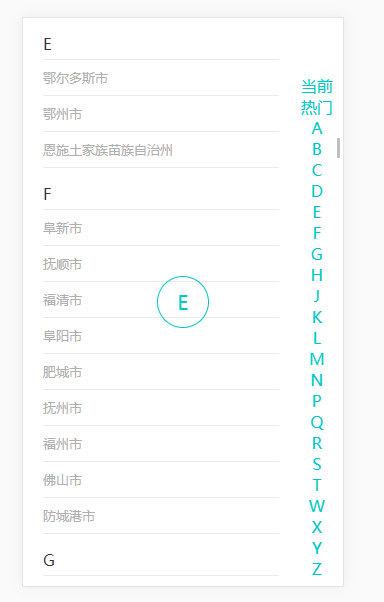
<div class="yp_indz"><img src="/UploadFiles/2021-04-02/dizhi.png">/*首页省份选择*/ .dzhc_xs { position: absolute; overflow: auto; top: 0; left: 0; background: #fff; width: 100%; display:none; z-index: 999999; overflow-x: hidden; overflow-y: scroll; height: 100%; } .dzhc_xs.on{display: block} .showLetter { position: fixed; color: #00C7C7; width: 50px; height: 50px; top: 50%; left: 50%; border-radius: 50%; border: #00C7C7 1px solid; text-align: center; display: none; margin-left: -26px; margin-top: -26px; } .showLetter span { width: 50px; height: 50px; line-height: 50px; font-size:2rem; } .letter { width: auto; position: fixed; top: 10%; right: 10px; text-align: center; } .letter ul { list-style-type: none; } .letter ul li a { text-decoration: none; color: #00C7C7; font-size: 1.6rem; } .contai { width: 100%; margin-top:0; } .city { width: 90%; overflow: hidden; padding: 20px; padding-top: 0; box-sizing:border-box; } .city-list { width: 100%; } .city-list .city-letter { font-size: 1.6rem; display: inline-block; padding-top: 15px; padding-bottom: 5px; border-bottom: 1px solid #e8ecf1; width: 95%; } .city-list p { font-size: 1.3rem; color: #afafaf; width: 95%; height: 35px; line-height: 35px; border-bottom: 1px solid #e8ecf1; cursor: pointer; }最终效果图
以上这篇jquery手机触屏滑动拼音字母城市选择器的实例代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
下一篇:基于dataset的使用和图片延时加载的实现方法